Flutter GridView组件的使用
一、Flutter GridView组件的常用参数
当数据量很大的时候用矩阵方式排列比较清晰。此时我们可以用网格列表组件GridView实现布局。

GridView创建网格列表有多种方式,下面我们主要介绍两种。
1、可以通过GridView.count 实现网格布局
2、通过GridView.builder实现网格布局
常用属性:
| 名称 | 类型 | 说明 |
|---|---|---|
| scrollDirection | Axis | 滚动方法 |
| padding | EdgeInsetsGeometry | 内边距 |
| resolve | bool | 组件反向排序 |
| crossAxisSpacing | double | 水平子Widget之间间距 |
| mainAxisSpacing | double | 垂直子Widget之间间距 |
| crossAxisCount | int | 一行的Widget数量 |
| childAspectRatio | double | 子Widget宽高比例 |
| children | <Widget>[ ] | |
| gridDelegate | SliverGridDelegateWithFixedCrossAxisCount(常用)SliverGridDelegateWithMaxCrossAxisExtent | 控制布局主要用在GridView.builder里面 |
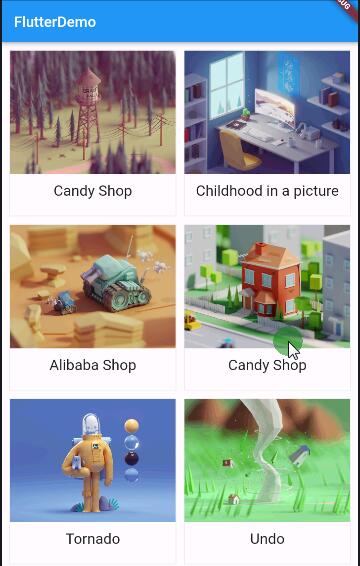
二、Flutter GridView.count 实现网格布局
import 'package:flutter/material.dart';
import 'res/listData.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('FlutterDemo')),
body: LayoutContent(),
));
}
}
class LayoutContent extends StatelessWidget {
List<Widget> _getListData() {
var tempList=listData.map((value){
return Container(
child: Column(
children: <Widget>[
Image.network(value["imageUrl"]),
SizedBox(height: 12),
Text(value["title"],textAlign: TextAlign.center,style:TextStyle(fontSize: 20)),
],
),
decoration: BoxDecoration(
border: Border.all(
color:Color.fromRGBO(230, 230, 230, 0.9),
width: 1.0
)
),
);
});
// ('124124','124214')
return tempList.toList();
}
@override
Widget build(BuildContext context) {
// TODO: implement build
return GridView.count(
padding: EdgeInsets.all(20),
crossAxisCount: 2,
crossAxisSpacing: 20,
mainAxisSpacing: 20,
// childAspectRatio:0.7,
children: this._getListData(),
);
}
}
三、Flutter GridView.builder 实现网格布局
import 'package:flutter/material.dart';
import 'res/listData.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('FlutterDemo')),
body: LayoutContent(),
));
}
}
class LayoutContent extends StatelessWidget {
Widget _getListData(context,index) {
return Container(
child: Column(
children: <Widget>[
Image.network(listData[index]["imageUrl"]),
SizedBox(height: 12),
Text(listData[index]["title"],textAlign: TextAlign.center,style:TextStyle(fontSize: 20)),
],
),
decoration: BoxDecoration(
border: Border.all(
color:Color.fromRGBO(230, 230, 230, 0.9),
width: 1.0
)
),
);
}
@override
Widget build(BuildContext context) {
// TODO: implement build
return GridView.builder(
itemCount: listData.length,
gridDelegate:SliverGridDelegateWithFixedCrossAxisCount(
//横轴元素个数
crossAxisCount: 2,
//纵轴间距
mainAxisSpacing: 20.0,
//横轴间距
crossAxisSpacing: 10.0,
//子组件宽高长度比例
childAspectRatio: 1.0
),
itemBuilder: this._getListData,
);
}
}







