TextInput InputType.Password光标异常问题 - HarmonyOS 鸿蒙Next
TextInput InputType.Password光标异常问题 - HarmonyOS 鸿蒙Next
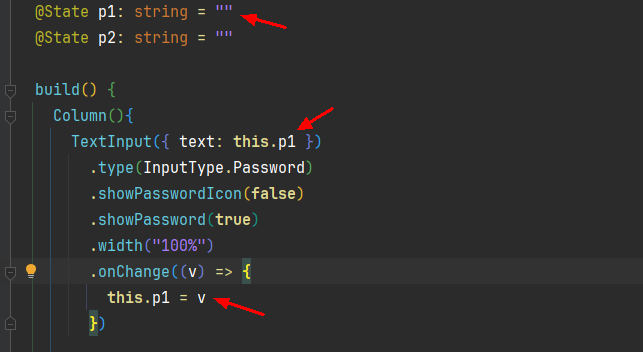
@State p1: string = “” @State p2: string = “”TextInput({ text: this.p1 }) .type(InputType.Password) .showPasswordIcon(false) .showPassword(true) .width(“100%”) .onChange((v) => { this.p1 = v })
TextInput({ text: this.p2 }) .width(“100%”) .onChange((v) => { this.p2 = v })<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
输入框1类型为InputType.Password,输入时如果光标不在文本末尾会自动跳动末尾。InputType为其他类型不会出现该情况,或者不对p1变量更新也不会出现。但InputType为其他类型进行更新变量光标是正常显示,所以这是不是一个BUG。
关于TextInput InputType.Password光标异常问题 - HarmonyOS 鸿蒙Next的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
更多关于TextInput InputType.Password光标异常问题 - HarmonyOS 鸿蒙Next的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
并非是bug,你使用onChange回调返回的是输入改变后的整体内容,当内容改变,状态变量发生改变刷新UI后,因为TextInput组件的参数又是该状态变量,所以光标又重新回到字符串末尾。

更多关于TextInput InputType.Password光标异常问题 - HarmonyOS 鸿蒙Next的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
原理是这样,但只有InputType.Password时才出现奇怪。








