HarmonyOS 鸿蒙Next应用开发案例(0827更新,持续更新中……)
HarmonyOS 鸿蒙Next应用开发案例(0827更新,持续更新中……)
本帖下方集中了HarmonyOS Next应用开发时,会遇到的常见应用案例。后续会持续更新大量案例,帮助开发者快速学习。
我们同时归纳了一些常见的性能问题,并提供相应的解决方案,详情可参考应用开发性能指导总览。
130.画笔调色板案例(0827更新)(点此查看源码实现)
本示例实现了一个网格渐变的画笔调色板,能够根据给定的 HSL 类型颜色和色阶数,按亮度生成渐变色,用户可以通过调色板选择颜色并在画布上绘制路径。

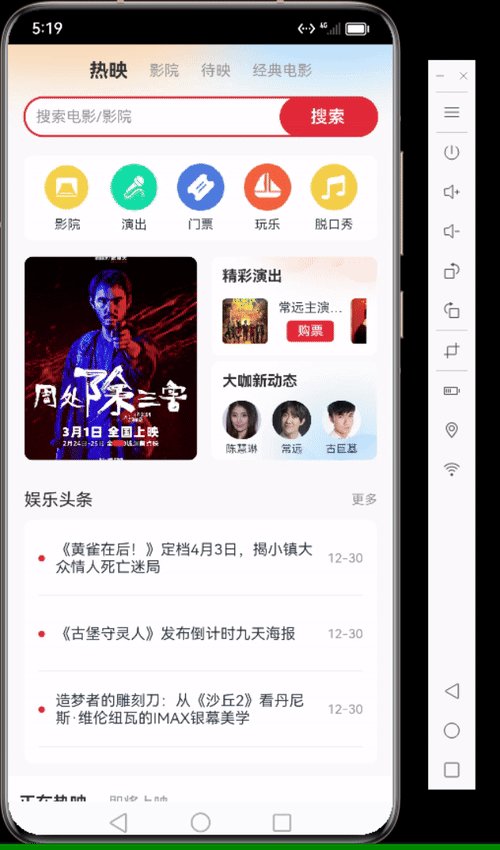
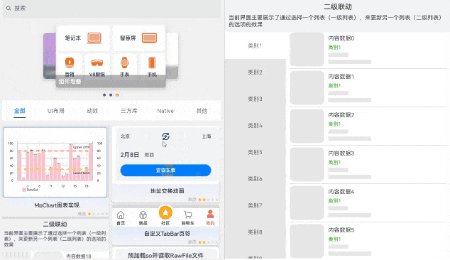
129.骨架屏实现案例(0824更新)(点此查看源码实现)
本示例介绍通过骨架屏提升加载时用户体验的方法。骨架屏用于在页面数据加载完成前,先给用户展示出页面的大致结构(通常以灰色或其他浅色系的占位图形式呈现),待接口数据加载完成后,再渲染出实际页面内容并替换掉骨架屏。 通过网络接口返回的状态改变 loadingCollectedStatus 值,动态切换页面内容:初始显示骨架屏(LoadingView);成功且有数据则显示列表页(ListView);数据为空显示无数据页(NoneContentView);加载失败则显示失败页(LoadingFailedView)。

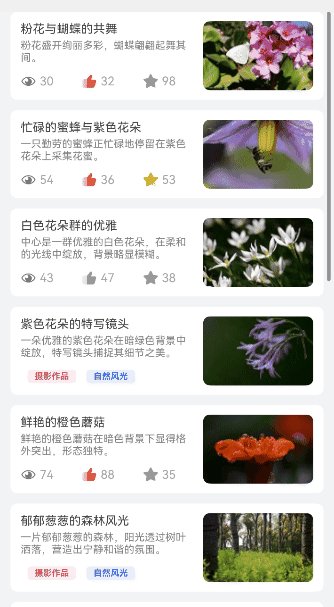
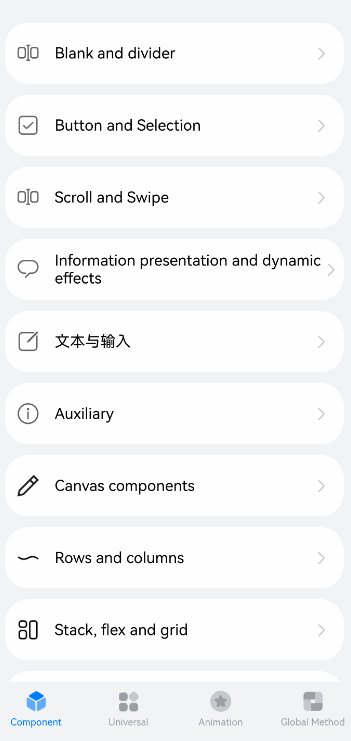
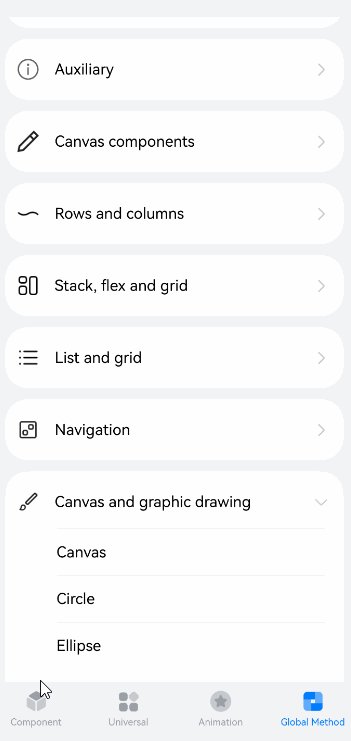
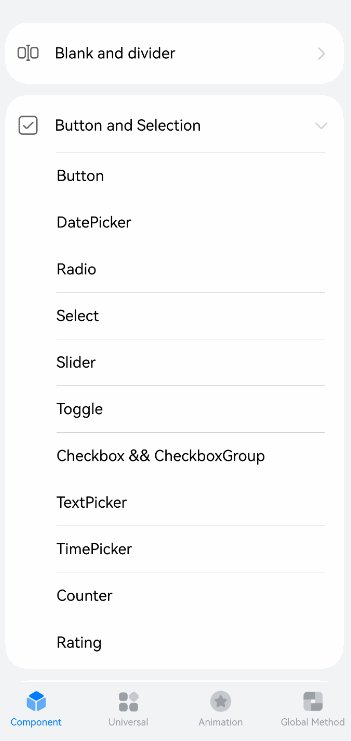
128.组件集合案例(0812更新)(点此查看源码实现)
本示例外层为展开收起的长列表,内层是ArkUI中组件、通用、动画、全局方法的示例代码,主要展示长列表展开收起的使用和多种ArkUI的示例。

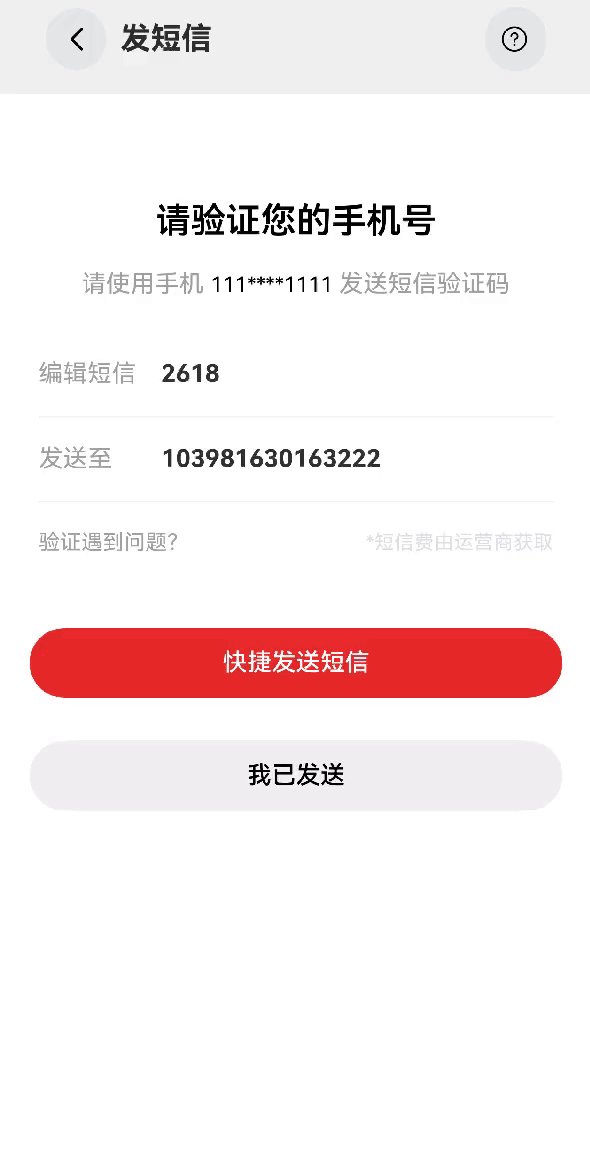
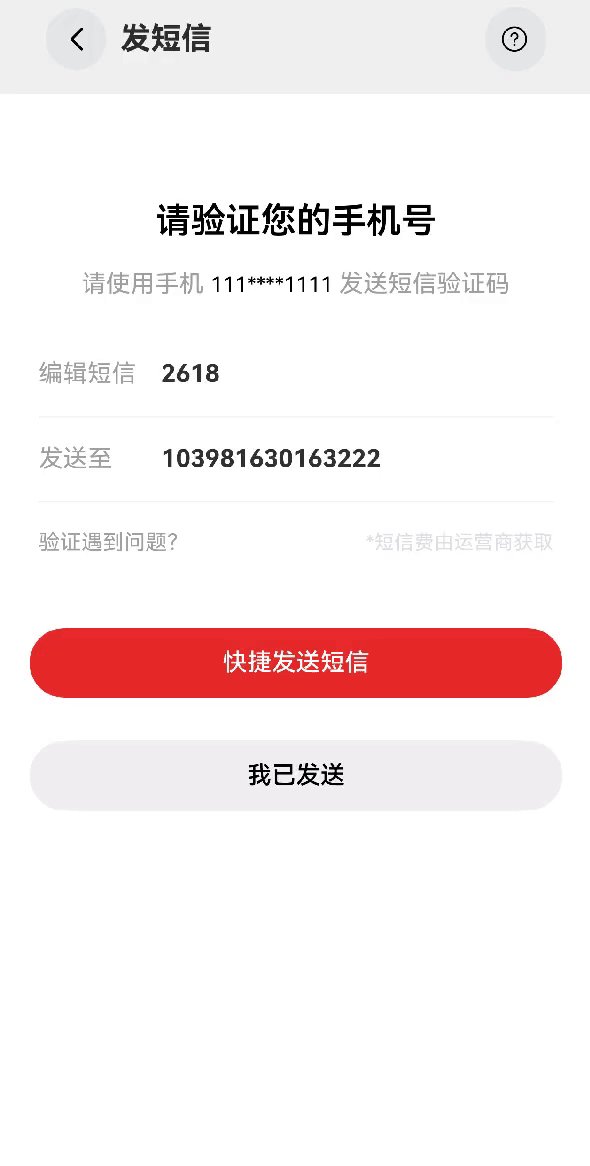
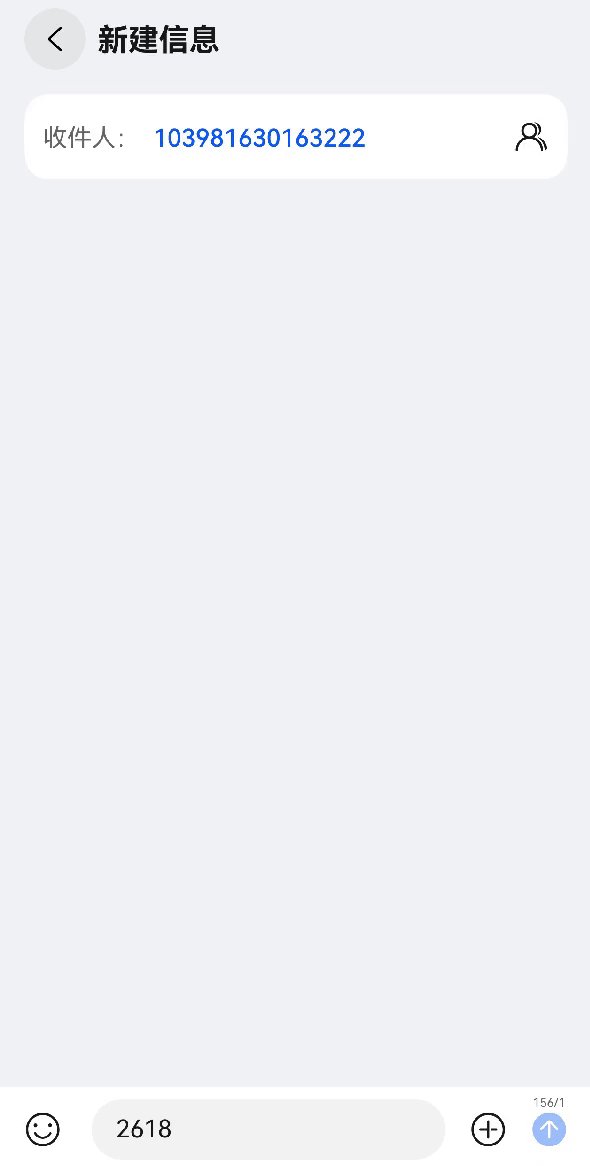
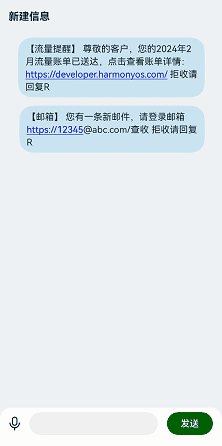
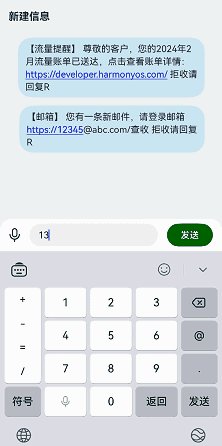
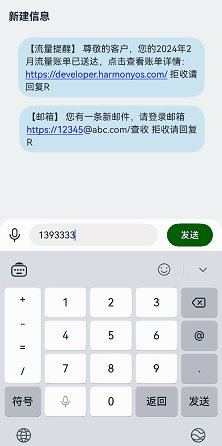
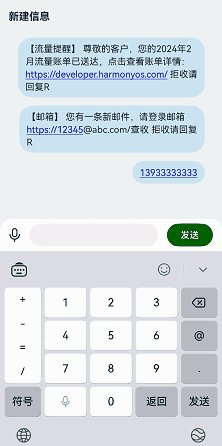
127.发短信案例(0709更新)(点此查看源码实现)
本示例介绍如何在应用中调起系统短信,通过startAbility接口中的指定号码并调起系统的发送短信页面。

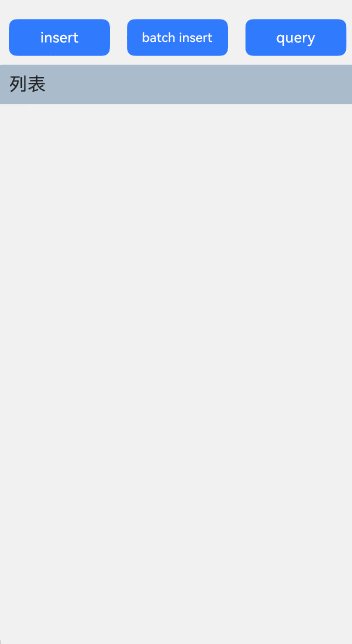
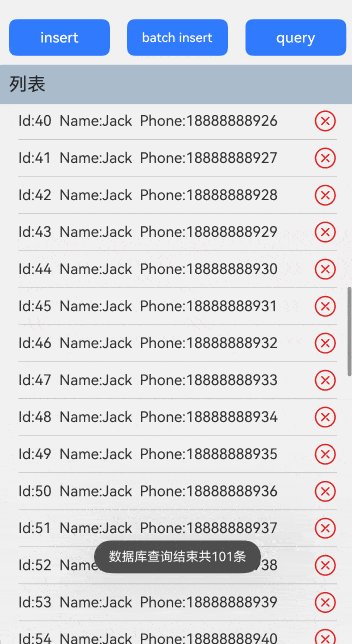
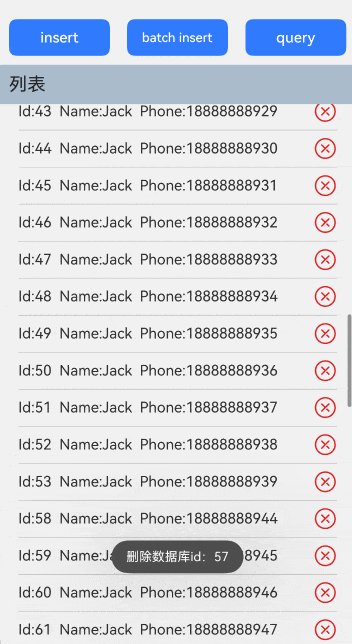
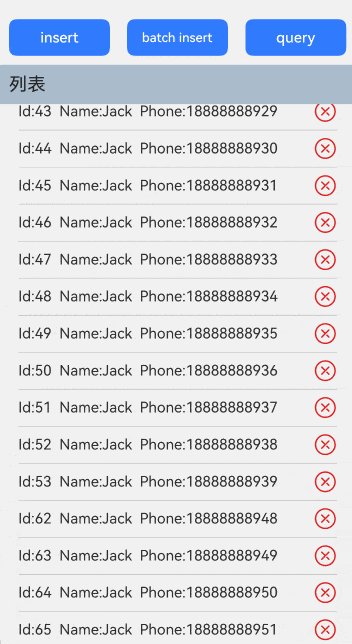
126.TaskPool线程中操作关系型数据库实现案例(0709更新)(点此查看源码实现)
本实例通过列表场景实例讲解,介绍在TaskPool线程中操作关系型数据库的方法,涵盖单条插入、批量插入、删除和查询操作。

125.自定义组件复用池文章示例代码(0709更新)(点此查看源码实现)
本示例是《全局自定义组件复用实现》的示例代码,主要讲解如何通过BuilderNode创建全局的自定义组件复用池,实现跨页面的组件复用。

124.H5页面调用自定义输入法案例(0617更新)(点此查看源码实现)
本示例介绍了Web场景中使用CustomDialog接口实现H5页面调用自定义输入法的功能。该场景多用于浏览器需要使用安全输入法时。

123.NavDestination弹窗(0617更新)(点此查看源码实现)
本案例介绍了使用NavDestination组件的Dialog模式实现与前一个页面的联动的评论弹窗。

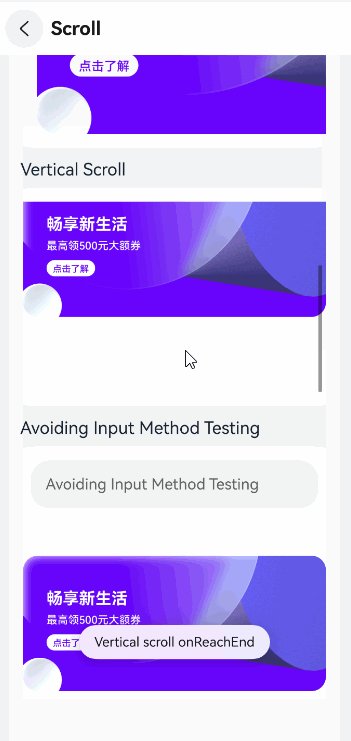
122.视频卡片和列表区域的联动滚动(0603更新)(点此查看源码实现)
本示例使用Scroll和List组件嵌套,通过List组件的滚动控制器和nestedScroll属性实现了视频卡片和列表区域的联动滚动场景。

121.合理处理高负载组件的渲染文章示例代码(0603更新)(点此查看源码实现)
主要讲解如何通过DisplaySync优化高负载组件的渲染,减少丢帧情况的发生。

120.搜索框热搜词自动滚动(0527更新)(点此查看源码实现)
本示例介绍使用TextInput组件与Swiper组件实现搜索框内热搜词自动切换。

119.自动生成动态路由(0523更新)(点此查看源码实现)
本示例将介绍如何使用装饰器和插件,自动生成动态路由表,并通过动态路由跳转到模块中的页面,以及如何使用动态import的方式加载模块。
118.使用GTest测试C++案例(0521更新)(点此查看源码实现)
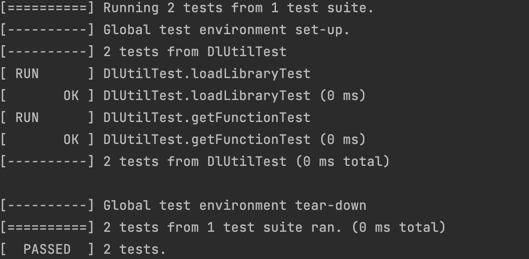
本案例介绍如何在HarmonyNext应用中接入GTest测试框架测试C++代码。

117.自定义Stepper(0516更新)(点此查看源码实现)
在许多场景下,我们都需要引导用户按照步骤完成任务,此功能在HarmonyOS Next中可以使用Stepper来实现,但是Stepper的定制化能力较弱,开发者无法定制上下页切换按钮的样式、位置,因此本例介绍了如何基于Swiper实现Stepper的能力。

116.边缘渐变实现(0515更新)(点此查看源码实现)
本案例介绍组件内容边缘渐变的实现,通常用于提示长列表滑动到边缘的场景。

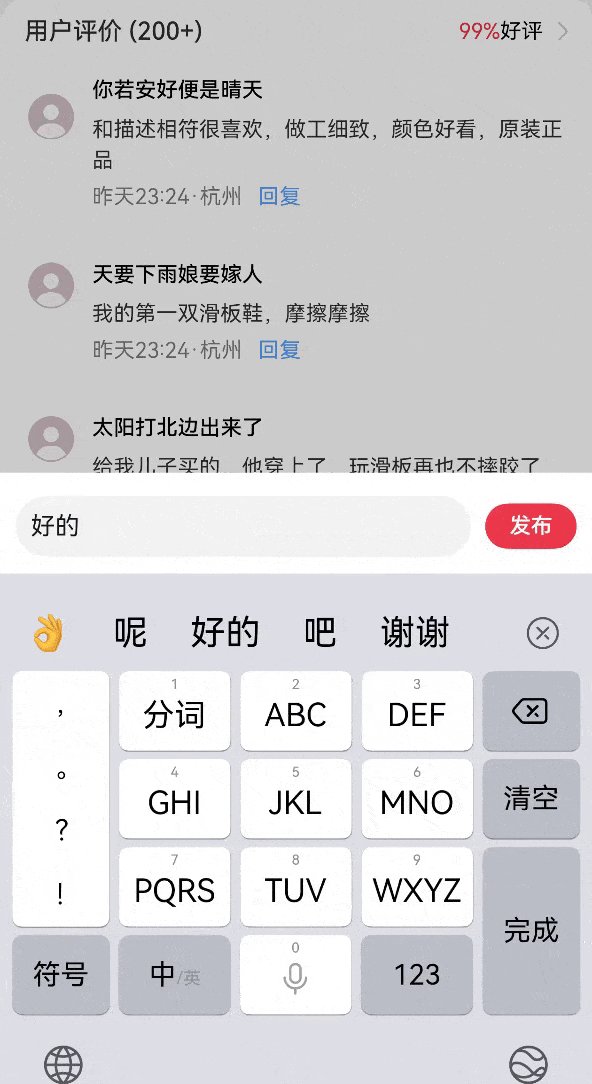
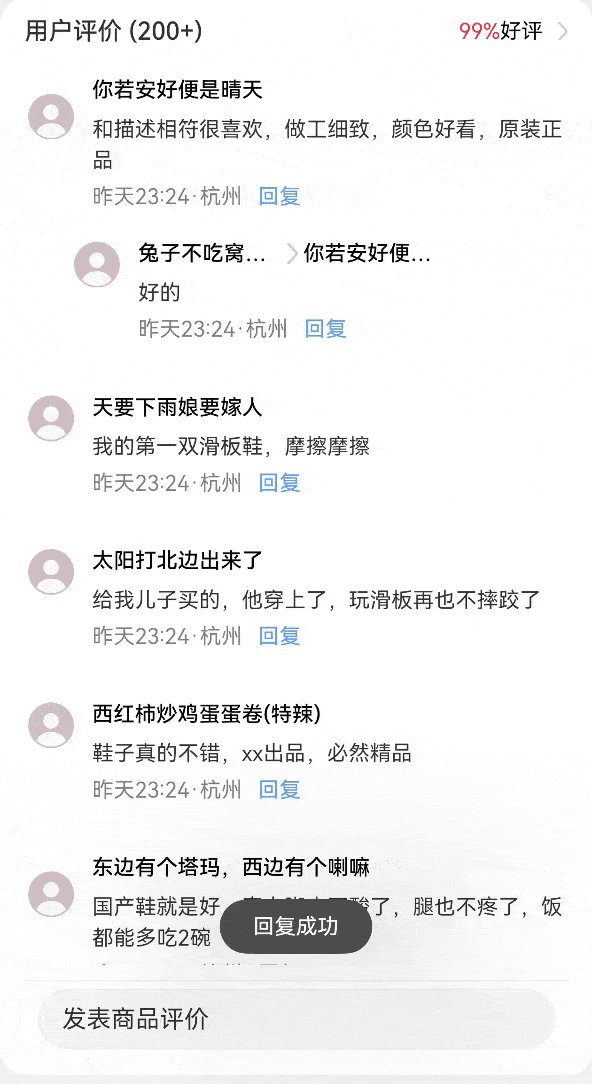
115.textOverflow长文本省略(0515更新)(点此查看源码实现)
本示例实现了回复评论时,当回复人的昵称与被回复人的昵称长度都过长时,使用textOverflow和maxLines()实现昵称的长文本省略展示的功能。

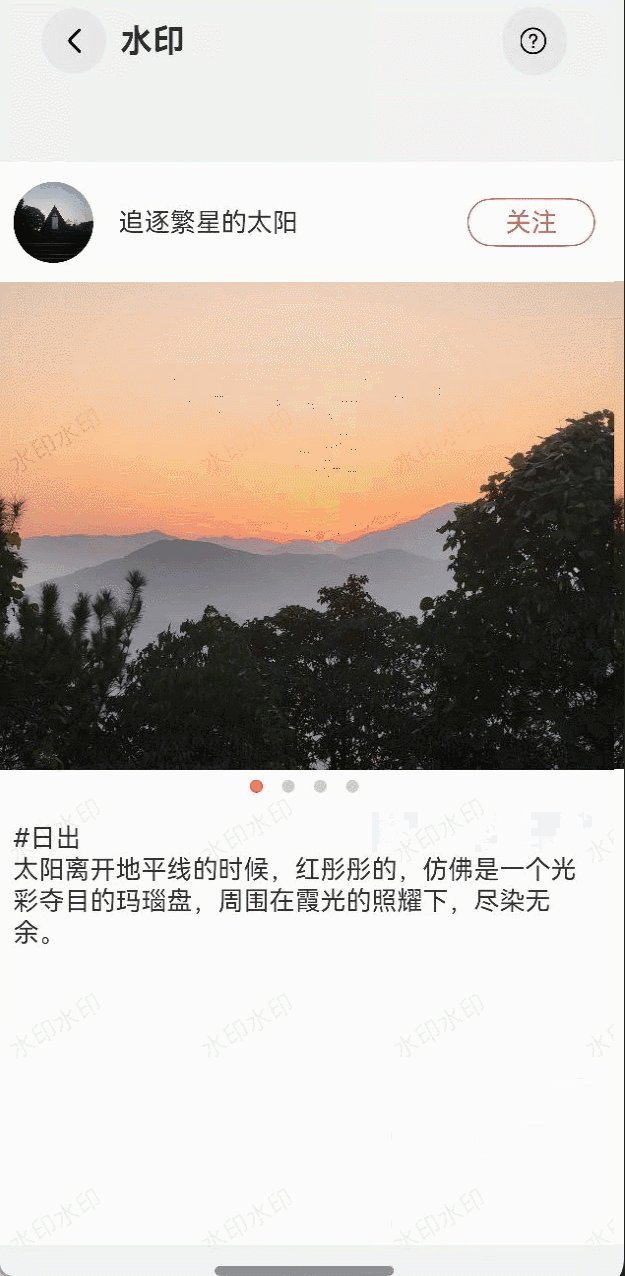
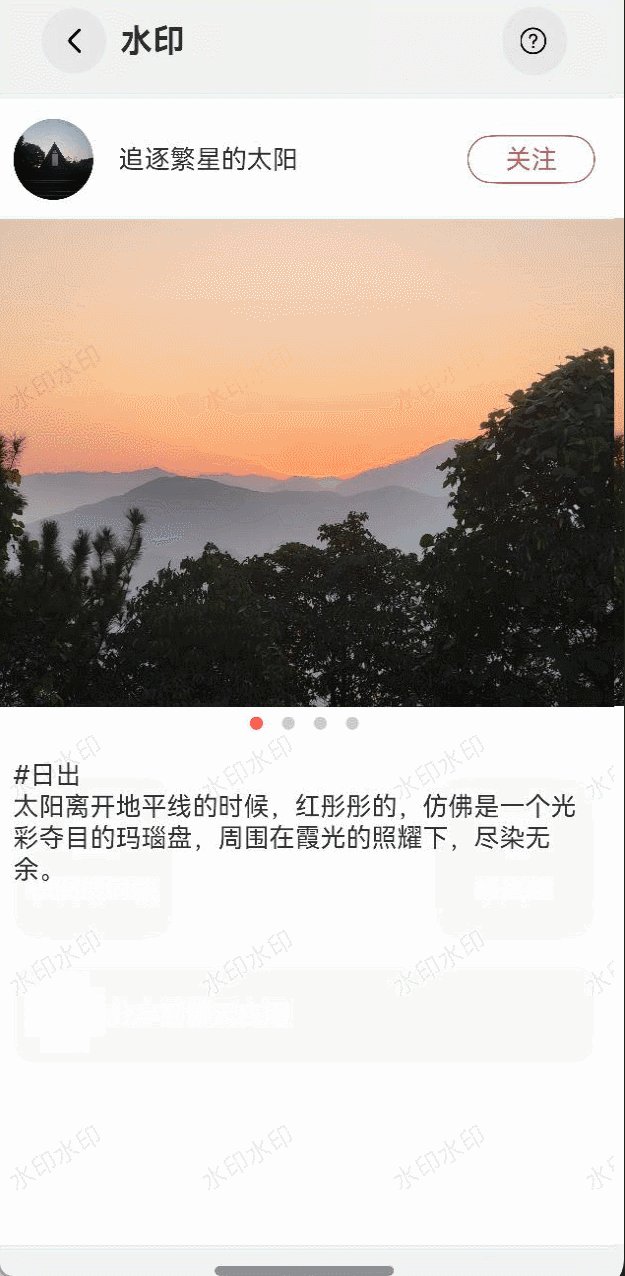
114.水印案例(0515更新)(点此查看源码实现)
在很多的场景中,如保存图片以及容器封面都能够见到水印,本案例通过Canvas组件以及OffscreenCanvas实现了页面添加水印以及保存图片时添加水印的功能。

113.边框或背景图片拉伸案例(0513更新)(点此查看源码实现)
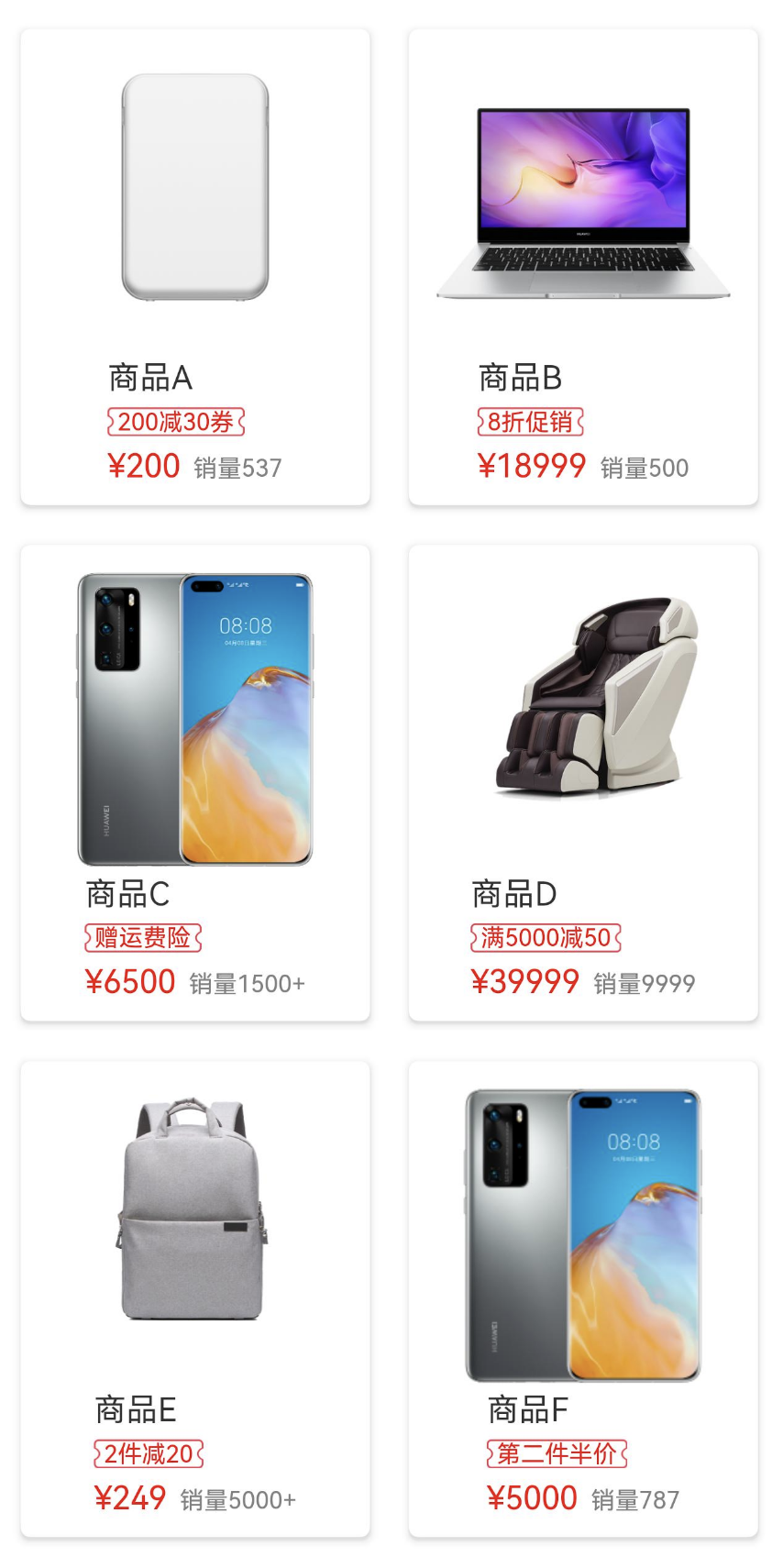
HarmonyOS上不支持.9资源文件进行安全拉伸。作为替代方案,本案例中商城页面的促销标签边框使用同一张图片资源,通过设置图片的resizable属性,展示不同长度的促销标签效果。

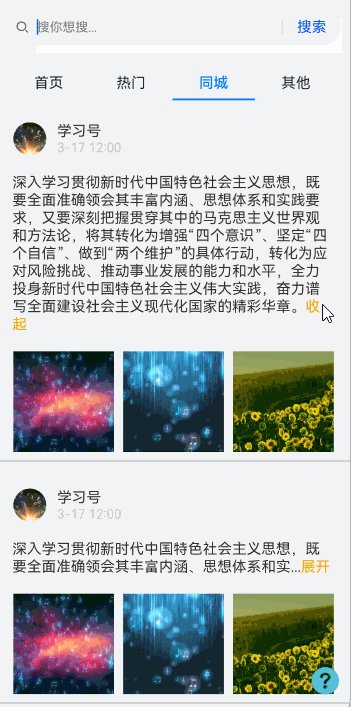
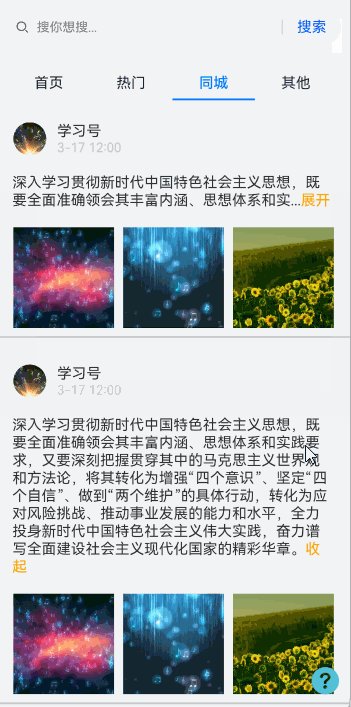
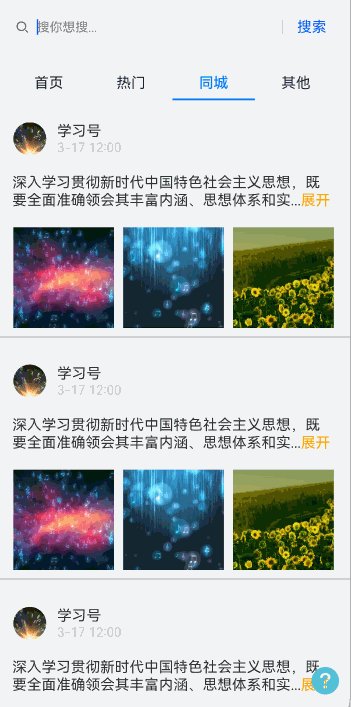
112.文字展开收起案例(0513更新)(点此查看源码实现)
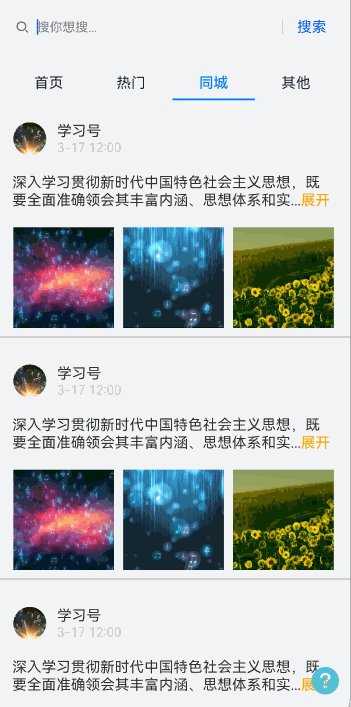
本示例介绍了@ohos.measure组件接口实现文字展开收起的功能。该场景多用于图文列表展示等。

111.全局弹窗封装案例(0507更新)(点此查看源码实现)
本示例介绍两种弹窗的封装案例。一种是自定义弹窗封装成自定义组件的方式,使用一句代码即可控制显示;一种是使用子窗口的方式实现弹窗,使用一句代码即可展示。

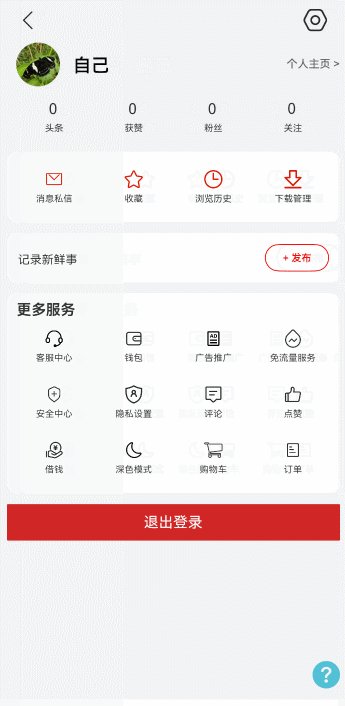
110.Navigation路由拦截案例(0507更新)(点此查看源码实现)
本示例介绍在Navigation中如何完成路由拦截:首次登录时记录登录状态,再次登录时可以直接访问主页无需重复登录,当退出登录时,下次需重新登录。

109.Text实现部分文本高亮和超链接样式(0430更新)(点此查看源码实现)
本示例通过自定义Span类型,在Text组件中使用ForEach遍历,根据不同的Span类型生成不同样式和功能的Span组件,实现部分文本高亮和超链接。

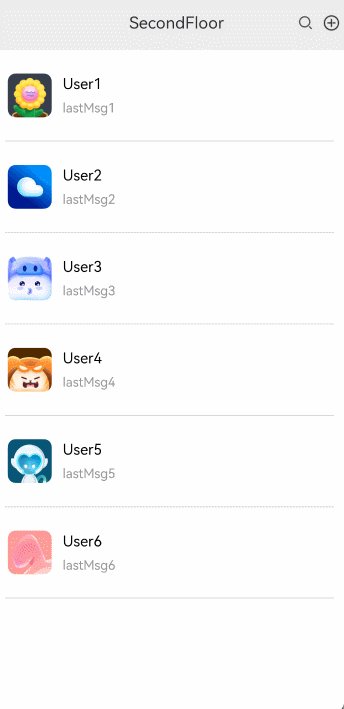
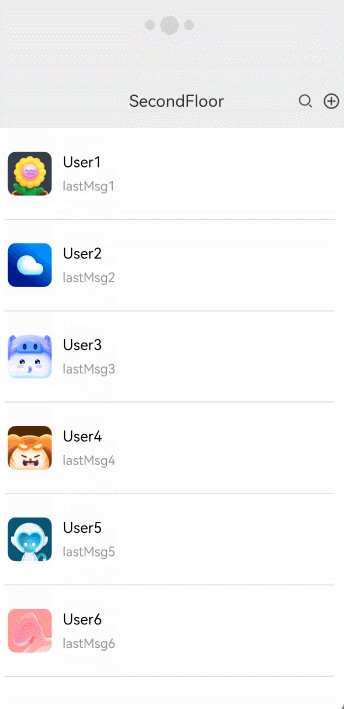
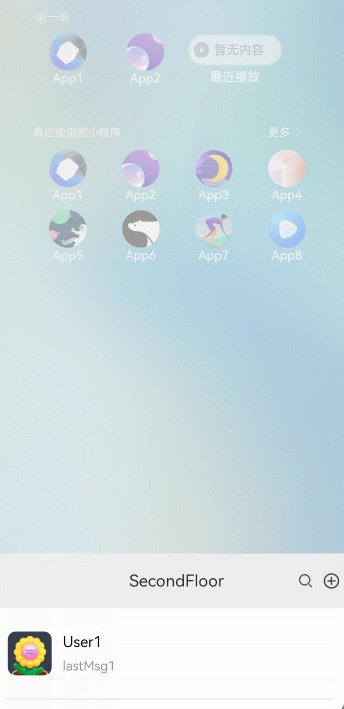
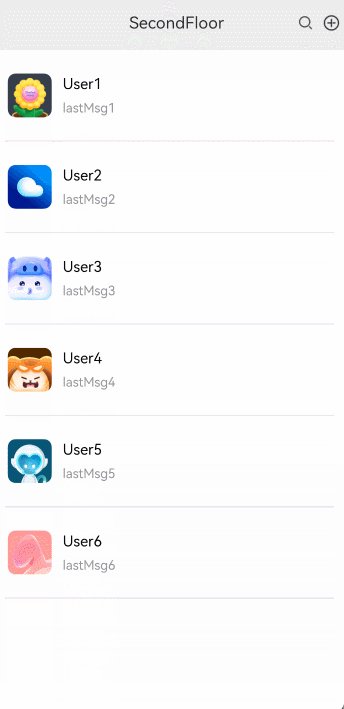
108.首页下拉进入二楼效果案例(0430更新)(点此查看源码实现)
本示例主要介绍了利用position和onTouch来实现首页下拉进入二楼、二楼上划进入首页的效果场景,利用translate和opacity实现动效的移动和缩放,并将界面沉浸式(全屏)显示。

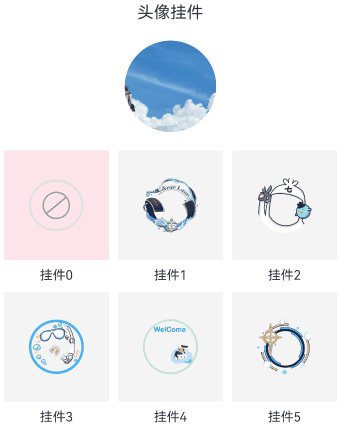
107.图片混合案例(0430更新)(点此查看源码实现)
本实例主要通过BlendMode属性来实现挂件和图片的混合,通过更改不同的混合参数,能够展示不同的混合效果。

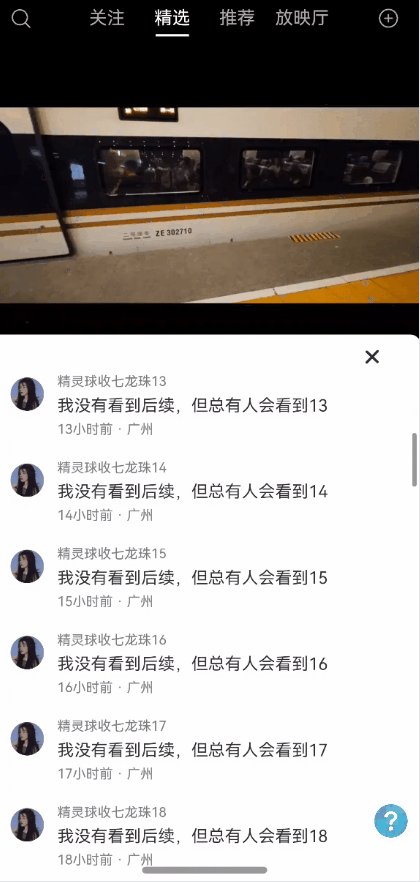
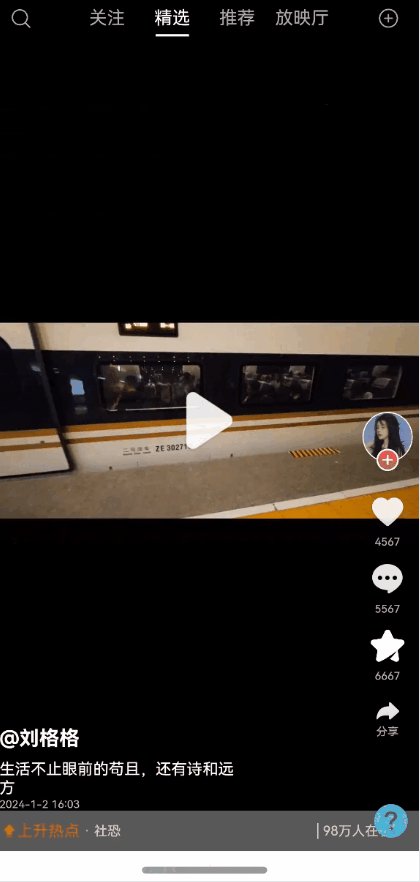
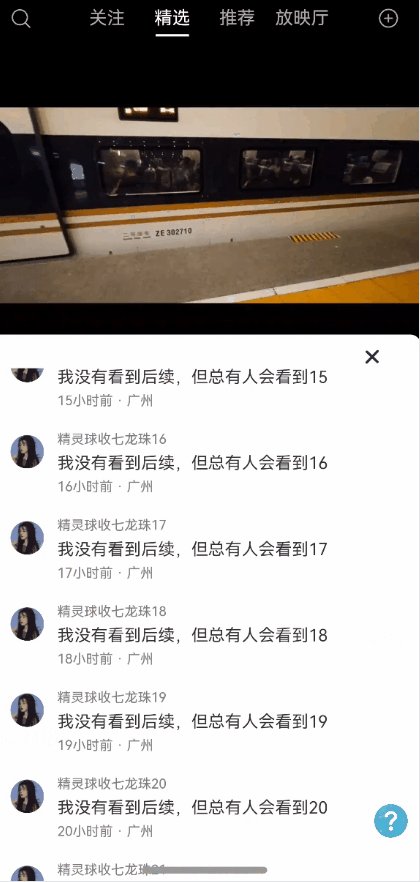
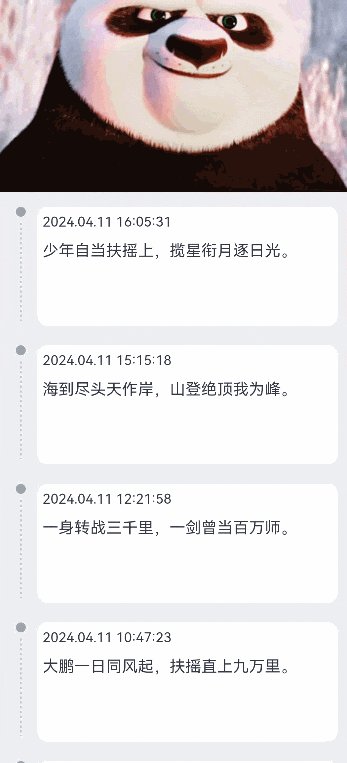
106.通过全局状态保留弹窗实现评论组件案例(0426更新)(点此查看源码实现)
评论组件在目前市面上的短视频app中是一种很常见的场景,本案例使用全局状态保留能力弹窗来实现评论组件。

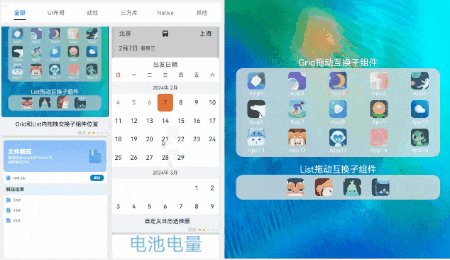
105.网格元素交换案例(0426更新)(点此查看源码实现)
直接进行交换和删除元素会给用户带来不好的体验效果,因此需要在此过程中注入一些特色的动画来提升体验效果,本案例通过Grid组件、attributeModifier、以 及animateTo函数实现了拖拽动画和删除动画。

104.timeline时间轴下拉刷新效果(0423更新)(点此查看源码实现)
本示例介绍使用PullToRefresh、List等组件、onAreaChange事件,实现时间轴下拉刷新效果。

103.定制HAP多目标构建产物(0419更新)(点此查看源码实现)
本案例展示如何将工程打包成不同版本,并单独配置资源文件。
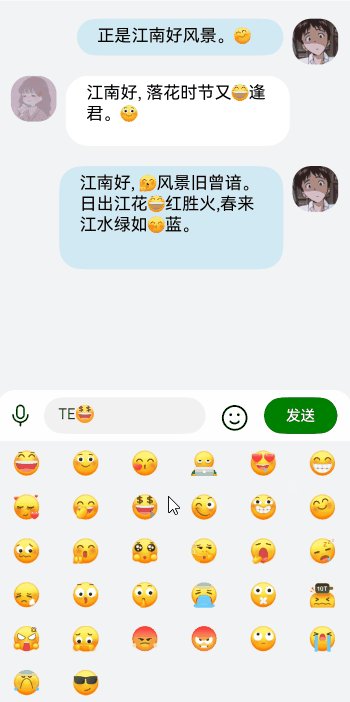
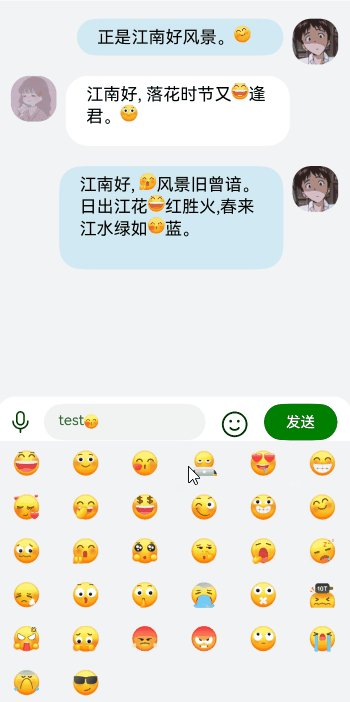
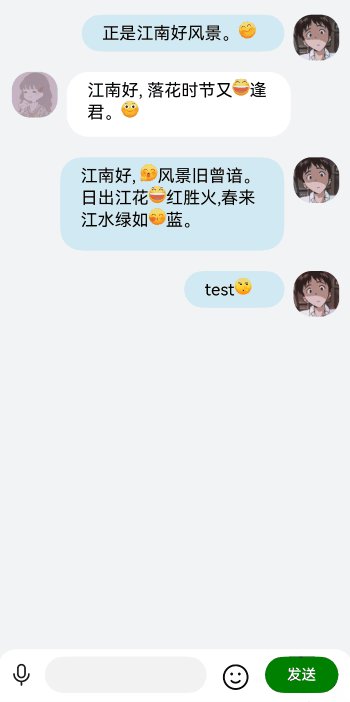
102.表情聊天案例(0419更新)(点此查看源码实现)
本示例主要介绍如何在聊天信息中加入表情图片。通过使用CustomDialog创建表情键盘对话框,使用RichEdit接收所选表情的ImageSpan。在发送信息时将图片和文字消息分别通过ImageSpan、Span加入到消息列表中,显示的时候将消息列表中的ImageSpan、Span包裹在Text中进行显示。

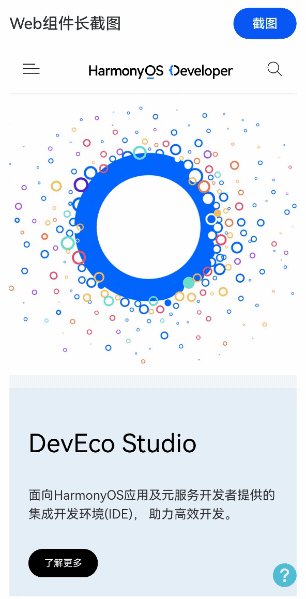
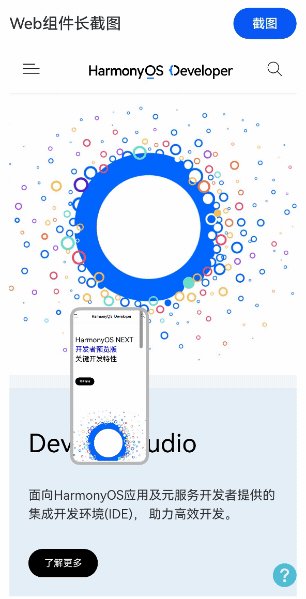
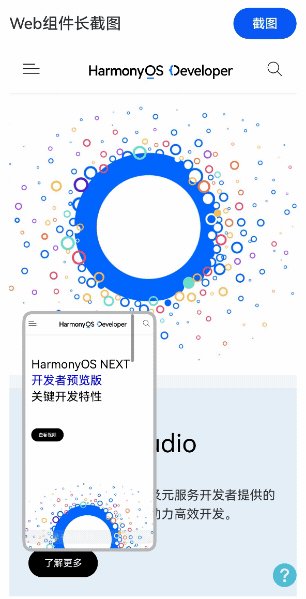
101.Web页面长截图(0419更新)(点此查看源码实现)
本案例实现了Web组件中网页长截图的方案。支持截图后展示大小浮窗预览、保存图片到相册、手势左滑关闭等功能。

100.音乐播放转场一镜到底效果实现(0419更新)(点此查看源码实现)
音乐播放的Mini条播放栏在转场时的一镜到底动画是音乐播放器应用开发中常见的需求。本示例将介绍如何实现Mini条的一镜到底动画,如Mini条歌曲封面的缩放动画,Mini条的展开收起动画等。

99.tabContent内容可以在tabBar上显示并响应滑动事件案例(0418更新)(点此查看源码实现)
本示例实现了tabContent内容可以在tabBar上显示并且tabBar可以响应滑动事件的功能。

98.使用预渲染实现Web页面瞬开效果实践(0418更新)(点此查看源码实现)
为了便于大家在使用本案例集时能够更详细的了解各个案例,本案例基于Web预渲染实现了案例介绍功能,即在大部分案例右上角的问号icon。

97.XComponent + Vsync 实现自定义动画(0418更新)(点此查看源码实现)
XComponent 提供了应用在 native 侧调用 OpenGLES 图形接口的能力,本文主要介绍如何配合 Vsync 事件,完成自定义动画。在这种实现方式下,自定义动画的绘制不在 UI 主线程中完成,即使主线程卡顿,动画效果也不会受影响。

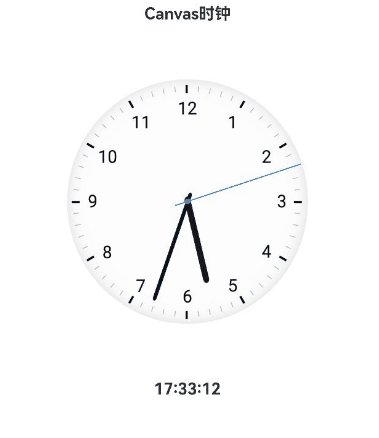
96.Canvas实现模拟时钟案例(0418更新)(点此查看源码实现)
本示例介绍利用Canvas和定时器实现模拟时钟场景,该案例多用于用户需要显示自定义模拟时钟的场景。

95.Grid和List内拖拽交换子组件位置(0417更新)(点此查看源码实现)
本示例分别通过onItemDrop()和onDrop()回调,实现子组件在Grid和List中的子组件位置交换。此案例目前已有动效升级版,请参考:列表项交换案例、网格元素交换案例。

94.视频弹幕功能(0417更新)(点此查看源码实现)
本示例介绍如何使用@ohos.danmakuflamemaster和@ohos.gsyvideoplayer开发支持视频弹幕的播放器。可以自定义弹幕样式、占据屏幕宽度,发送弹幕,开关弹幕视图。



93.悬浮窗拖拽和吸附动画(0417更新)(点此查看源码实现)
本示例使用position绝对定位实现应用内悬浮窗,并且通过animateTo结合curves动画曲线实现悬浮窗拖拽跟手和松手吸附边缘的弹性动画效果。



92.Web自定义长按菜单案例(0411更新)(点此查看源码实现)
本示例介绍了给Webview页面中可点击元素(超链接/图片)绑定长按/鼠标右击时的自定义菜单的方案。



91.阅读翻页方式案例(0411更新)(点此查看源码实现)
本示例展示手机阅读时左右翻页,上下翻页,覆盖翻页的功能。



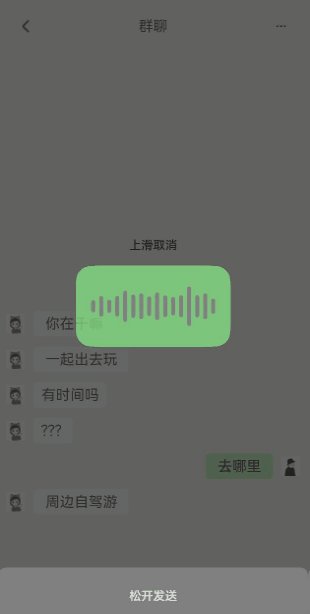
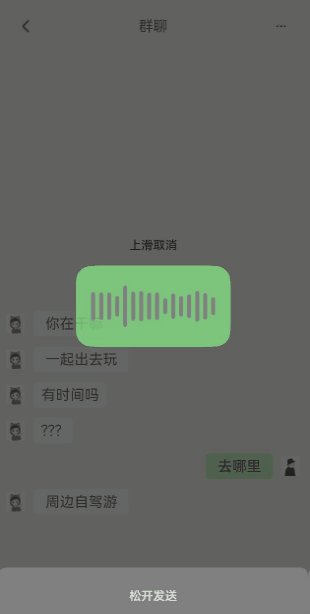
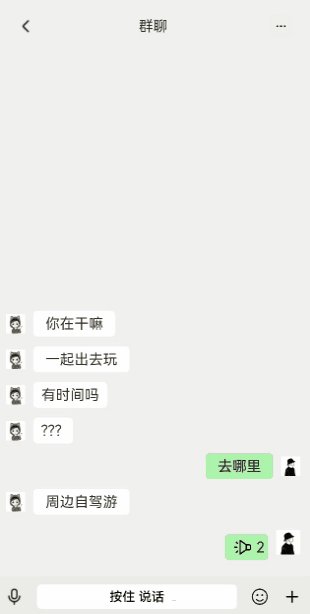
90.语音录制和声音动效实现(0411更新)(点此查看源码实现)
本示例使用AVrecord录制音频和AVrecord的getAudioCapturerMaxAmplitude接口获取振幅实现UI动效;使用AVplayer播放音频



89.底部面板嵌套列表滑动案例(0411更新)(点此查看源码实现)
本示例主要介绍了利用panel实现底部面板内嵌套列表,分阶段滑动效果场景。



88.列表项交换案例(0411更新)(点此查看源码实现)
本案例通过List组件、组合手势GestureGroup、swipeAction属性以及attributeModifier属性等实现了列表项的交换和删除。



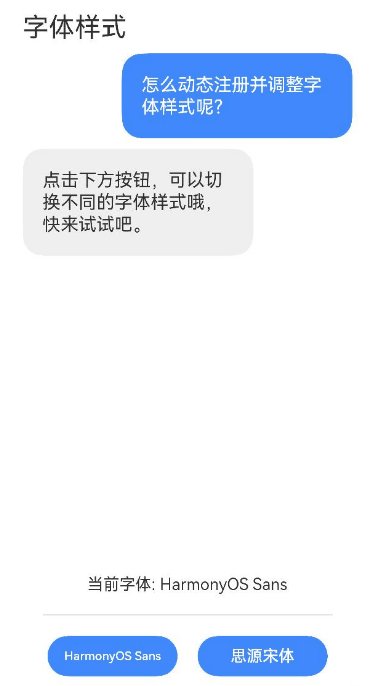
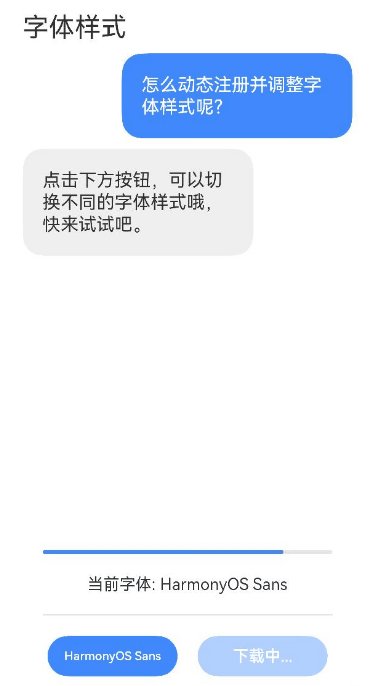
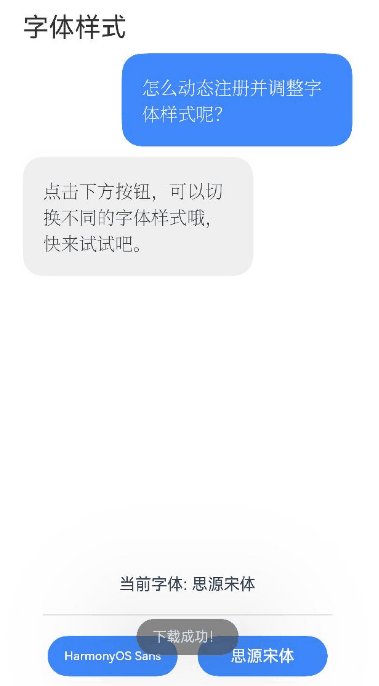
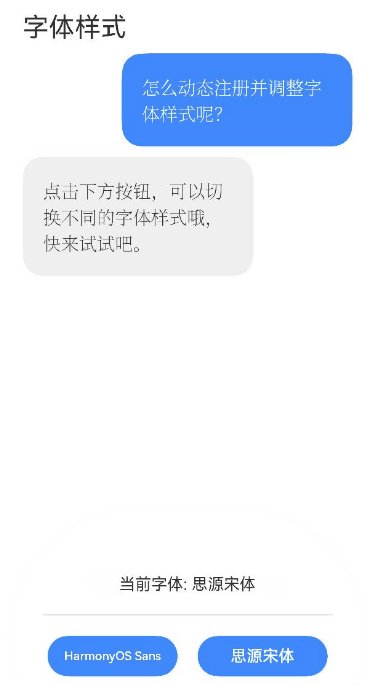
87.动态注册字体案例(0402更新)(点此查看源码实现)
本示例介绍利用上传下载 模块和注册自定义字体模块实现从网络上下载字体并注册应用字体的功能,该场景多用于由特殊字体要求的场景。



86.边缓存边播放案例(0402更新)(点此查看源码实现)
OhosVideoCache是一个支持边播放边缓存的库,只需要将音视频的url传递给OhosVideoCache处理之后再设置给播放器, OhosVideoCache就可以一边下载音视频数据并保存在本地,一边读取本地缓存返回给播放器,使用者无需进行其他操作。



85.使用colorPicker实现背景跟随主题颜色转换(0402更新)(点此查看源码实现)
本示例介绍使用image库以及effectKit库中的colorPicker对目标图片进行取色,将获取的颜色作为背景渐变色,通过swiper组件对图片进行轮播。



84.文字识别案例(0402更新)(点此查看源码实现)
本示例介绍使用text组件的enableDataDetector属性实现文本特殊文字识别。



83.根据icon自适应背景颜色(0402更新)(点此查看源码实现)
本示例将介绍如何根据图片设置自适应的背景色。



82.折叠屏扫描二维码方案(0402更新)(点此查看源码实现)
本示例介绍使用自定义界面扫码能力在折叠屏设备中实现折叠态切换适配。自定义界面扫码使用系统能力customScan,其提供相机流的初始化、启动扫码、识别、停止扫码、释放相机流资源等能力。折叠屏折叠状态通过监听display的foldStatusChange事件实现。



81.搜索页一镜到底案例(0402更新)(点此查看源码实现)
本示例介绍使用bindContentCover、transition、animateTo实现一镜到底转场动画,常用于首页搜索框点击进入搜索页场景。



80.自定义Swiper卡片预览效果实现(0326更新)(点此查看源码实现)
本方案做的是采用Swiper组件实现容器视图居中完全展示,两边等长露出,并且跟手滑动效果。



79.Web组件预览PDF文件实现案例(0326更新)(点此查看源码实现)
本案例通过Web组件实现预览本地PDF文件和预览网络PDF文件,第一个Web组件利用resource协议关联本地PDF文件路径以预览本地存储的PDF资源;第二个Web组件则通过配置网络链接属性,实现从互联网加载并预览远程PDF文件内容。



78.Navigation实现多设备适配案例(0326更新)(点此查看源码实现)
在应用开发时,一个应用需要适配多终端的设备,使用Navigation的mode属性来实现一套代码,多终端适配。



77.PixelMap深拷贝案例(0326更新)(点此查看源码实现)
在图片开发过程中经常会涉及到PixelMap的深拷贝,本例通过使用PixelMap的readPixelsToBuffer方法来实现深拷贝。在创建源PixelMap的时候,需要将解码参数设置为BGRA_8888,而在深拷贝创建目标PixelMap的时候需要将解码参数设置为RGBA_8888。



76.跨文件样式复用和组件复用案例(0326更新)(点此查看源码实现)
本示例主要介绍了跨文件样式复用和组件复用的场景。在应用开发中,我们通常需要使用相同功能和样式的ArkUI组件,例如购物页面中会使用相同样式的Button按钮、Text显示文字,我们常用的方法是抽取公共样式或者封装成一个自定义组件到公共组件库中以减少冗余代码。



75.图片九宫格封装案例(0321更新)(点此查看源码实现)
本示例介绍使用(Flex) 组件实现图片在不同个数情况下的布局效果(默认布局和自定义布局)。该场景多用于社交类应用。



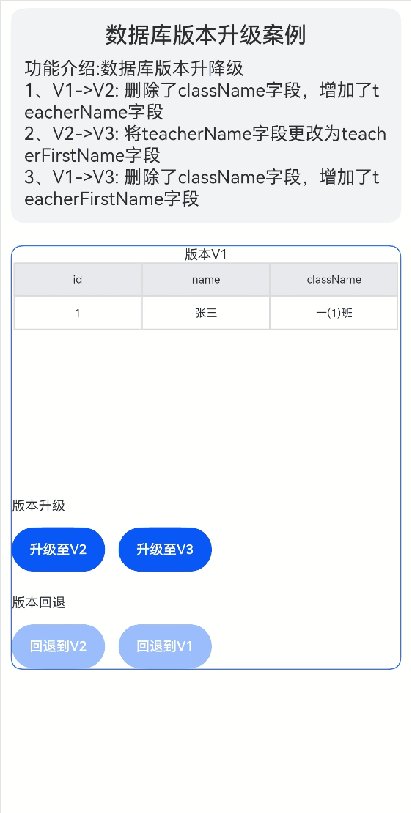
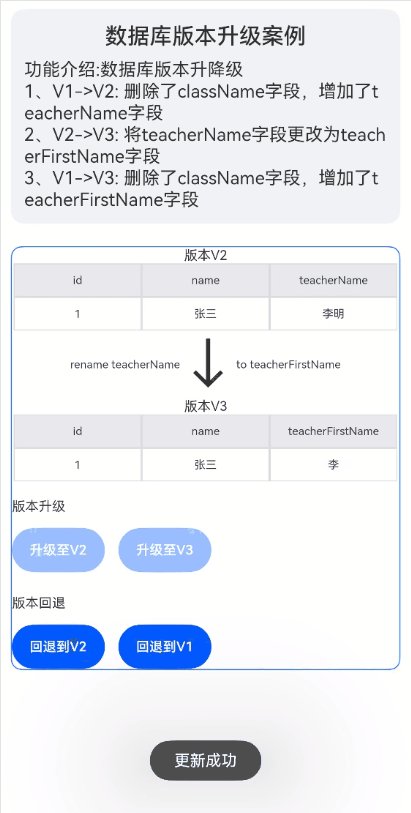
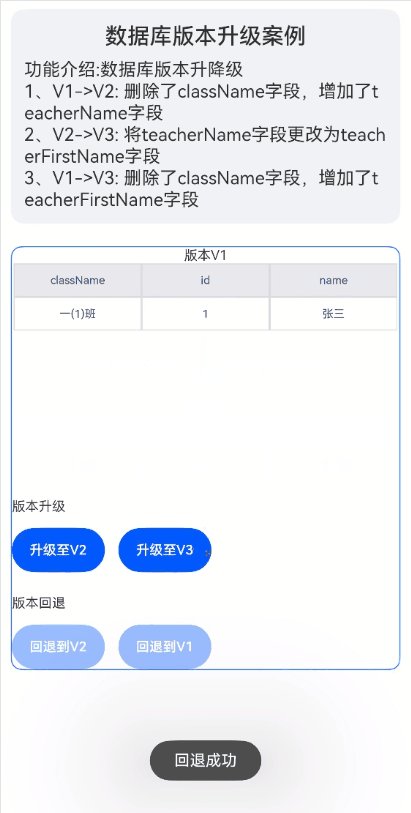
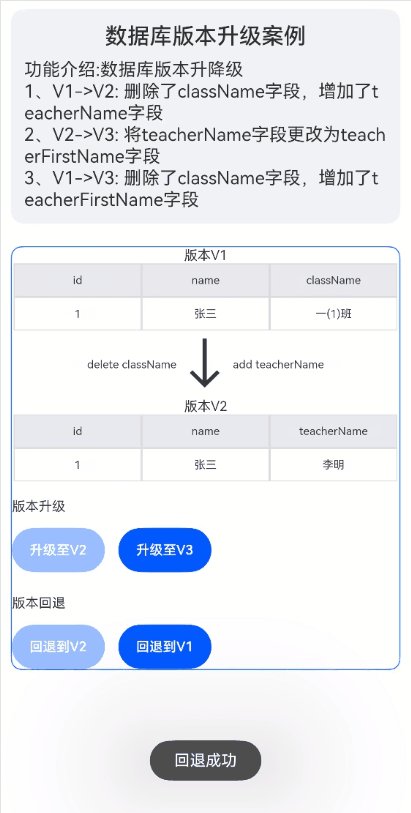
74.数据库版本升级案例(0321更新)(点此查看源码实现)
本示例介绍使用关系型数据库的接口来进行数据库升降级场景实现



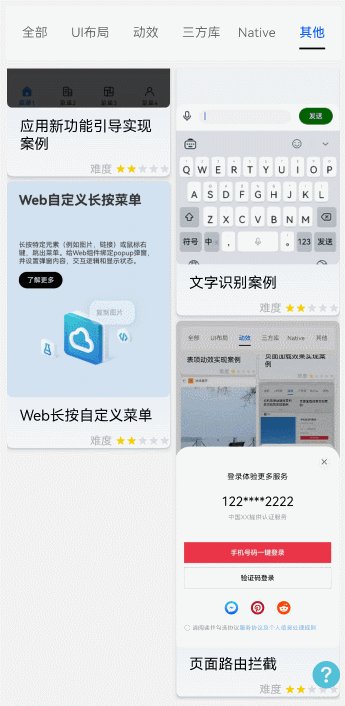
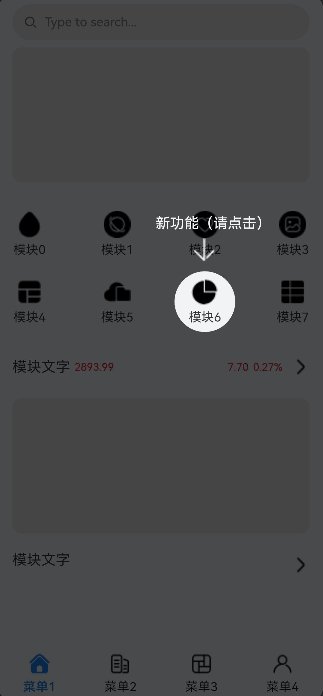
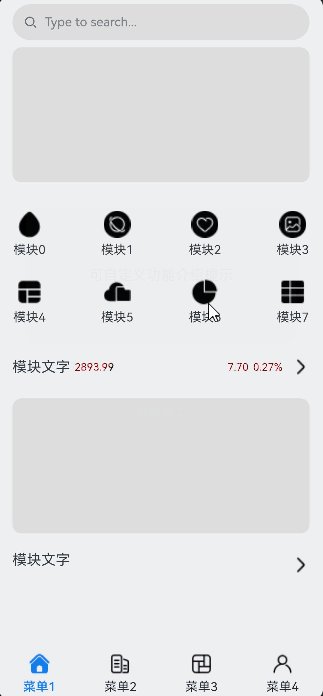
73.应用新功能引导实现案例(0321更新)(点此查看源码实现)
本文介绍如何使用high_light_guide三方库完成应用新版本功能导航。通过高亮区域与蒙版背景的明暗度对比,让用户快速锁定重点功能,了解版本变更和业务入口。



72.监听HiLog日志实现测试用例验证(0321更新)(点此查看源码实现)
本示例通过监听hilog日志的回调,判断指定日志是否打印,来确定测试用例的执行结果是成功还是失败。由于ArkTS没有注册日志回调的接口,示例通过Native来注册日志回调,并在Native的自定义日志处理函数中过滤用户传入的日志内容后回调ArkTS端的回调函数。



71.正确配置ImageKnife请求头实现防盗链功能(0321更新)(点此查看源码实现)
本案例使用了第三方库imageknife,通过在请求头中添加Referer来获取防盗链图片功能。也可以基于此功能设置请求头中的其他参数,例如User-Agent、Origin甚至ETag等等。



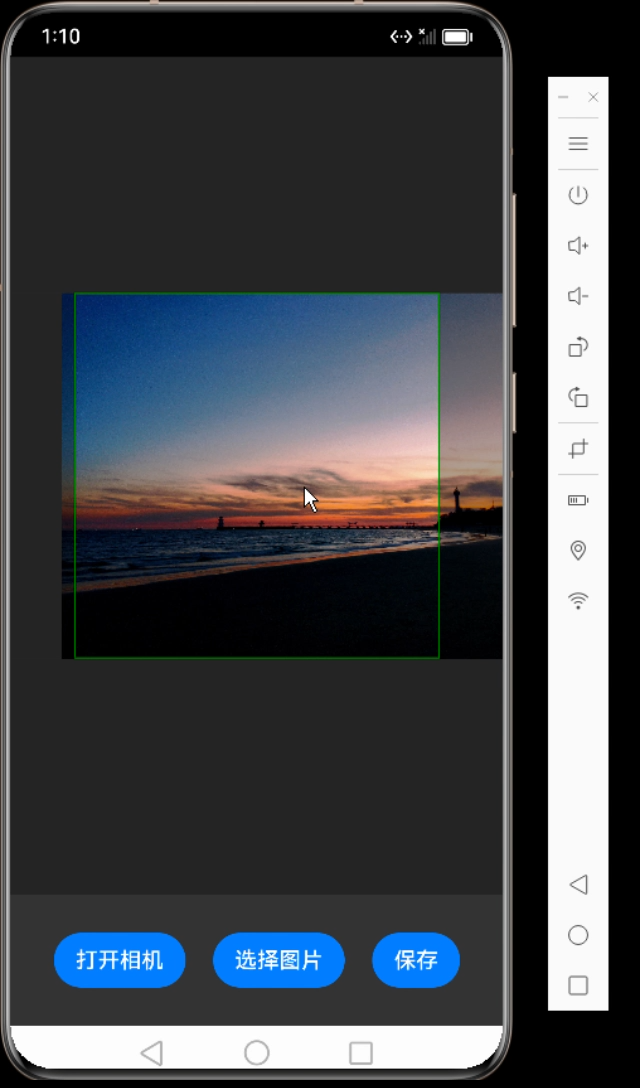
70.手写绘制及保存图片案例(0319更新)(点此查看源码实现)
本示例使用drawing库的Pen和Path结合NodeContainer组件实现手写绘制功能,并通过image库的packToFile和packing接口将手写板的绘制内容保存为图片。



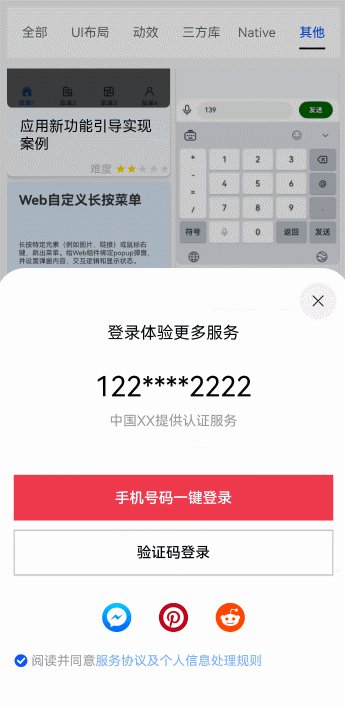
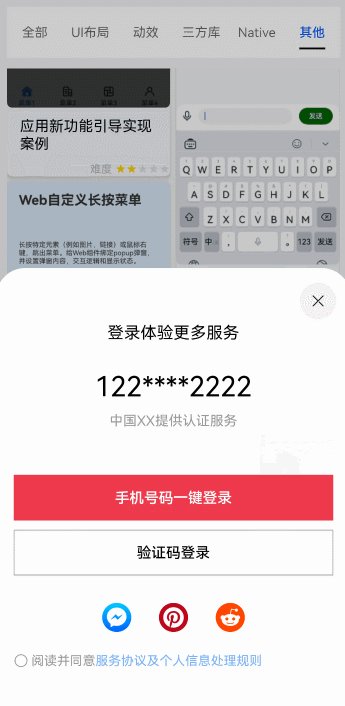
69.多模态页面转场动效实现案例(0319更新)(点此查看源码实现)
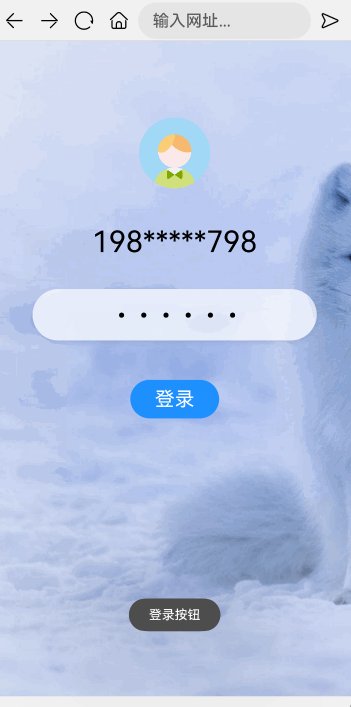
本示例介绍多模态页面转场动效实现:通过半模态转场实现半模态登录界面, 与全屏模态和组件转场结合实现多模态组合登录场景,其中手机验证码登录与账号密码登录都为组件, 通过TransitionEffect.move()实现组件间转场达到近似页面转场的效果。



68.一镜到底“页面转场”动画(0319更新)(点此查看源码实现)
本方案做的是页面点击卡片跳转到详情预览的转场动画效果



67.Swiper指示器导航点位于Swiper下方(0319更新)(点此查看源码实现)
本示例介绍通过分割swiper区域,实现指示器导航点位于swiper下方的效果。



66.侧滑返回事件拦截案例(0319更新)(点此查看源码实现)
在编辑场景中,存在用户误触返回,导致内容未保存就退出编辑页的现象; 本示例介绍使用NavDestination组件的onBackPressed回调对返回事件进行拦截,提示用户保存编辑内容,并使用preferences实例持久化保存内容。



65.NAPI封装ArkTS接口案例(0312更新)(点此查看源码实现)
本例以DocumentViewPicker的Select方法为例,提供了Napi封装ArkTS API的通用方法。



64.ArkWeb同层渲染案例(0312更新)(点此查看源码实现)
该方案展示了ArkWeb同层渲染:将系统原生组件直接渲染到前端H5页面上,原生组件不仅可以提供H5组件无法实现的一些功能,还能提升用户体验的流畅度



63.页面间共享组件实例的案例(0312更新)(点此查看源码实现)
本示例提供组件实例在页面间共享的解决方案:通过Stack容器,下层放地图组件,上层放Navigation组件来管理页面,页面可以共享下层的地图组件,页面中需要显示地图的区域设置为透明,并参考触摸交互控制,设置事件透传及响应区域。



62.多文件下载监听案例(0312更新)(点此查看源码实现)
多文件下载监听在应用开发中是一个非常常见的需求。本示例将介绍如何使用request上传下载模块实现多文件下载监听,如监听每个文件下载任务的进度,任务暂停,下载完成等下载情况。每个应用最多支持创建10个未完成的任务,相关规格说明请参考request.agent.create。



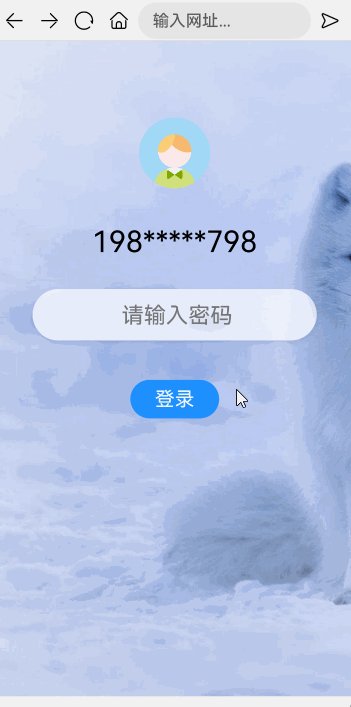
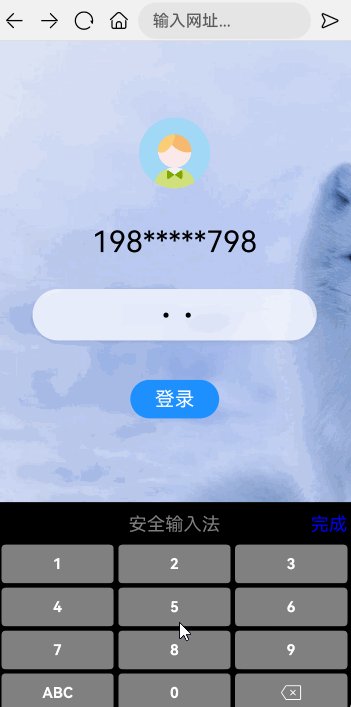
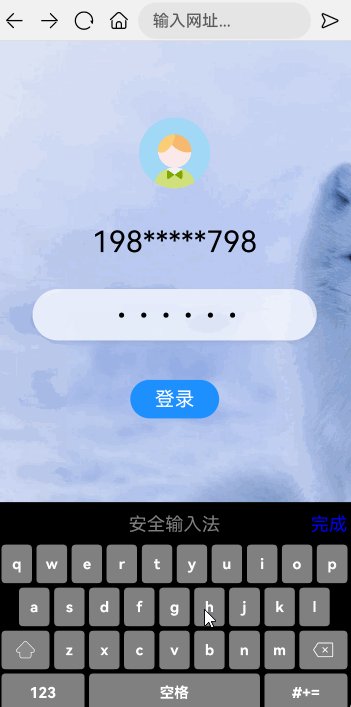
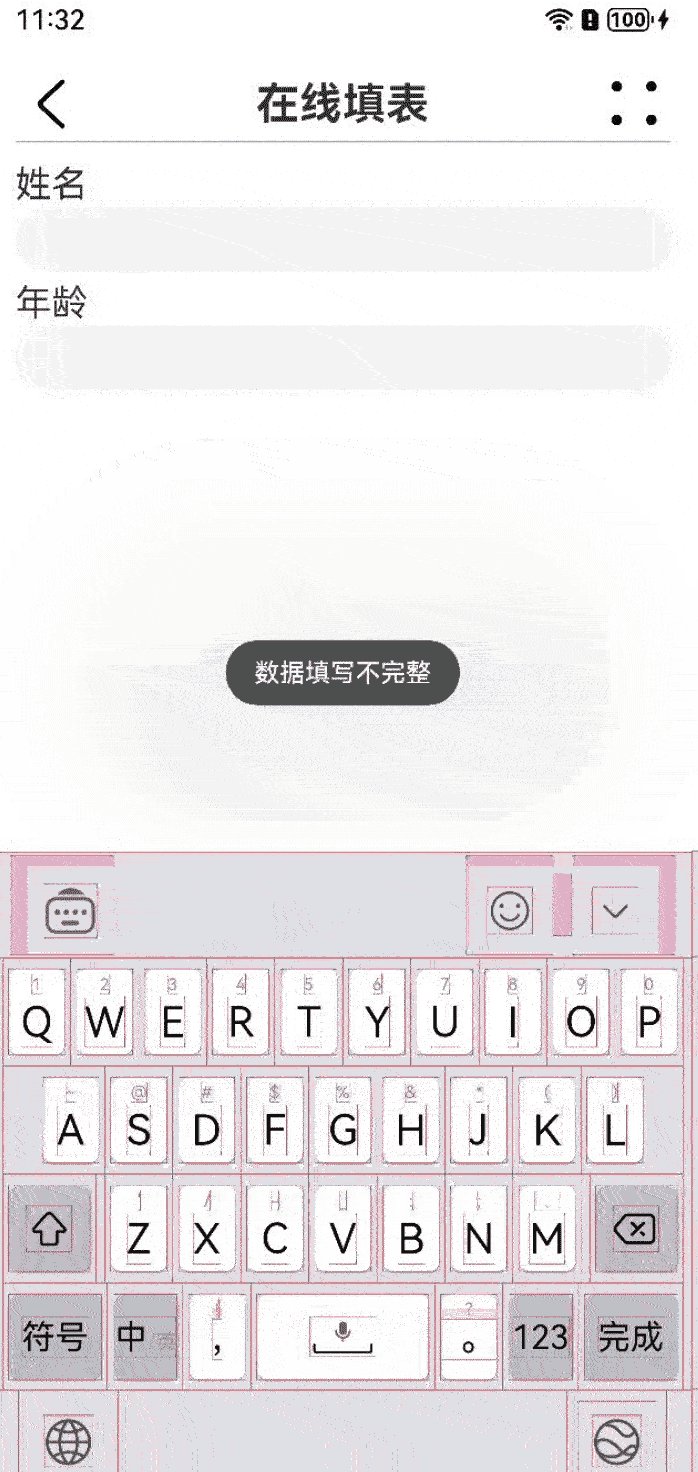
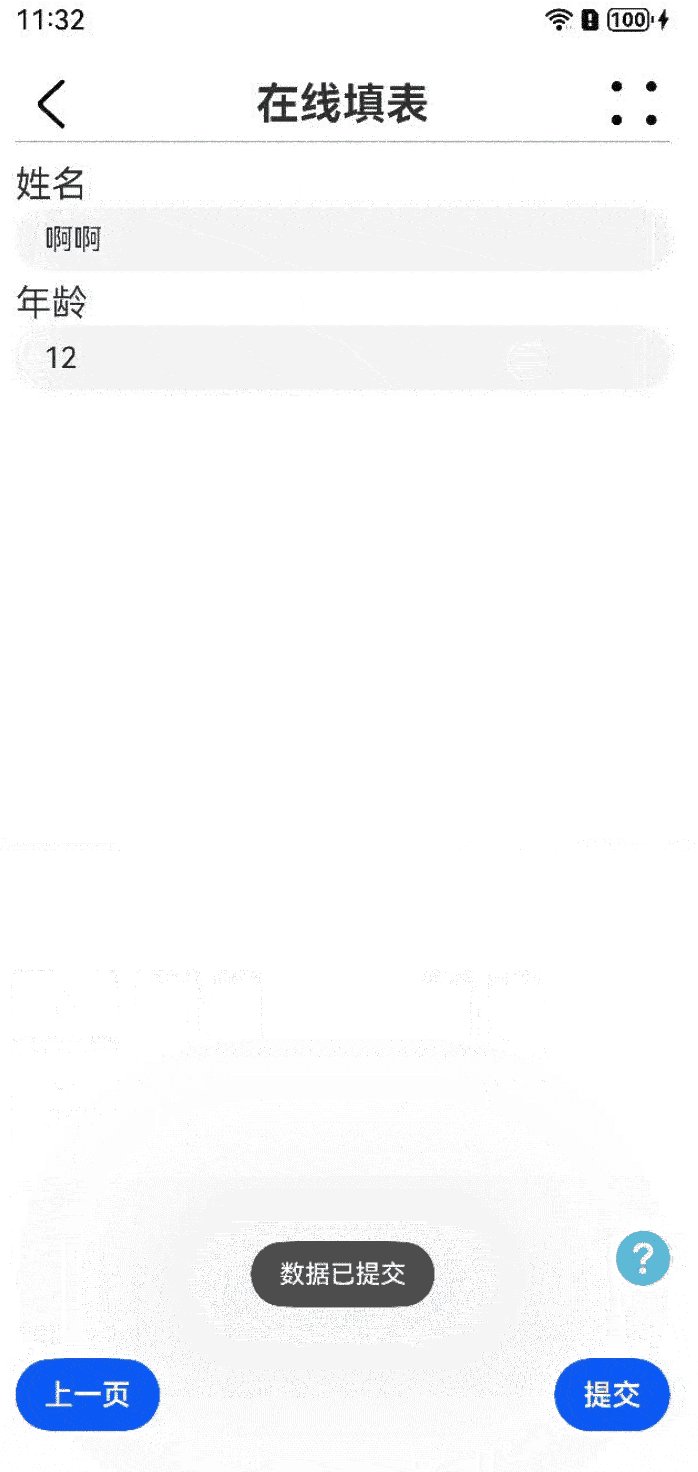
61.自定义安全键盘案例(0312更新)(点此查看源码实现)
金融类应用在密码输入时,一般会使用自定义安全键盘。本示例介绍如何使用TextInput组件实现自定义安全键盘场景,主要包括TextInput.customKeyboard绑定自定义键盘、自定义键盘布局和状态更新等知识点。



60.适配挖孔屏案例(0312更新)(点此查看源码实现)
本示例介绍使用屏幕属性getDefaultDisplaySync、getCutoutInfo接口实现适配挖孔屏。该场景多用于沉浸式场景下。



59.自定义路由栈管理(0312更新)(点此查看源码实现)
本案例将介绍如何使用路由跳转返回时获取到来源页的模块名以及路径名,在实际场景中同一页面通常会根据不同来源页展示不同的UI。
58.左右拖动切换图片效果案例(0304更新)(点此查看源码实现)
本示例使用滑动手势监听,实时调整左右两侧内容显示区域大小和效果。通过绑定gesture事件中的PanGesture平移手势,实时获取拖动距离。当拖动时,实时地调节左右两个Image组件的宽度,从而成功实现左右拖动切换图片效果的功能。



57.投票动效实现案例(0304更新)(点此查看源码实现)
本示例介绍使用绘制组件中的Polygon组件配合使用显式动画以及borderRadius实现投票pk组件。



56.汉字转拼音案例(0304更新)(点此查看源码实现)
本示例介绍使用第三方库的pinyin4js组件实现汉字转大写拼音。



55.底部抽屉滑动效果案例(0304更新)(点此查看源码实现)
本示例主要介绍了利用List实现底部抽屉滑动效果场景,并将界面沉浸式(全屏)显示,及背景地图可拖动。



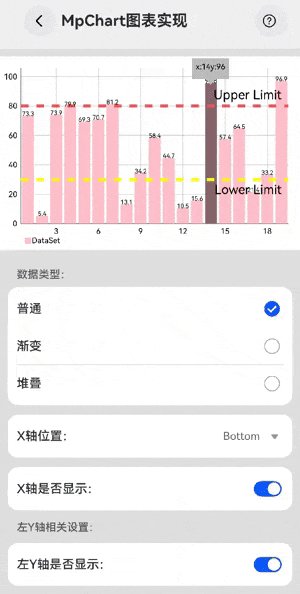
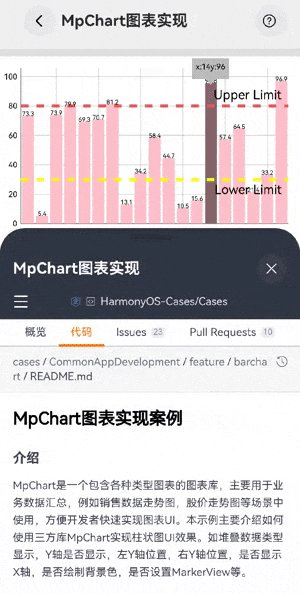
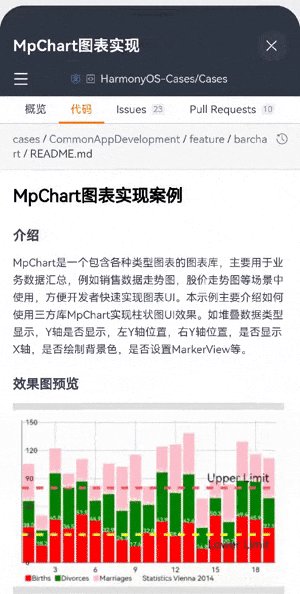
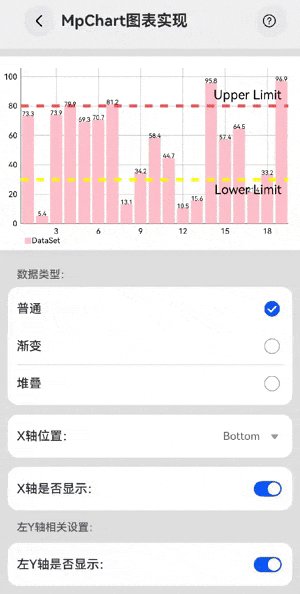
54.MpChart运动健康场景实践案例(0304更新)(点此查看源码实现)
MpChart是一个包含各种类型图表的图表库,主要用于业务数据汇总,例如销售数据走势图,股价走势图等场景中使用,方便开发者快速实现图表UI,MpChart主要包括线形图、柱状图、饼状图、蜡烛图、气泡图、雷达图、瀑布图等自定义图表库。 本示例介绍了MpChart图表组件的使用方法。 该组件多用于可视化等场景。



53.大文件拷贝案例(0302更新)(点此查看源码实现)
文件拷贝是应用开发中的一个常见场景,通常有两种方式,一是直接读写文件的全部内容,二是使用buffer多次读写。前者的优点在于使用简单,但是在大文件场景下,内存占用较高,影响应用性能;后者的优点在于内存占用较小,但是编程稍显复杂。本例将展示如何使用buffer来将大文件的rawfile复制到应用沙箱。



52.Web获取相机拍照图片案例(0302更新)(点此查看源码实现)
本示例介绍如何在HTML页面中拉起原生相机进行拍照,并获取返回的图片。



51.元素超出List区域案例(0302更新)(点此查看源码实现)
本示例介绍在List组件内实现子组件超出容器边缘的布局样式的实现方法。



50.数字滚动动效实现(0229更新)(点此查看源码实现)
本示例主要介绍了数字滚动动效的实现方案。 该方案多用于数字刷新,例如页面刷新抢票数量等场景。



49.图片拖拽AI抠图案例(0229更新)(点此查看源码实现)
本示例介绍图片AI抠图的使用:通过enableAnalyzer实现长按图片抠图并拖拽/复制到其他应用中。


48.长列表滑动到指定列表项动效实现案例(0229更新)(点此查看源码实现)
本例使用currentOffset方法获取并记录偏移量,然后使用scrollTo方法跳转到上次浏览记录功能,可以流畅滑动到上次列表的位置。


47.标题下拉缩放案例(0229更新)(点此查看源码实现)
本文以备忘录应用为示例,介绍如何在实现标题展开时继续下拉的动效。


46.使用绘制组件实现自定义进度动画(0229更新)(点此查看源码实现)
本示例介绍使用绘制组件中的Circle组件以及Path组件实现实时进度效果。该场景多用于手机电池电量、汽车油量、水位变化等动态变化中。



45.图片压缩方案(0229更新)(点此查看源码实现)
图片压缩在应用开发中是一个非常常见的需求,特别是在处理用户上传图片时,需要上传指定大小以内的图片。目前图片压缩支持jpeg、webp、png格式。本例中以jpeg图片为例介绍如何通过packing和scale实现图片压缩到目标大小以内。


44.Lottie动画(0229更新)(点此查看源码实现)
Lottie是一个适用于OpenHarmony的动画库,它可以解析Adobe After Effects软件通过Bodymovin插件导出的json格式的动画,并在移动设备上进行本地渲染, 可以在各种屏幕尺寸和分辨率上呈现,并且支持动画的交互性,通过添加触摸事件或其他用户交互操作,使动画更加生动和具有响应性。
43.SideBarContainer侧边栏淡入淡出动效实现案例(0229更新)(点此查看源码实现)
在2in1或平板上,群聊侧边栏是一种较为常用的功能,虽然HarmonyOS已经具备了基本的动效,但是部分情况下开发者可能有定制侧边栏动效的需求,本例主要介绍了如何基于显式动画实现侧边栏的淡入淡出动效。


42.页面加载效果实现案例(0229更新)(点此查看源码实现)
本示例介绍Stack堆叠组件和LoadingProgress加载组件模拟首次进入页面实现页面加载的效果。加载完成后,LoadingProgress组件会消失并展示加载结果页(即商品页)。


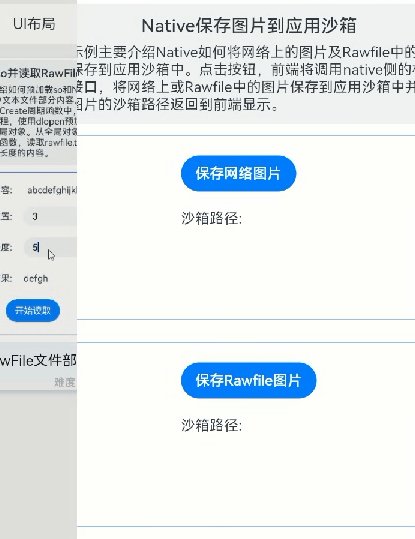
41.Native保存图片到应用沙箱(0222更新)(点此查看源码实现)
本示例主要介绍Native如何将网络上的图片及Rawfile中的图片保存到应用沙箱中。


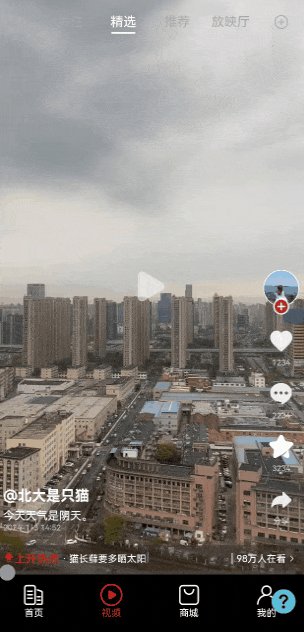
40.短视频切换实现案例(0222更新)(点此查看源码实现)
短视频切换在应用开发中是一种常见场景,上下滑动可以切换视频,十分方便。本模块基于Swiper组件和Video组件实现短视频切换功能。


39.城市选择案例(0220更新)(点此查看源码实现)
本示例介绍城市选择场景的使用:通过AlphabetIndexer实现首字母快速定位城市的索引条导航。


38.多层级轮播图方案(0219更新)(点此查看源码实现)
本示例介绍使用Stack组件实现多层级瀑布流。该场景多用于购物、资讯类应用。

37.搜索功能实现案例(0219更新)(点此查看源码实现)
本示例介绍使用includes方法对数据实现模糊查询

36.Swiper高度可变化效果(0219更新)(点此查看源码实现)
在很多应用中,swiper组件每一个page的高度是不一致的,所以需要swiper组件下方页面的高度跟着一起变化。

由于篇幅、链接等限制,无法在一篇文章维护,1-35号案例已归档到:HarmonyOS Next应用开发案例(更多案例归档)
关于HarmonyOS 鸿蒙Next应用开发案例(0827更新,持续更新中……)的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
更多关于HarmonyOS 鸿蒙Next应用开发案例(0827更新,持续更新中……)的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
能请教一个问题吗?手机的apiversion是固定的吗?不会跟着手机系统的升级而升级的吗?我现在就遇到一个困扰:我的P30手机升级到HarmonyOS 4.0,但是apiversion还是6。 如果手机的apiversion是固定的,那是不是意味着以后如果P30能升级HarmonyOS Next,但是肯定是运行不了基于HarmonyOS Next SDK开发的APP。除非HarmonyOS Next对P30这些老的机型从此不再支持。否则我想不通apiversion与系统版本之间的关系。 不知道我有没有描述清楚,也感谢你百忙之中能帮我答疑解惑,感谢!
我理解,api version是跟随系统走的,当咱们的手机升级到纯血鸿蒙系统的时候,那自然就可以运行HarmonyOS NEXT的应用了。 但P30是否会升级及升级节奏,就要看官方的规划了。
我前段时间刚买了一个4.0的手机畅享70,便宜测试,发现只能用api6,手机是全新的,而且是今年才出的,所以我觉得,这个api版本和内核或者硬件肯定有关系,简单说,你还是得用贵的那种
运行在HarmonyOS Next版本的设备上
遥遥领先
有没有左右滑动切换页面同时导航中小横条跟随移动的解决方案
运行尝试了下,分享的案例首页的左右互动就有这样的效果。。。
哪个案例家人
这是api10的吗,我api打不开😂
没有遇到。通常加载网络图片时,如果超时了,默认5分钟,会显示通过alt属性配置的占位图片。你说的不生效,具体指的是什么?有可以复现的代码吗?
在不同的手机上不起作用,我有两台鸿蒙测试机,可能是版本有差异,或者是有bug,一台手机 alt 不起作用,另一台 alt 是可以的。
所以,我理解应该是现在鸿蒙系统也可能还是存在一些小bug,在不断地完善中。
比如,还遇到过比较奇怪的问题,设置组件的渐变色背景,其中有color的属性,它api声明是可以用资源中的颜色值的,但用了就是死活不行,换成直接写 ‘#FF0000’ 这种,就可以的。
荣耀V30pro可以升级吗
https://developer.huawei.com/consumer/cn/doc/harmonyos-guides/application-dev-guide-0000001630265101 HarmonyOS Next API11,需要申请权限才能访问
怎么申请
有源码实现吗
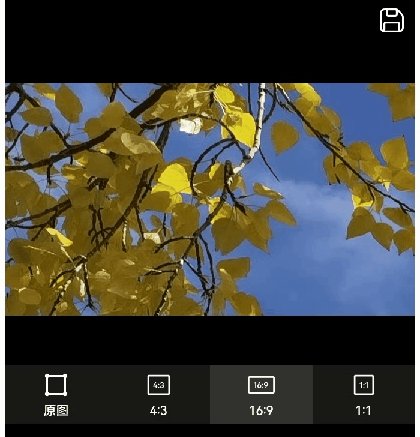
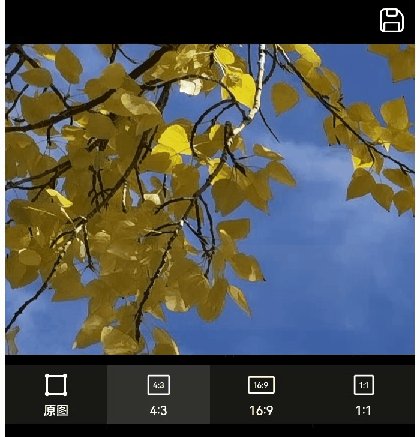
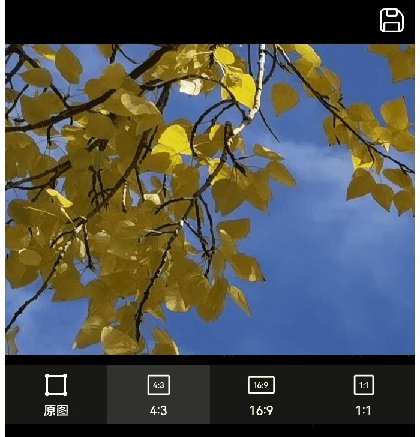
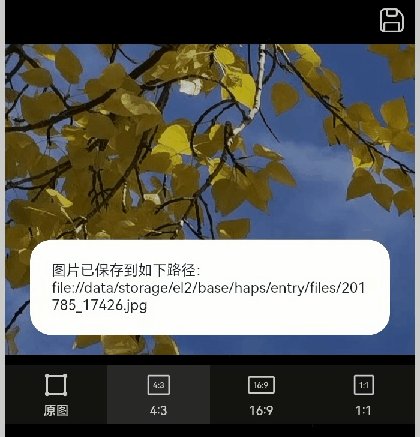
大佬,能共享下源码吗
想看看裁剪的
父组件里的函数:A(){this.x.x = this.y.y;this.z.z = this.a.a}
子组件里的函数:B : ()=>void
// 子组件里没有x,z
请问原来4.0上能实现的 父组件通过bind(this)直接传递方法到子组件,像
ListItem(){
Item({I:item,B:this.A().bind(this)})
}
现在要怎么实现?
bind后续还是会放开,只是编译器会有warn提示
用JS语法箭头函数即可绑定this指向 ListItem(){
Item({I:item,B:()=>this.A()})
}