HarmonyOS 鸿蒙Next:如何在第二层自定义弹窗弹出时关闭第一层自定义弹窗
HarmonyOS 鸿蒙Next:如何在第二层自定义弹窗弹出时关闭第一层自定义弹窗

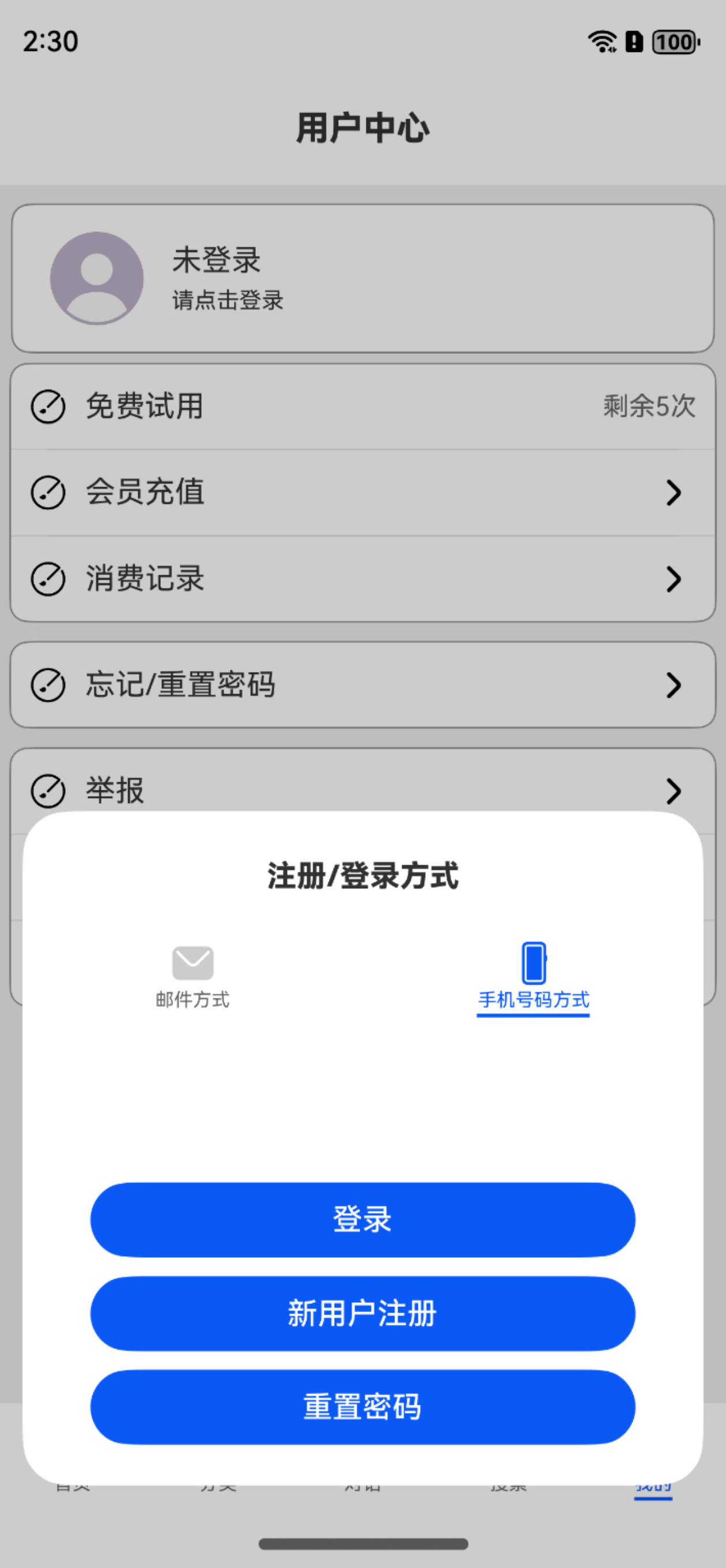
这个是第一层弹出的自定义窗口
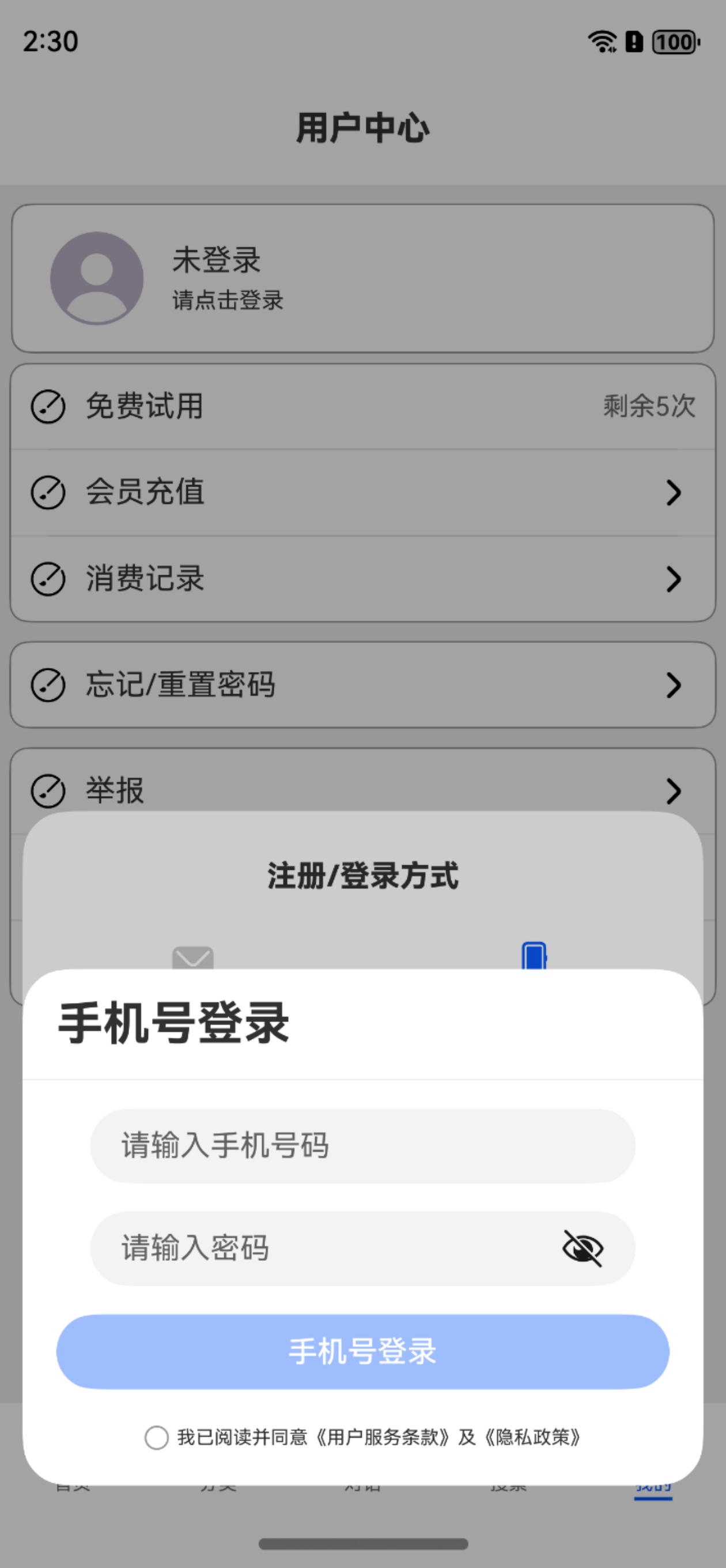
点击登录,弹出第二层的自定义窗口:

请问:如何在弹出第二层窗口时,关闭第一层窗口?
更多关于HarmonyOS 鸿蒙Next:如何在第二层自定义弹窗弹出时关闭第一层自定义弹窗的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next:如何在第二层自定义弹窗弹出时关闭第一层自定义弹窗的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
有道理,我试试
我不是用路由打开第一层窗口,是用自定义对话框方式弹出的,使用router.back(index)无效. 该如何解决?
问题解决了
可以先关闭本身这个自定义窗口的
controller: CustomDialogController//通过controller控制这个组件的打开或关闭
需要关闭自己这个窗口时,只需要调用:
this.controller.close()
就可以实现关闭自己
看了一头雾水,不知道还有没有什么好办法?
第一个与第二个弹窗本质上是一个实例,点击第一个的时候返回一个变量是否自调用关闭,则可以实现点击完第一个按钮自动关闭,同时触发第二个的弹出
在第二层自定义窗口中绑定第一层的自定义窗口,使用:
aboutToAppear(): void {
this.RegisterLoginListController.close()
}<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>不能关闭第一层的窗口,加try也没有报错,
在HarmonyOS 鸿蒙Next中,若要在第二层自定义弹窗弹出时关闭第一层自定义弹窗,可以通过编程逻辑实现。首先,确保你有两个自定义弹窗的控制器实例,分别控制第一层和第二层弹窗。当触发第二层弹窗显示时,可以在显示逻辑中调用第一层弹窗控制器的关闭方法。这样,当第二层弹窗弹出时,第一层弹窗就会自动关闭。如果问题依旧没法解决,请加我微信,我的微信是itying888。
更多关于HarmonyOS 鸿蒙Next:如何在第二层自定义弹窗弹出时关闭第一层自定义弹窗的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html









