HarmonyOS 鸿蒙Next中第三方库Axios的post方法怎么传参
HarmonyOS 鸿蒙Next中第三方库Axios的post方法怎么传参
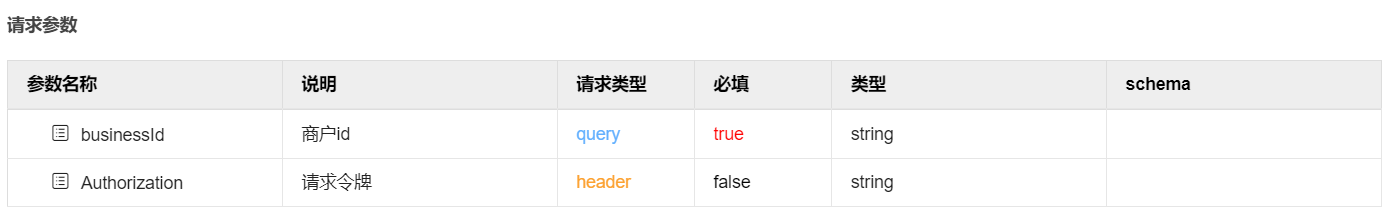
通过创建Axios实例发送post请求,请求参数id,
export function getBusinessDetail(businessId:string){
return instance.post(’/mall/business/detailById’,businessId)
}
这是执行方法
async getMerchantInfo(){
let response = (await getBusinessDetail(this.businessId)).data.data as MerchantInfo
this.merchant = response
} 
报错401,params error
更多关于HarmonyOS 鸿蒙Next中第三方库Axios的post方法怎么传参的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
2 回复
在HarmonyOS鸿蒙Next系统中使用第三方库Axios进行POST请求时,传参的方式与在标准JavaScript环境中使用Axios时类似。你需要通过Axios的post方法,将URL和包含请求参数的对象作为参数传递。具体步骤如下:
-
引入Axios库:确保你的项目中已经安装了Axios库,并在需要发起请求的JavaScript文件中正确引入。
-
构建请求参数:将要发送的数据组织成一个对象。这可以是一个简单的键值对对象,也可以是一个更复杂的嵌套对象。
-
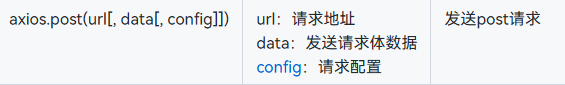
发起POST请求:使用Axios的
post方法,传入目标URL和请求参数对象。你还可以传入一个可选的配置对象来设置请求头、超时等。
示例代码如下:
const axios = require('axios');
const url = 'https://example.com/api/resource';
const data = {
key1: 'value1',
key2: 'value2'
};
axios.post(url, data)
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error('Error:', error);
});如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。