HarmonyOS 鸿蒙Next颜色混合方案:比如从红色最终过度到黑色,取0时返回红色,取1时返回黑色,取0.x时返回过渡中的某一个颜色。
HarmonyOS 鸿蒙Next颜色混合方案:比如从红色最终过度到黑色,取0时返回红色,取1时返回黑色,取0.x时返回过渡中的某一个颜色。

@Entry
@Component
struct Index {
/**
mixColors(colorA: string, colorB: string, ratio: number): string {
let mix = (a: number, b: number, ratio: number) => Math.round(a + (b - a) * ratio).toString(16).padStart(2, ‘0’);
let a = parseInt(colorA.slice(1), 16);
let b = parseInt(colorB.slice(1), 16);
let red = mix((a >> 16) & 255, (b >> 16) & 255, ratio);
let green = mix((a >> 8) & 255, (b >> 8) & 255, ratio);
let blue = mix(a & 255, b & 255, ratio);
return #${red}${green}${blue};
}
build() {
Column() {
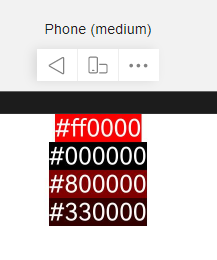
Text(this.mixColors(’#ff0000’, ‘#000000’, 0))
.fontColor(Color.White)
.backgroundColor(this.mixColors(’#ff0000’, ‘#000000’, 0))
Text(this.mixColors(’#ff0000’, ‘#000000’, 1))
.fontColor(Color.White)
.backgroundColor(this.mixColors(’#ff0000’, ‘#000000’, 1))
Text(this.mixColors(’#ff0000’, ‘#000000’, 0.5))
.fontColor(Color.White)
.backgroundColor(this.mixColors(’#ff0000’, ‘#000000’, 0.5))
Text(this.mixColors(’#ff0000’, ‘#000000’, 0.8))
.fontColor(Color.White)
.backgroundColor(this.mixColors(’#ff0000’, ‘#000000’, 0.8))
}
.width(‘100%’)
.height(‘100%’)
}
}
在HarmonyOS鸿蒙系统中实现颜色从红色到黑色的平滑过渡,可以通过颜色混合算法来实现。这通常涉及到颜色的线性插值,即根据给定的比例(0到1之间)来计算两个颜色之间的中间颜色。
具体实现步骤如下:
-
定义颜色:首先,定义起始颜色(红色)和结束颜色(黑色)。在RGB色彩空间中,红色可以表示为(255, 0, 0),黑色可以表示为(0, 0, 0)。
-
计算插值:对于给定的比例值x(0 ≤ x ≤ 1),计算每个颜色通道(R、G、B)的插值。插值公式为:
Channel_Value = Start_Channel + x * (End_Channel - Start_Channel)。 -
生成颜色:将计算得到的R、G、B值组合成一个新的颜色值。
在鸿蒙系统的开发环境中,你可以使用相应的图形库或API来实现上述算法。通常,这些库会提供颜色插值或颜色混合的函数,你可以直接调用这些函数来实现颜色的平滑过渡。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。







