HarmonyOS 鸿蒙Next 布局占满百分比预览仍有上下间隙原因
HarmonyOS 鸿蒙Next 布局占满百分比预览仍有上下间隙原因
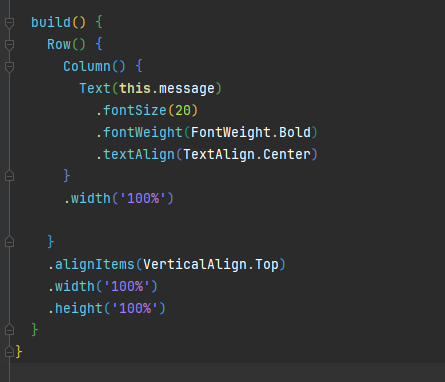
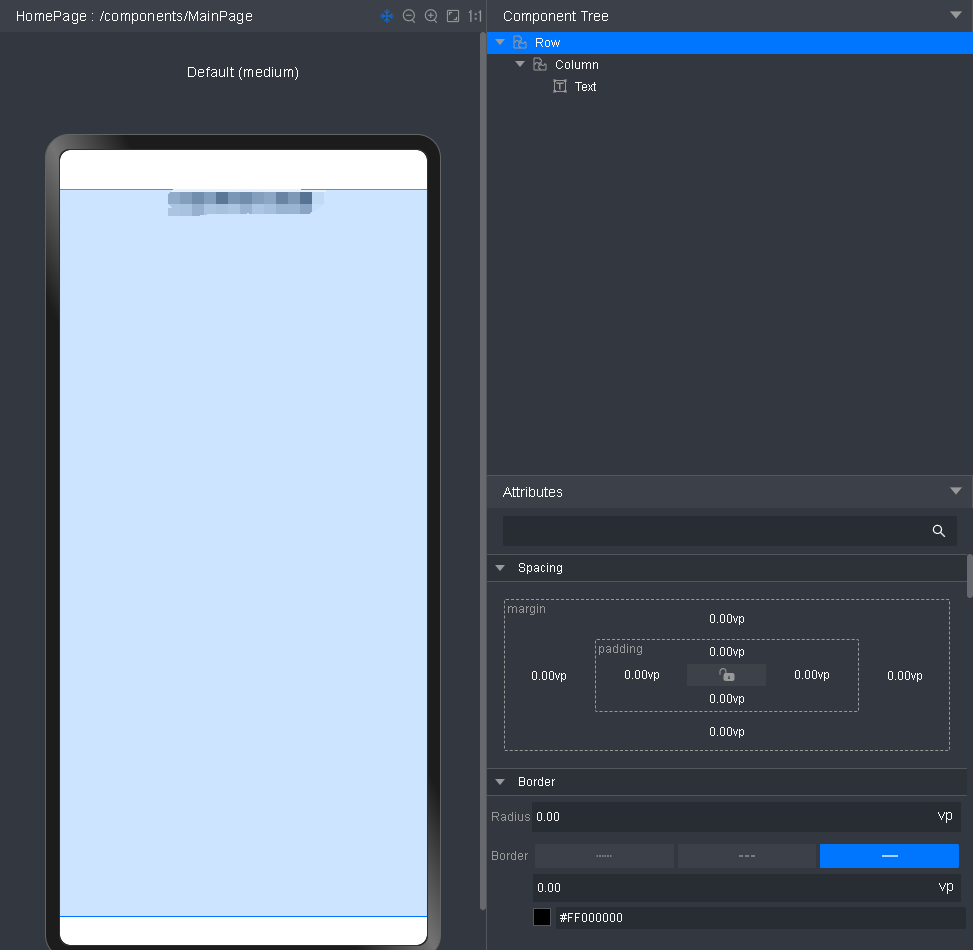
如图所示。已经是根节点了。也没有间距设置,但是就还有空隙,


更多关于HarmonyOS 鸿蒙Next 布局占满百分比预览仍有上下间隙原因的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next 布局占满百分比预览仍有上下间隙原因的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
就是说这个如果在真机上显示是没有这两条的是嘛
真机上有,只是你“看不出来”,因为上面空白会被时间,信号,电量等信息代替,下面空白会被导航栏代替,如果要实现真正的全屏,需要进行沉浸式设计(比如设置fullscreen,或者设置隐藏导航栏、状态栏)
HarmonyOS 鸿蒙Next布局占满百分比预览仍有上下间隙的原因,通常与安全区域设置有关。在HarmonyOS中,系统默认将页面分为安全区域和非安全区域,安全区域是页面的显示区域,不与状态栏、导航栏等非安全区域重叠。
开发者开发的界面默认布局在安全区域内,若希望组件绘制内容突破安全区域限制,可使用expandSafeArea属性。但需注意,设置此属性时组件不能设置固定宽高尺寸(百分比除外),且当父容器是滚动容器时,设置expandSafeArea属性不生效。
此外,容器的父级或更上层的布局未正确设置高度,或使用了不恰当的布局方式(如内边距padding或外边距margin设置不当),也可能导致预览时出现上下间隙。
若已尝试上述方法仍无法解决问题,请检查是否所有父级容器都设置了合适的高度(如使用match_parent或match_content),或尝试使用Flex布局并设置justifyContent和alignItems为stretch来拉伸子元素。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。









