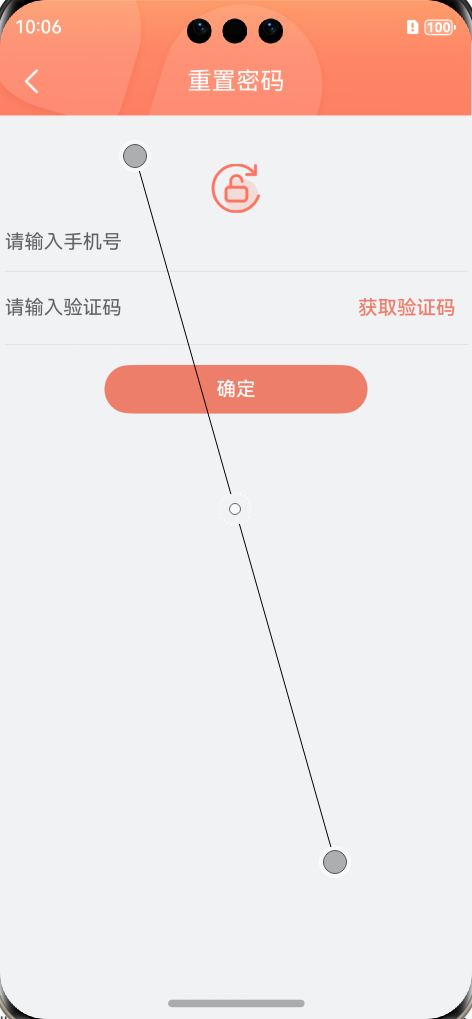
HarmonyOS 鸿蒙Next 两个Column叠加在一起,padding无效,如何解决?
HarmonyOS 鸿蒙Next 两个Column叠加在一起,padding无效,如何解决?
{
“name”: “login_page_bottom”,
“value”: “24vp”
}, 

5 回复
子组件Column设置宽度,加个width就可以了
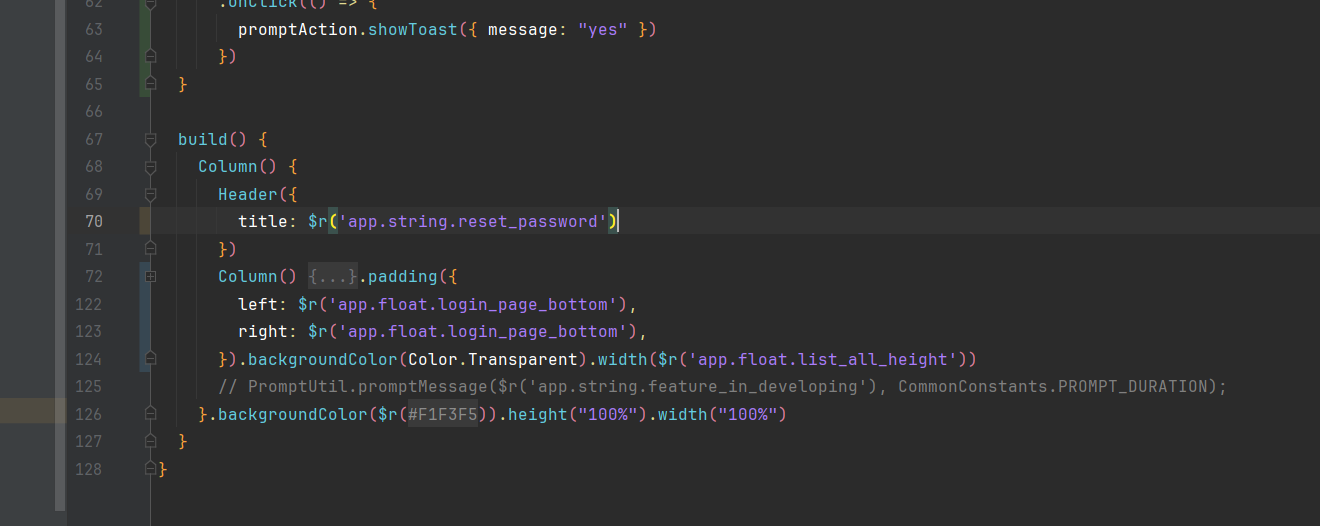
build() {
Column(){
Text('标题标题')
Column() {
Text('内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容')
}
.width('100%')
.padding({ left: 50, right: 50, top: 50})
.backgroundColor(Color.Transparent)
.width('100%') // 子组件设置宽度
}.backgroundColor('#F1F3F5')
.height("100%")
.width( "100%" )
} 谢谢,可以,没有问题。
宽度写错了
里面的Column布局给一个权重layoutWeight,然后再给个100%的宽
在HarmonyOS鸿蒙Next中,遇到两个Column组件叠加且padding无效的问题,通常可能是由于布局设置或样式继承上的冲突。首先,确保每个Column组件都正确设置了padding属性。如果直接在XML布局文件中设置,应检查padding的属性值是否正确且被正确解析(如使用dp或px单位)。
其次,考虑到Column组件可能存在的嵌套关系,内部Column的padding可能会被外部Column的布局或样式覆盖。检查是否有全局样式或父级布局属性影响了padding效果。
再者,如果使用了自定义组件或样式,确认这些自定义设置没有干扰到padding的正常应用。可以通过临时移除自定义样式,仅保留基础padding设置,观察问题是否解决。
最后,确认是否使用了布局约束(如ConstraintsLayout)或特定布局规则,这些有时会影响组件的padding表现。
如果以上步骤均未能解决问题,可能是框架或版本特有的bug。此时,建议查阅HarmonyOS的最新开发者文档或更新到最新版本,看是否有相关修复。
HarmonyOS Next 纯血鸿蒙免费课程分享: https://www.itying.com/goods-1205.html







