HarmonyOS 鸿蒙Next 如何获得相册中视频的第一帧显示
HarmonyOS 鸿蒙Next 如何获得相册中视频的第一帧显示
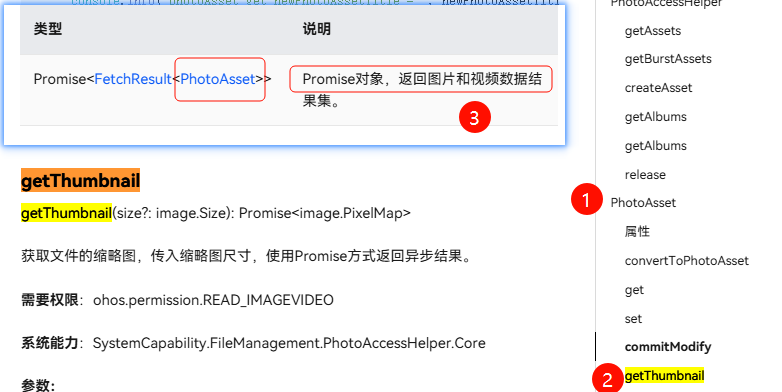
可以用getThumbnail()获取,参考以下demo:
import photoAccessHelper from '@ohos.file.photoAccessHelper';
import fs from '@ohos.file.fs';
import { BusinessError } from '@ohos.base';
import common from '@ohos.app.ability.common';
import { picker } from '@kit.CoreFileKit';
import { image } from '@kit.ImageKit';
import { dataSharePredicates } from '@kit.ArkData';
@Entry
@Component
struct Index {
private controller: VideoController | undefined;
@State videoSrc: string = ‘’
@State pixelMap: image.PixelMap | undefined = undefined
private context = getContext(this) as common.UIAbilityContext;
build() {
Column({ space: 30 }) {
Button(‘选择视频’)
.width(200)
.height(30)
.onClick(() => {
this.selectedVideo()
})
Video({
src: this.videoSrc,
previewUri: this.pixelMap,
controller: this.controller
})
.width(‘100%’)
.height(300)
}
.width(‘100%’)
.height(‘100%’)
}
selectedVideo() {
const photoSelectOptions = new photoAccessHelper.PhotoSelectOptions();
photoSelectOptions.MIMEType = photoAccessHelper.PhotoViewMIMETypes.VIDEO_TYPE; // 过滤选择媒体文件类型为VIDEO
photoSelectOptions.maxSelectNumber = 1; // 选择媒体文件的最大数目
let uris: Array<string> = [];
const photoViewPicker = new photoAccessHelper.PhotoViewPicker();
photoViewPicker.select(photoSelectOptions).then((photoSelectResult: photoAccessHelper.PhotoSelectResult) => {
uris = photoSelectResult.photoUris;
console.info(‘photoViewPicker.select to file succeed and uris are:’ + uris);
this.getFileInfo(uris[0])
this.getFirstAssets(uris[0])
}).catch((err: BusinessError) => {
console.error(Invoke photoViewPicker.select failed, code is ${err.code}, message is ${err.message});
})
}
async getFileInfo(filePathString: string) {
let resFile = fs.openSync(filePathString, fs.OpenMode.READ_ONLY)
const dateStr = (new Date().getTime()).toString()
// 临时文件目录
let newPath = this.context.cacheDir + /${dateStr + resFile.name};
// 转化路径
fs.copyFileSync(resFile.fd, newPath);
// 新的路径
let realUri = ‘file://’ + newPath;
this.videoSrc = realUri
console.log(this.videoSrc)
}
async getFirstAssets(filePathString: string) {
try {
let phAccessHelper = photoAccessHelper.getPhotoAccessHelper(this.context);
let predicates: dataSharePredicates.DataSharePredicates = new dataSharePredicates.DataSharePredicates();
// 配置查询条件,使用PhotoViewPicker选择图片返回的uri进行查询
predicates.equalTo(‘uri’, filePathString);
let fetchOption: photoAccessHelper.FetchOptions = {
fetchColumns: [],
predicates: predicates
};
let fetchResult: photoAccessHelper.FetchResult<photoAccessHelper.PhotoAsset> = await phAccessHelper.getAssets(fetchOption);
// 得到uri对应的PhotoAsset对象,读取文件的部分信息
const asset: photoAccessHelper.PhotoAsset = await fetchResult.getFirstObject();
console.info('asset displayName: ', asset.displayName);
console.info('asset uri: ', asset.uri);
console.info('asset photoType: ', asset.photoType);
// 获取缩略图
asset.getThumbnail((err, pixelMap) => {
if (err == undefined) {
this.pixelMap = pixelMap
console.info('getThumbnail successful ’ + JSON.stringify(pixelMap));
} else {
console.error(‘getThumbnail fail’, err);
}
});
} catch (error) {
console.error('uriGetAssets failed with err: ’ + JSON.stringify(error));
}
}
}
找HarmonyOS工作还需要会Flutter的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:https://www.bilibili.com/video/BV1S4411E7LY/?p=17

在HarmonyOS鸿蒙Next中,要获得相册中视频的第一帧并显示,可以通过以下步骤实现:
- 确保权限:确保你的应用已经配置了访问本地文件及相册的权限。
- 使用API:利用HarmonyOS提供的API来处理视频文件。可以使用
MediaExtractor类或AVMetadataExtractor类来提取视频的帧。MediaExtractor类通过创建实例并设置视频源为本地视频文件路径,使用getFrameAtTime(0)方法即可提取视频的第一帧(Bitmap对象)。而AVMetadataExtractor类则可用于获取视频的元数据,包括视频的缩略图(可能是第一帧或关键帧)。 - 转换格式:将提取到的帧(Bitmap对象)转换为适合在UI中显示的格式,如ImageComponent可接受的Base64编码字符串。
- 显示帧:在ArkTS的UI组件中,使用这个字符串作为图片源来显示第一帧。
如果以上步骤正确无误,你应该能够在HarmonyOS鸿蒙Next项目中成功获取并显示相册中视频的第一帧。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html







