HarmonyOS 鸿蒙Next应用推荐页滑动场景性能优化工具使用案例
HarmonyOS 鸿蒙Next应用推荐页滑动场景性能优化工具使用案例
一. 场景描述
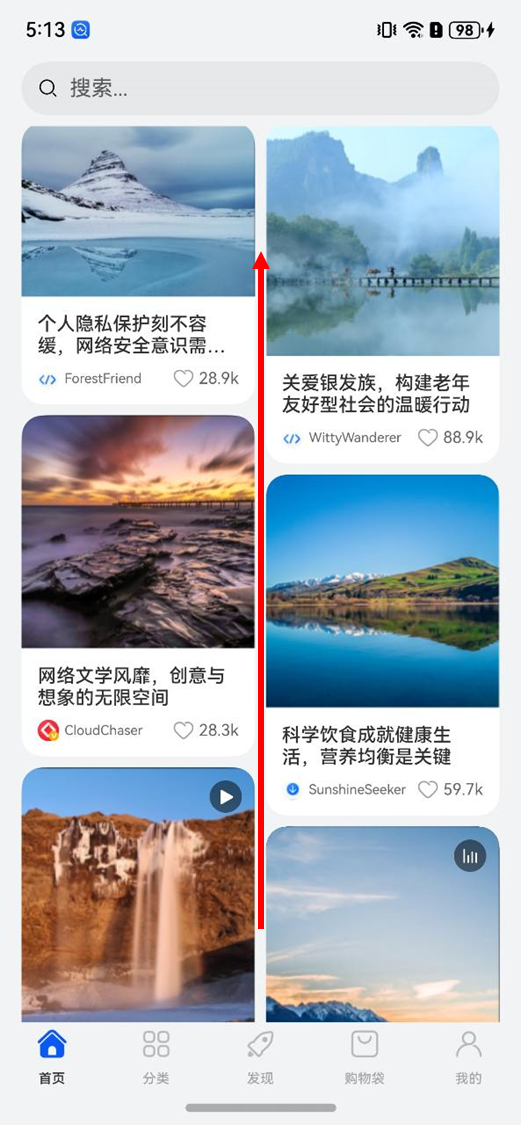
通过性能测试工具测试发现,某应用推荐页滑动存在丢帧卡顿问题,最大连续丢帧数3-6帧。如果不通过性能测试工具集进行分析,开发者需要:复现问题、抓取trace、分析trace,找出丢帧问题点,操作步骤多,耗时较长。
本场景通过采用静态检查工具进行问题发现、定位及修改。

二. 目标规则
在应用推荐页列表滑动是典型的长列表滑动场景,为了提升列表滑动场景下的流畅体验,根据经验通过对接懒加载+组件复用可大幅提升帧率,我们选择的目标Code Linter检测规则是@performance/hp-arkui-set-cache-count-for-lazyforeach-grid,建议在Grid下使用LazyForEach时设置合理的cacheCount。参考文档:@performance/hp-arkui-set-cache-count-for-lazyforeach-grid。
三. 使用性能检测工具检测性能问题
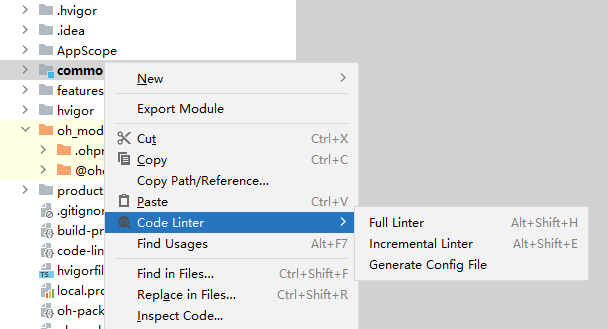
已打开的代码编辑器窗口单击右键点击Code Linter,或在工程管理窗口中鼠标选中单个或多个工程文件/目录,右键选择Code Linter > Full Linter执行代码全量检查。参考文档:代码Code Linter检查。

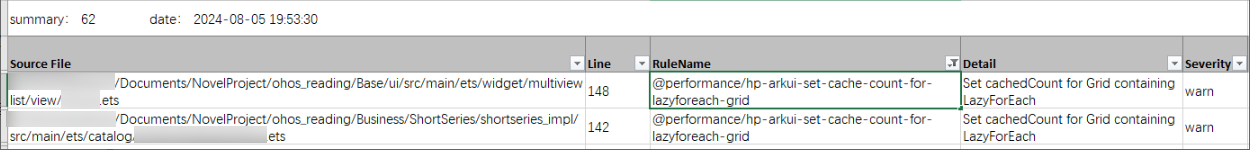
在RuleName列过滤懒加载规则hp-arkui-set-cache-count-for-lazyforeach-grid,找到未正确使用懒加载的源文件,通过“Source File”列可以看到具体的页面文件,确定与推荐页相关源文件。

按照Code Linter静态检查的修改建议,在Grid下使用LazyForEach时设置合理的cacheCount可以有效提升滑动流畅度。
四. 使用性能分析工具进一步分析性能问题根因
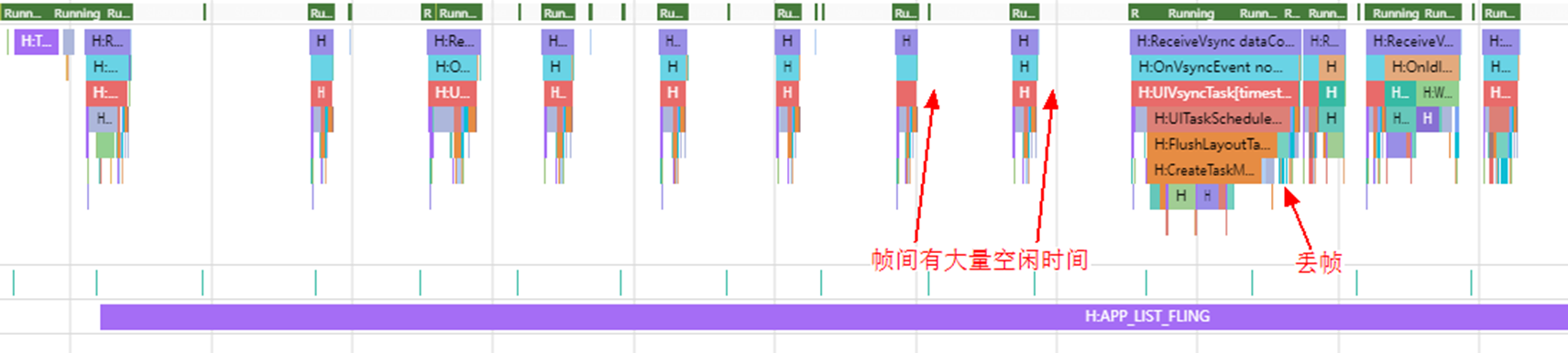
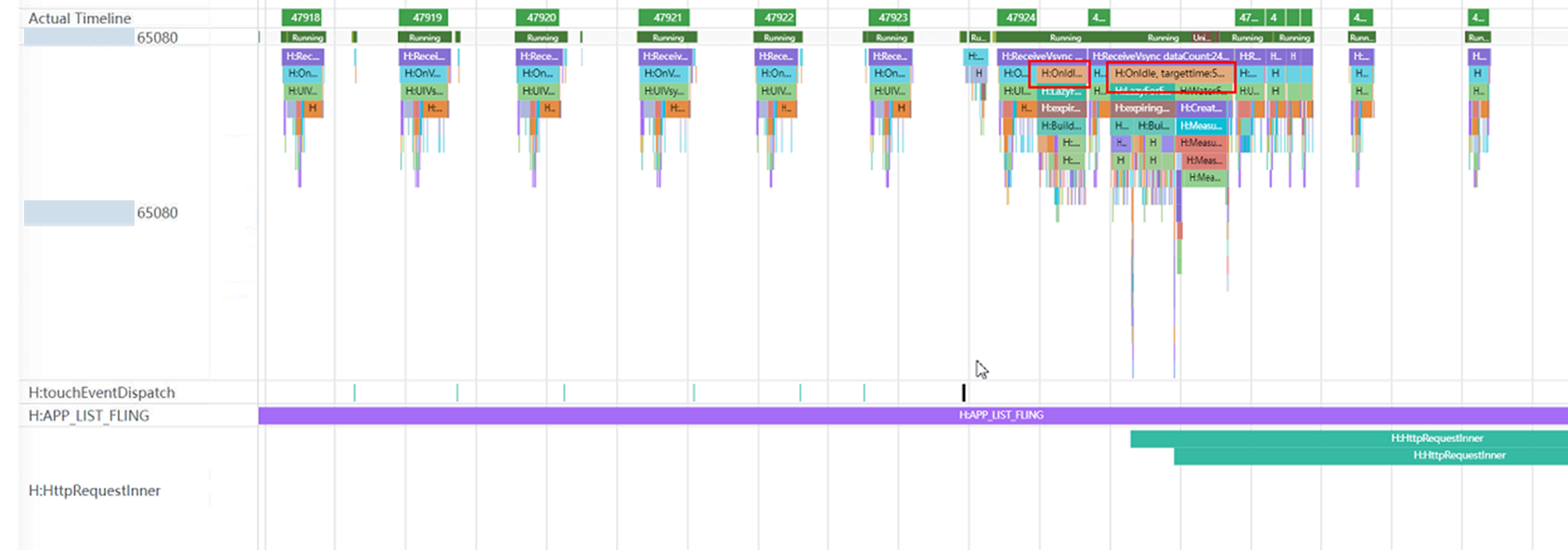
为了确认设置合理的cacheCount能解决推荐页滑动卡顿的问题,通过profiler抓取trace分析,可以看出滑动过程丢帧前,帧间有大量空闲时间未利用,那么刚到cachecount就能充分利用帧间时间进行预加载,从而达到时间均摊的效果。

五. 优化方案及优化收益
通过Code Linter中提供的赋能套件链接跳转到组件复用使用指导:动态预加载。正确设置cachecount后,充分使用帧间时间进行预加载,未出现丢帧。

作为IT专家,对于HarmonyOS 鸿蒙Next应用推荐页滑动场景性能优化工具的使用案例,以下是一个详细的解答:
在HarmonyOS Next应用开发中,针对推荐页滑动场景的性能优化,可以通过性能测试工具集和静态检查工具的结合使用来实现。
首先,通过性能测试工具发现推荐页滑动存在丢帧卡顿问题,最大连续丢帧数达到3-6帧。此时,如果不通过性能测试工具集进行分析,开发者需要复现问题、抓取trace、分析trace,找出丢帧问题点,这通常耗时较长。
为了快速定位问题,可以采用静态检查工具Code Linter。选择检测规则@performance/hp-arkui-set-cache-count-for-lazyforeach-grid,针对Grid下使用LazyForEach时设置合理的cacheCount进行检查。通过代码全量检查,找到未正确使用懒加载的源文件,并确定与推荐页相关的源文件。
根据Code Linter的修改建议,在Grid下使用LazyForEach时设置合理的cacheCount,可以有效提升滑动流畅度。为了验证这一优化效果,通过profiler抓取trace分析,确认设置合理的cacheCount后,滑动过程未出现丢帧。
综上所述,通过性能测试工具发现问题,静态检查工具Code Linter定位并修改问题,可以大幅提升HarmonyOS Next应用推荐页滑动场景下的帧率。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。







