HarmonyOS 鸿蒙Next 首页滑动丢帧性能优化工具使用案例
HarmonyOS 鸿蒙Next 首页滑动丢帧性能优化工具使用案例
一. 场景分析
通过性能测试工具测试发现,某应用首页存在滑动丢帧问题。如果不通过性能测试工具集进行分析,开发者需要:复现问题、抓取trace、分析trace,找出丢帧问题点,操作步骤多,耗时较长。
本场景通过采用静态检查工具进行问题发现、定位及修改。

二. 目标规则
首页滑动是典型的长列表滑动场景,根据经验通过对接组件复用可大幅提升帧率,我们选择的目标Code Linter检测规则是@performance/hp-arkui-use-reusable-component,在长列表滑动的过程中,如果ListItem组件复杂,尽量使用组件复用,滑动丢帧场景下,建议优先修改,参考文档:@performance/hp-arkui-use-reusable-component。
三. 使用性能检测工具检测性能问题
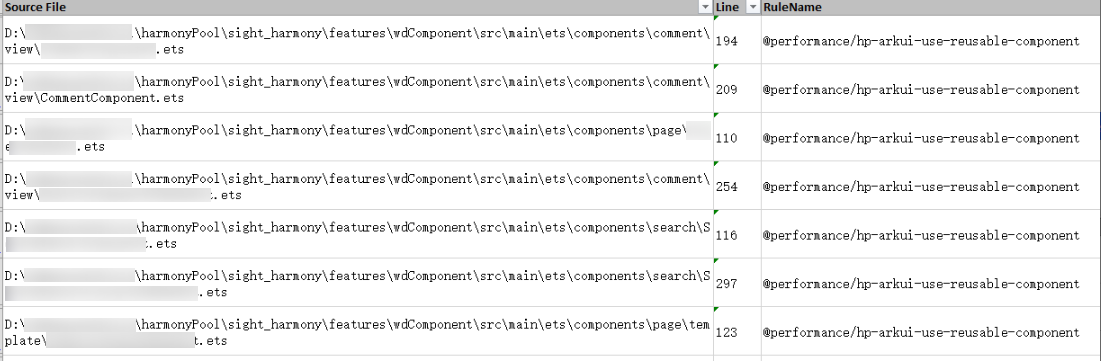
打开静态检查工具 Code Linter,点击扫描本工程,扫描出总问题数“698”个,基于扫描结果文件,在“RuleName”列过滤出“@performance/hp-arkui-use-reusable-component”规则相关的代码问题点,见下图:

通过“Source File”列可以看到具体的页面文件及其对应的代码行,进一步点开后,可以分析出对应的组件没有使用组件复用,主要有首页中的ComXXX子组件,首页中的ChildCommentItem子组件等。
四. 优化方案及优化收益
通过体检结果中提供的赋能套件链接跳转到组件复用使用指导:组件复用。根据文档指导完成组件复用适配修改后,再通过静态检查工具检查,无此问题。性能工厂对比优化前后两次结果数据可以看到滑动卡顿有1帧的优化提升。
lcs
开发者您好,该现象非HarmonyOS Next版本的问题,请于https://developer.huawei.com/consumer/cn/support/feedback/#/渠道反馈您的开发问题,感谢!
作为IT专家,针对HarmonyOS 鸿蒙Next首页滑动丢帧性能优化工具的使用,以下是一个案例说明:
在HarmonyOS 鸿蒙Next的某应用首页中,通过性能测试工具检测到滑动丢帧问题。为快速定位并优化此问题,采用了静态检查工具Code Linter。该工具通过扫描工程文件,基于规则@performance/hp-arkui-use-reusable-component,检测到首页中的某些组件未使用组件复用,导致滑动时帧率下降。
具体来说,首页滑动是典型的长列表滑动场景,当ListItem组件复杂时,应优先使用组件复用技术。通过Code Linter扫描出的结果,定位到未使用组件复用的源文件,如首页中的ComXXX子组件和ChildCommentItem子组件等。根据组件复用使用指导文档,完成组件复用适配修改后,再次通过静态检查工具检查,确认问题已解决。
此外,还可以结合应用体检工具进行滑动流畅度检测,该工具会自动扫描应用内的多个页面并模拟滑动操作。针对滑动卡顿丢帧的场景,应用体检工具有针对性的体检规则,如“应用内滑动过程流畅”。通过该规则,可以进一步验证组件复用后的滑动流畅度。
优化完成后,使用性能测试工具再次测试首页滑动的场景,确认滑动卡顿次数和最大连续丢帧数均已下降,滑动流畅度得到显著提升。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html 。







