HarmonyOS 鸿蒙Next [经验分享]如何开发卡片组件
HarmonyOS 鸿蒙Next [经验分享]如何开发卡片组件
以本人开发的随易APP举例,如何快速进行桌面卡片开发。
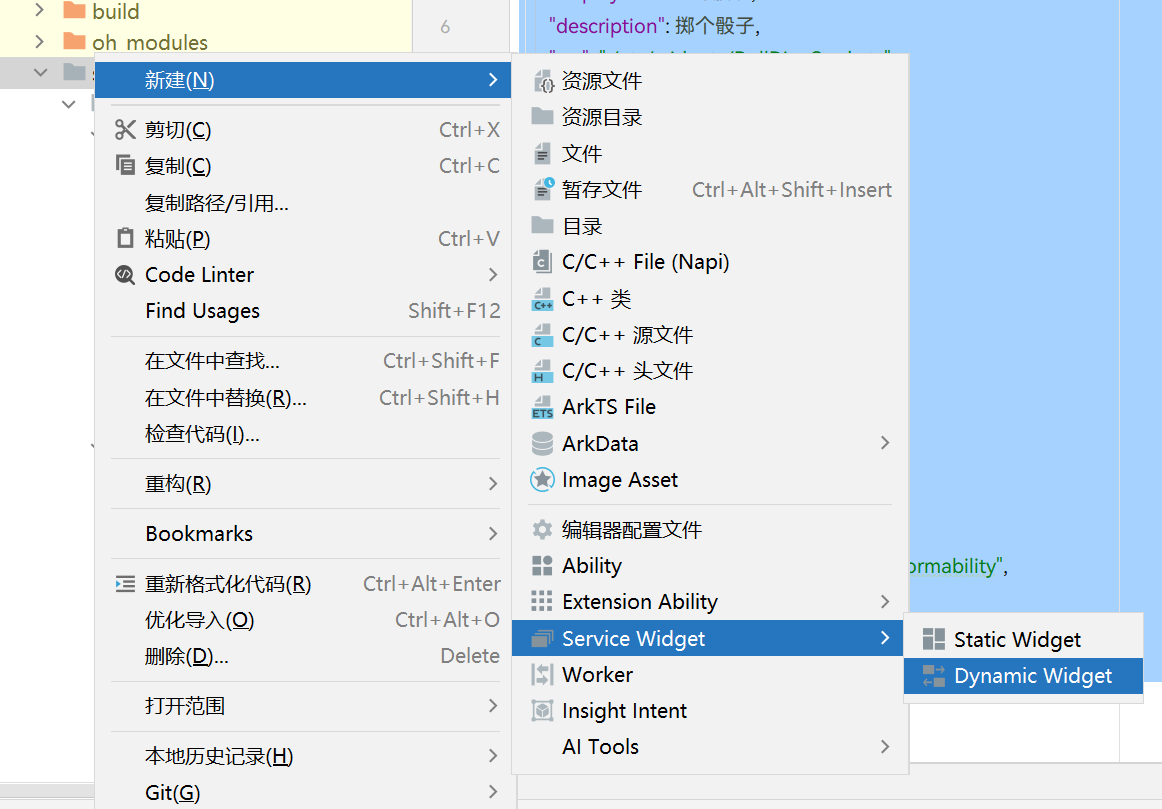
首先,在DevEco Studio中,可以直接新建服务卡片:ServiceWidget。

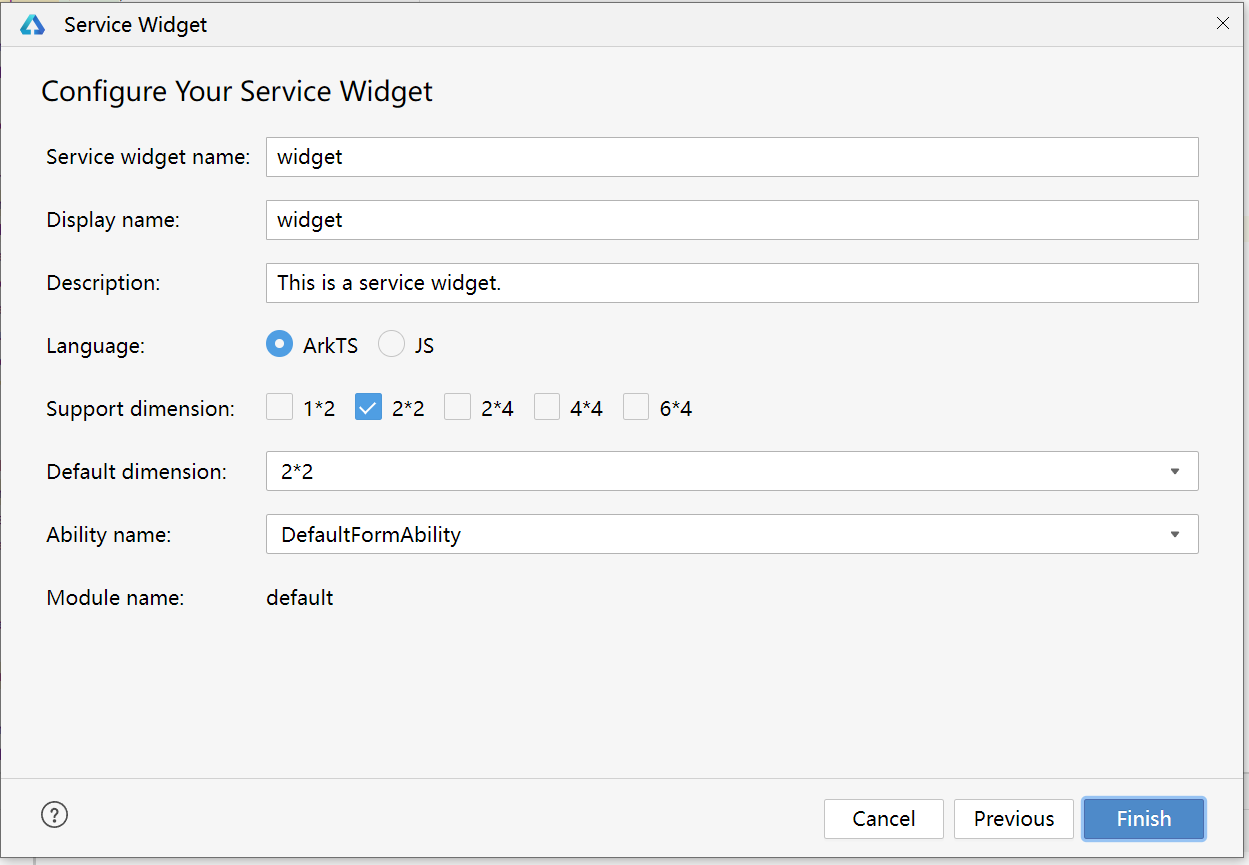
点击新建>服务卡片>动态/静态,之后会打开如下图的可视化配置界面。

以上配置内容为卡片的文件名称、展示名称、描述信息、开发语音、支持尺寸、默认尺寸等。注意展示名称和描述信息两项是为用户所展示的信息。
输入完毕后点击Finish完成,工程会自动新建服务卡片文件。

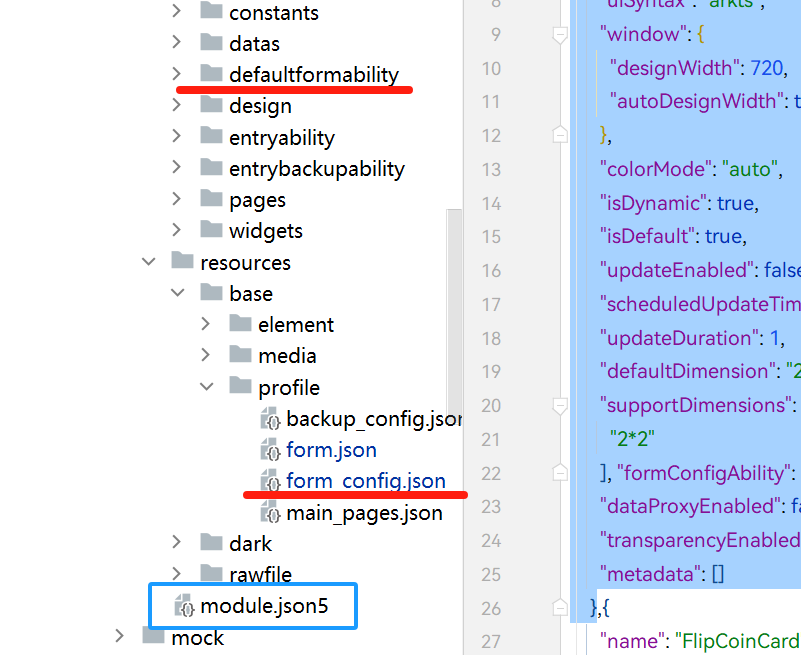
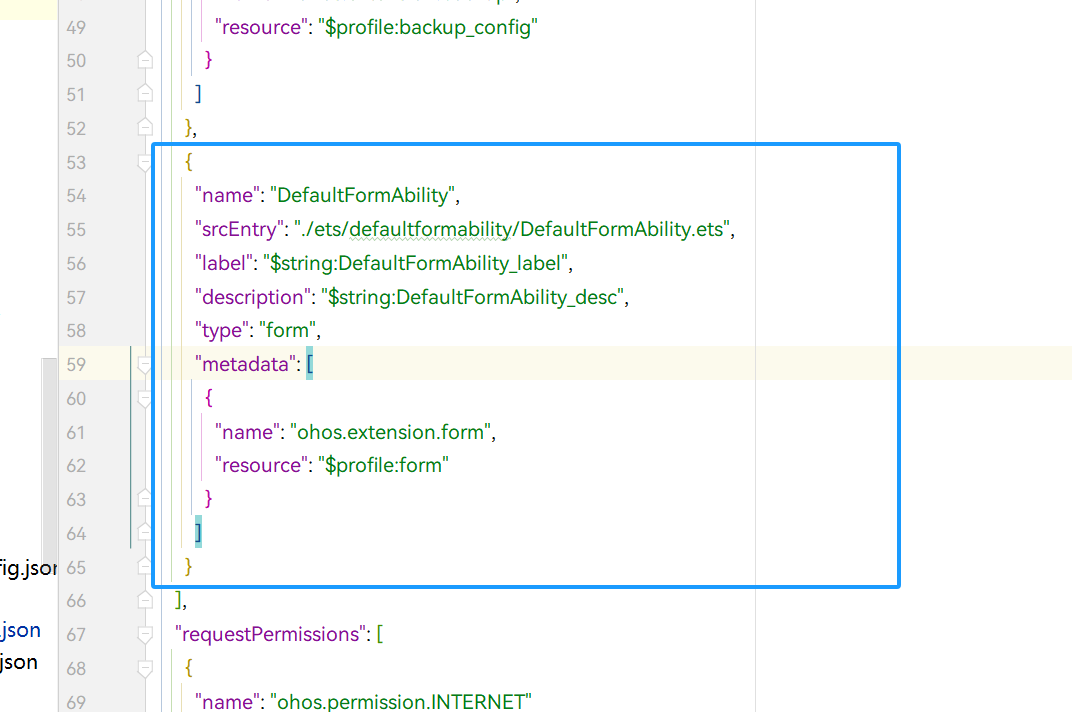
注意,新建完之后除了新建了卡片文件。还会根据你规定的内容生成卡片的Ability文件以及卡片的配置文件form_config,moudule.json5的内容也会进行相应变化。
为了方便项目管理,要明白这些变化分别都起到了什么作用。

首先是module模块配置文件发生的变化,IDE将卡片注册进模块的module配置中,为其引入了卡片Ability以及formconfig配置文件。此过程仅需一次,后续卡片再使用同一Ability的情况下不需要再对module文件进行额外配置。

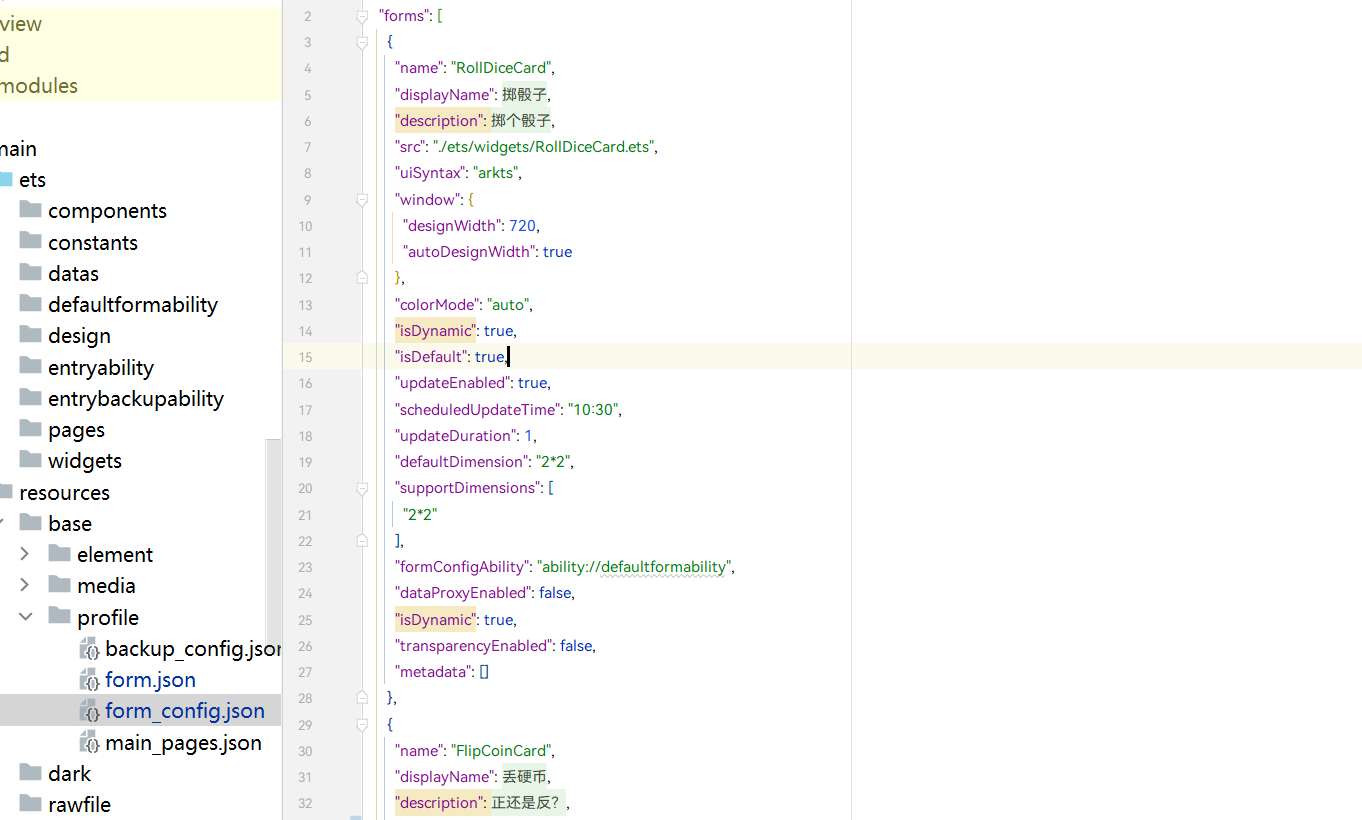
其次便是resource/base/profile文件下的form_config卡片配置文件。如上图,IDE会根据新建卡片时的设置自动导入配置,并且会自动在string字段中生成display和description对应的字段。
以下为卡片配置文件示例,每个卡片有以下配置字段,以数组的形式写入formconfig.json的配置文件中。
{
“name”: “RollDiceCard”,//卡片名称
“displayName”: “$string:RollDiceCard_display_name”,//展示名称(链入resource指定字段)
“description”: “$string:RollDiceCard_desc”,//卡片描述(链入resource指定字段) 展示名称和卡片描述将在添加卡片时显示。
“src”: “./ets/widgets/RollDiceCard.ets”,//卡片文件路径
“uiSyntax”: “arkts”,//框架 默认ark范式
“window”: {
“designWidth”: 720,
“autoDesignWidth”: true
},
“colorMode”: “auto”,
“isDynamic”: true,//是否为动态卡片
“isDefault”: true,//是否为默认卡片
“updateEnabled”: false,//是否允许更新
“scheduledUpdateTime”: “10:30”,
“updateDuration”: 1,
“defaultDimension”: “22",//默认尺寸
“supportDimensions”: [
"22”
],//支持的尺寸列表,如22 44等
“formConfigAbility”: “ability://defaultformability”,//卡片Ability
“dataProxyEnabled”: false,
“transparencyEnabled”: false,
“metadata”: []
} 以这种方式新建卡片虽然简单,但会导致项目结构过于冗杂。因此之后新增的卡片只需要在formconfig文件中新增一个上述配置字段,再将卡片文件的名称路径等信息修改为新卡片的,即可更加快速的进行卡片开发。通过对卡片配置文件的了解,也方便我们对项目工程进行管理和调优。
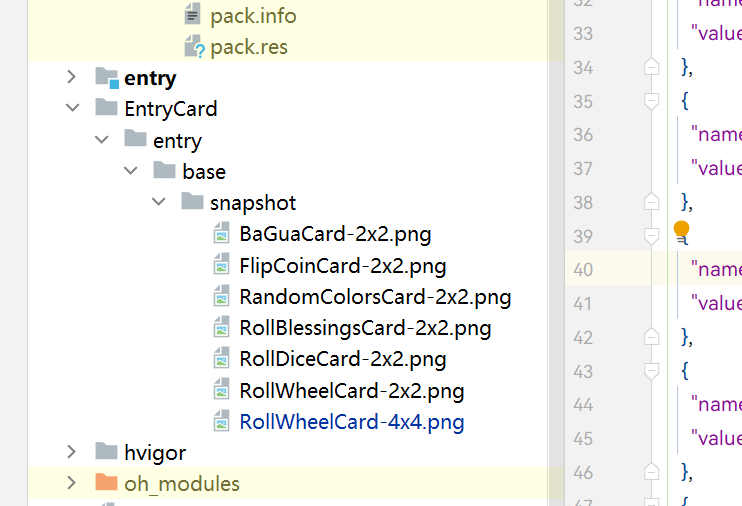
最后一点,在元服务中添加卡片组件需要如下图,在根目录的EntryCard文件夹下的指定路径提交卡片的预览图,名称和尺寸要和卡片一致。例如下图中的RollWheelCard拥有两个尺寸,则需要提交两张图片,并且命名时要以图中方式注明尺寸。

作为IT专家,对于HarmonyOS 鸿蒙Next系统中卡片组件的开发有一定了解。以下是一些关键步骤:
- 环境配置:首先,确保开发环境已正确配置,包括安装DevEco Studio和相应版本的SDK。
- 项目创建:在DevEco Studio中新建一个HarmonyOS项目,并配置项目所需的基本信息。
- 引入Form Kit库:在项目的build.gradle文件中添加Form Kit的依赖,以便使用其提供的组件。
- 设计卡片布局:利用XML或ArkTS代码定义卡片的布局,使用Form Kit提供的组件如FormItem、FormLabel等,根据需求进行排列和样式设置。
- 实现卡片逻辑:在卡片布局的基础上,通过代码实现卡片的数据绑定、事件处理等逻辑。对于动态卡片,还需实现定时刷新或定点刷新功能。
- 配置卡片文件:在项目的配置文件(如form_config.json)中设置卡片的名称、描述、尺寸、是否动态等信息。
- 运行与调试:将项目部署到模拟器或真实设备上,进行运行和调试,确保卡片功能正常且界面符合预期。
此外,还需注意卡片的生命周期管理、通信机制以及与应用或服务之间的交互方式。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html







