HarmonyOS 鸿蒙Next 获取组件尺寸功能整理
HarmonyOS 鸿蒙Next 获取组件尺寸功能整理
获取组件尺寸,这是一个比较常用的功能。特别是布局尺寸大小使用的是number类型时,更是非常需要。对这几种方式做一个简单整理。不是教程,也不是窗口尺寸(https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V5/js-apis-window-V5)
方式:通过触发监听事件、通过组件树的节点、通过UIcontext、其他等
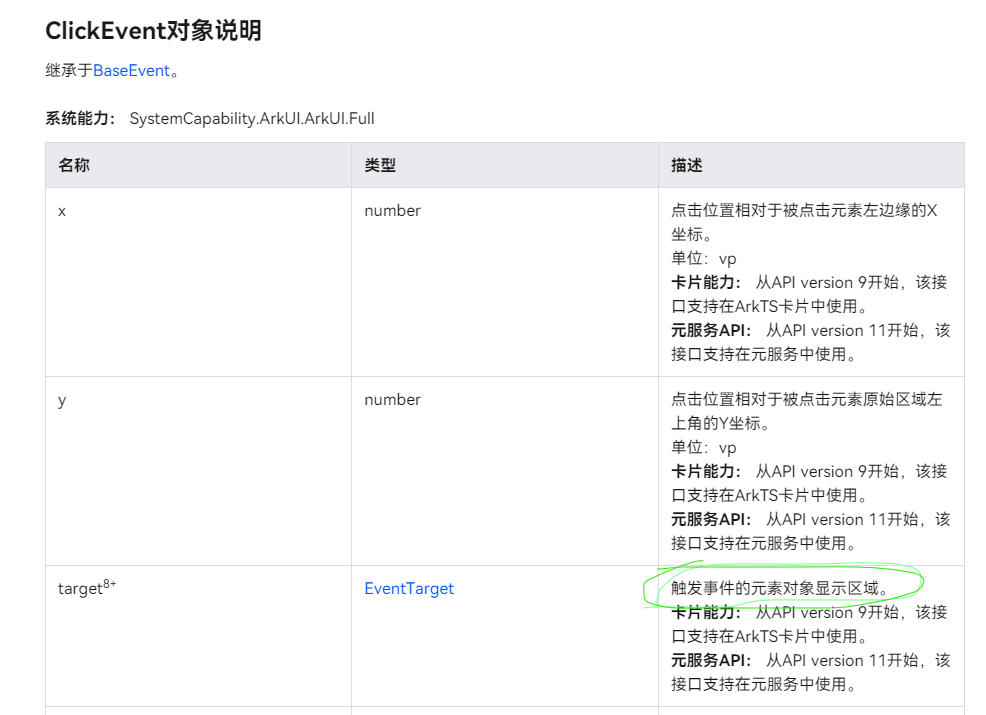
1.通过触发监听事件。例如:组件的onclick回调方法中,回调参数对象是clickevent。clickevent中包含了组件大小数据,截图如下。这种方式受限比较大,需要先触发事件。(https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V5/ts-universal-events-click-V5#clickevent对象说明)

2.通过自定义节点的组件树,获取节点信息。使用framenode的getmeasuresize()方法,截图如下。这种,开发步骤相对来说比较繁琐。(https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V5/js-apis-arkui-framenode-V5#getmeasuredsize12)

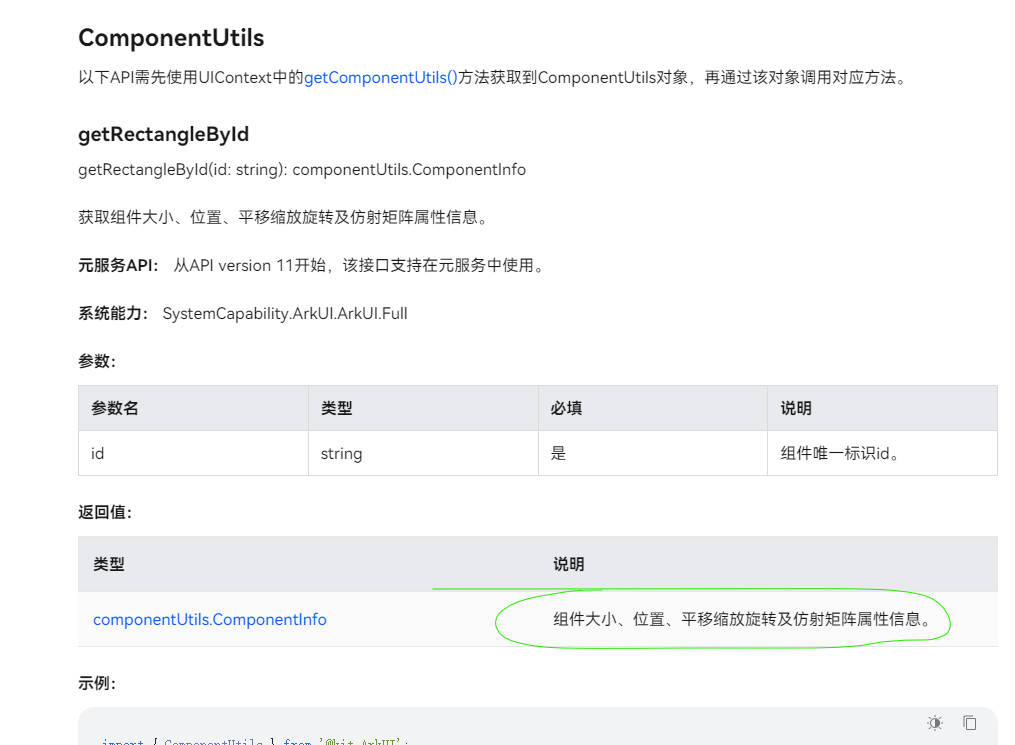
3.通过UIcontext的属性componentUtils直接获取,截图如下。这种相对上面来说,没什么限制,开发步骤简单,只是需要一个ID(开发者给需要获取尺寸的组件,在本页面内,一个唯一标识)。(https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V5/js-apis-arkui-uicontext-V5#componentutils)

4.其他。还有其他很多方式,之前在文档看到过。例如:N-API、获取具体的组件对象。因为时间太久,找不到文档位置,忘记具体的开发步骤了,就没有列出来。
希望有比较熟悉组件尺寸的伙伴多多分享。之前每次搜索,都搜索不到,最近学习了,就整理分享一下。
在HarmonyOS鸿蒙Next中,获取组件尺寸的功能主要通过几种方式实现,以下是专业整理:
-
onAreaChange事件:此事件在组件显示的尺寸、位置等发生变化时触发。可以在组件初次渲染或后续变化时监听到,通过参数newValue获取组件的宽高等值。适用于动态监测组件尺寸变化。
-
componentUtils.getRectangleById方法:根据组件ID获取组件实例对象,返回ComponentInfo,包含组件大小、位置等信息。此方法需要在目标组件布局完成后使用,建议在@ohos.arkui.inspector布局回调接收到布局完成的通知后调用。
-
布局属性设置:在布局中,可以直接设置组件的width和height属性,或者通过size属性统一设置。此外,layoutWeight属性可用于对子组件进行重新布局,按权重分配空间。constraintSize属性则用于设置约束尺寸,限制组件的布局尺寸范围。
-
文档参考:具体实现方法和参数设置,请参考HarmonyOS官方文档,如ArkTS组件事件和componentUtils.getRectangleById。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。







