HarmonyOS 鸿蒙Next 轮盘抽奖组件
HarmonyOS 鸿蒙Next 轮盘抽奖组件
我们的 app 中有一个全新的积分抽奖需求.
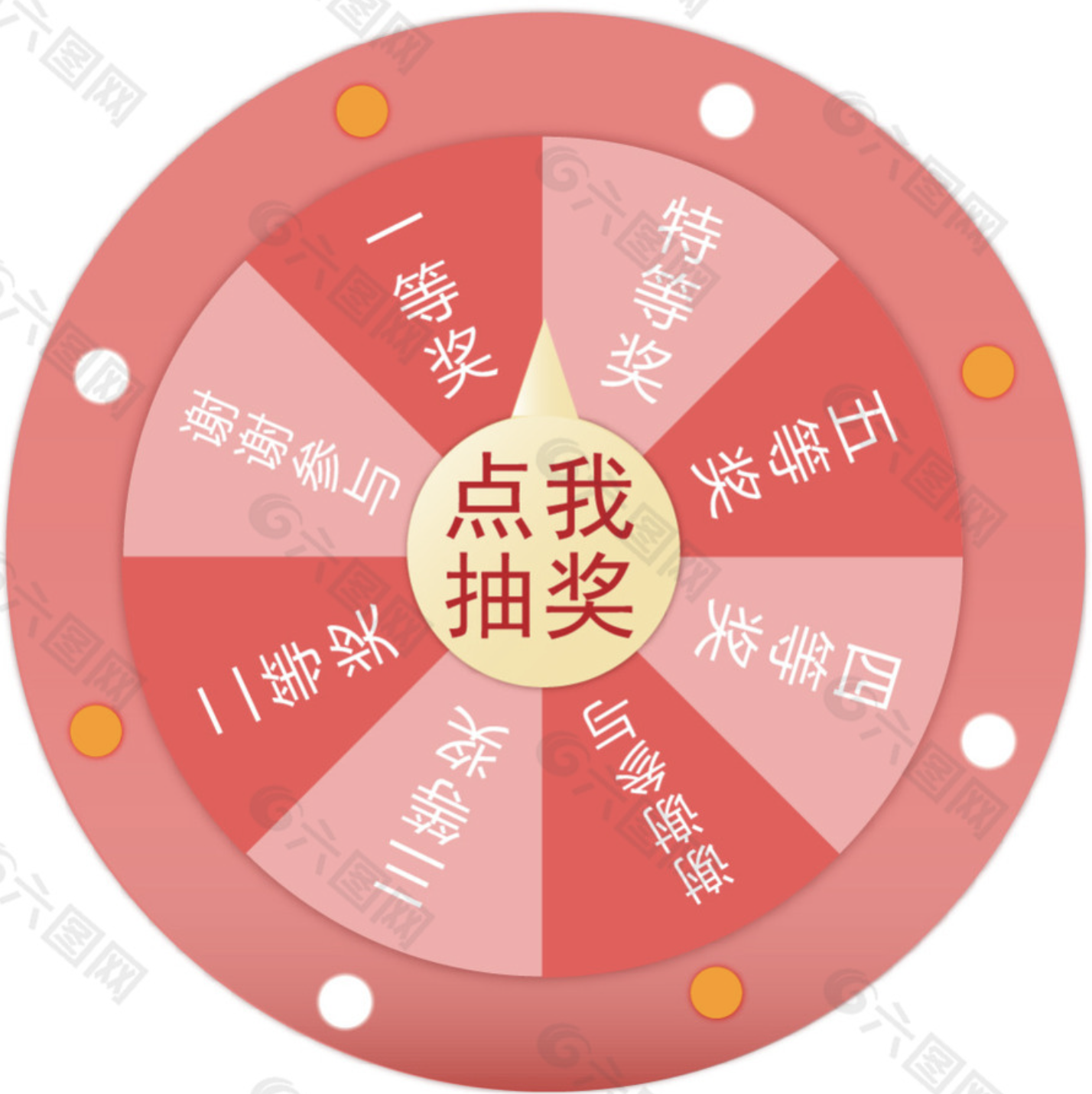
它的视觉效果成这个样子:

点击抽奖之后, 这个轮盘迅速旋转, 直到最后停留在某个格子里面而中奖.
请问类似于这种轮盘抽奖的组件, HarmonyOS NEXT 官方有提供类似的组件或者文档或者示例吗?
或者如果要自定义实现的话, 应该从哪里开始着手呢?
跪求各位大佬指导啊!
2 回复
HarmonyOS 鸿蒙Next 轮盘抽奖组件是一个常见的UI交互元素,通常用于抽奖、游戏等场景。以下是对该组件的简要介绍:
一、组件构成
轮盘抽奖组件主要由以下几个部分组成:
- 画布组件(Canvas):用于绘制轮盘背景、扇区、指针等图形。
- 文本组件:用于在扇区内显示奖品名称或标识。
- 按钮组件:用于触发抽奖动作,如“开始/停止”按钮。
二、实现原理
- 绘制轮盘:利用Canvas的绘图能力,绘制出轮盘的背景、扇区和指针。
- 设置动画:通过动画样式设置,实现轮盘的旋转效果。
- 事件监听:监听用户的点击事件,触发抽奖逻辑。
三、注意事项
- 性能优化:在绘制复杂图形时,要注意性能优化,避免卡顿现象。
- 用户交互:确保用户交互流畅,如点击按钮后的响应速度等。
- 奖品分配:根据需求设计合理的奖品分配逻辑,确保抽奖的公平性和趣味性。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html







