HarmonyOS 鸿蒙Next-三层架构之项目引用har包实战
HarmonyOS 鸿蒙Next-三层架构之项目引用har包实战
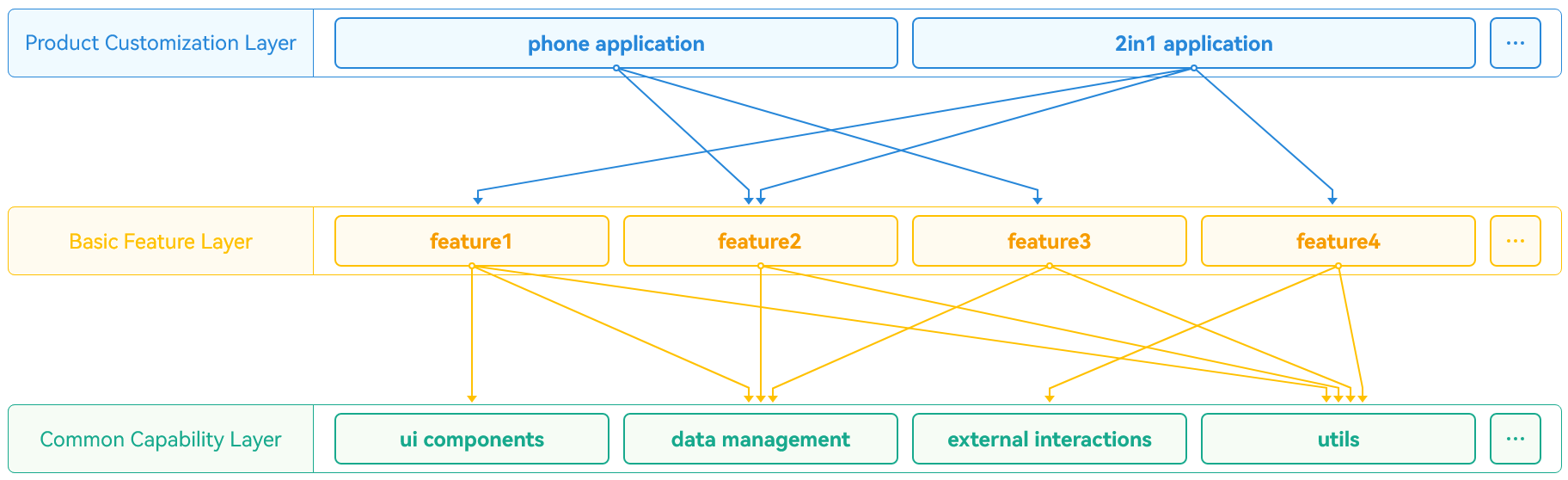
废话不多说,首先我们从官网了解下分层架构设计-三层架构:
链接:https://developer.huawei.com/consumer/cn/doc/best-practices-V5/bpta-layered-architecture-design-V5
分层架构逻辑模型:

下面以项目为例-实现在 Personal.ets页面 中引用 feature 中mine的har组件并展示:
1.在feature/mine/src/main/ets/components/MainPage.ets新建一个har组件:
[@Component](/user/Component)
export struct MainPage {
[@State](/user/State) message: string = 'mine---Hello World';
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
.width(‘100%’)
}
.height(‘100%’)
}
}
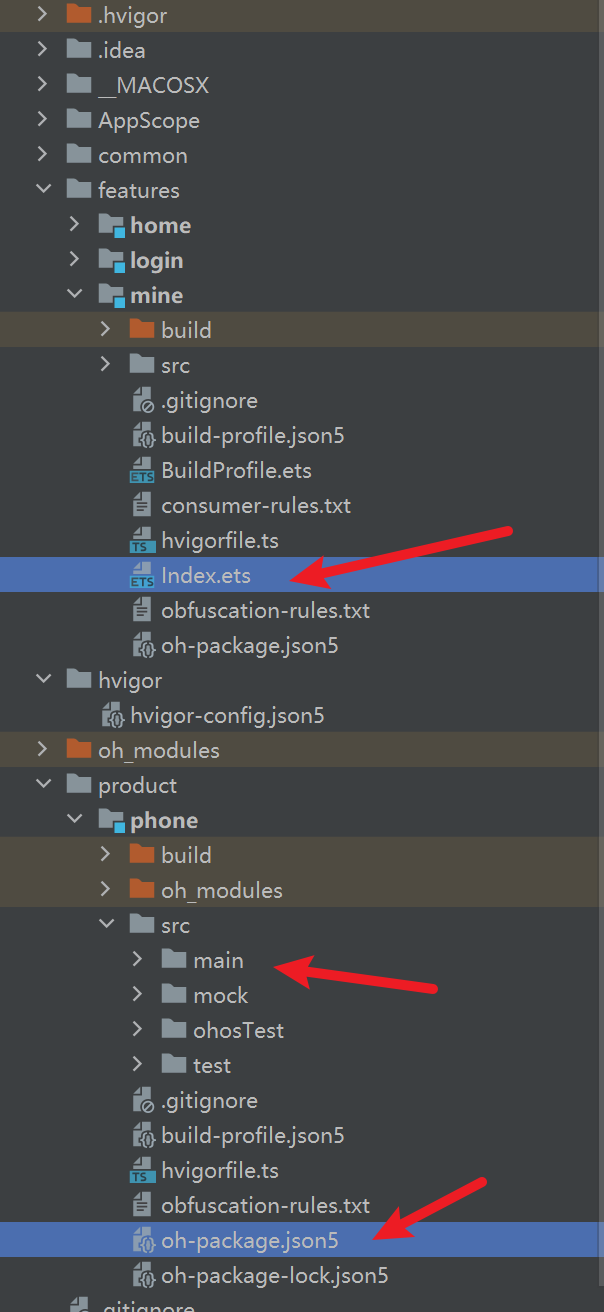
2.需要在 product/phone 的 oh-package.json5 中添加对feature/mine 的依赖
{
"name": "phone",
"version": "1.0.0",
"description": "Please describe the basic information.",
"main": "",
"author": "",
"license": "Apache-2.0",
"dependencies": {
"@ohos/mine": "file:../../features/mine" // 添加这一行
}
}
3.然后在feature/mine中导出需要的组件
// 导出所有需要的组件
export { MainPage } from './src/main/ets/components/MainPage'
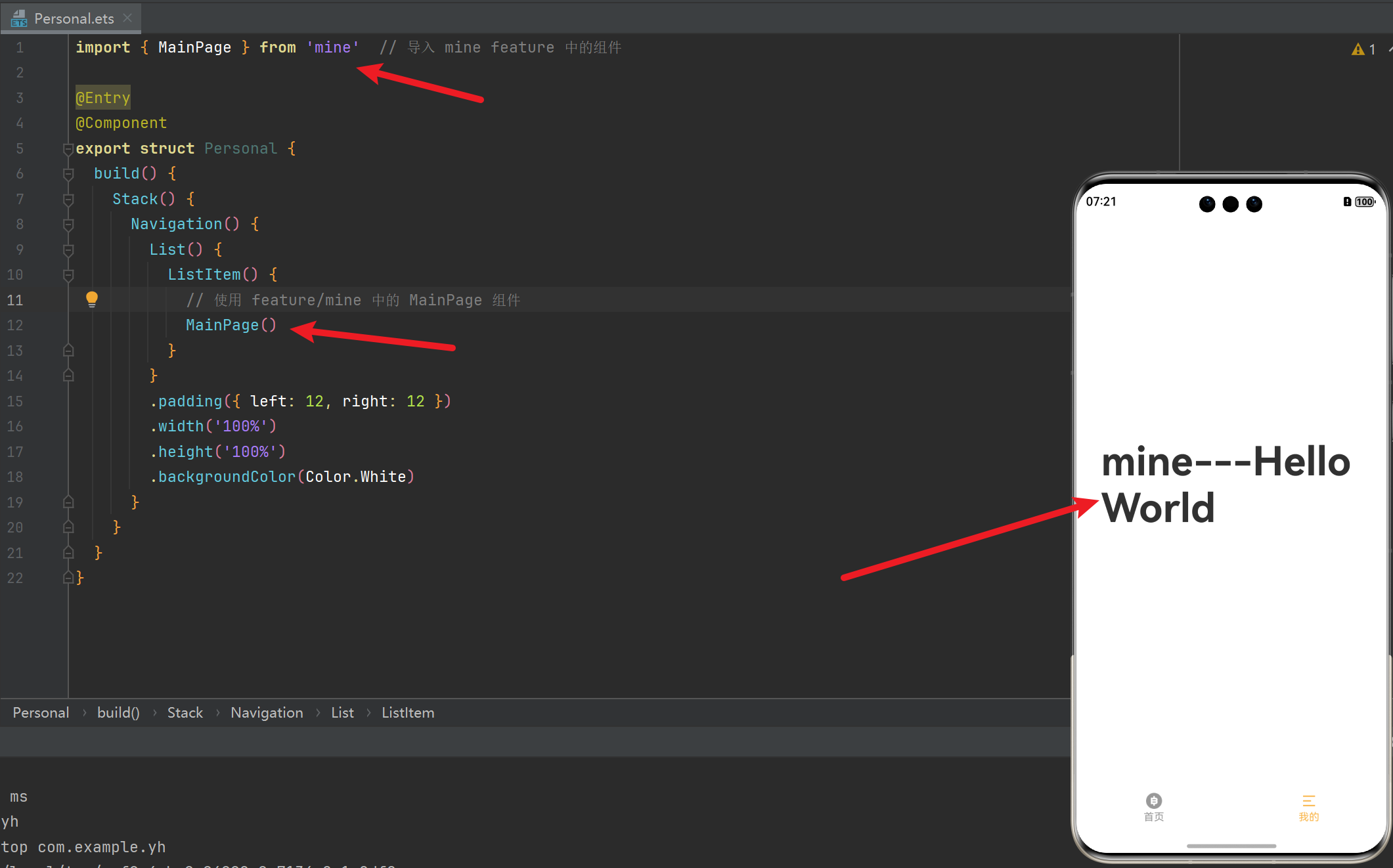
4.最后在 Personal.ets 中导入并使用组件
import { MainPage } from 'mine' // 导入 feature/mine 中的组件
@Entry
@Component
export struct Personal {
build() {
Stack() {
Navigation() {
List() {
ListItem() {
// 使用 feature/mine 中的 MainPage 组件
MainPage()
}
}
.padding({ left: 12, right: 12 })
.width(‘100%’)
.height(‘100%’)
.backgroundColor(Color.White)
}
}
}
}
项目目录结构如下:

展示效果如下图:

这个就展示到这里了,大家觉得有用处的话就帮忙点点赞!
在HarmonyOS鸿蒙Next的三层架构中,项目引用HAR(Harmony Archive)包是一个常见的实战操作。HAR包是静态共享包,包含代码、C++库、资源和配置文件等,用于实现多个模块或多个工程共享ArkUI组件、资源等相关代码。
要引用HAR包,首先需要在项目中创建或获取HAR包。HAR包通常由库模块(Library Module)编译生成。开发者可以创建自己的库模块,编写相关业务代码,并通过DevEco Studio菜单栏的Build > Make Module进行编译构建,生成HAR包。
接下来,在项目中使用HAR包。需要将HAR包放置到项目中的某个目录下,比如新建libs文件夹。然后,在oh-package.json5文件中添加HAR包的依赖。添加后,执行同步操作Sync Now,生成依赖包在工程的oh_modules目录下。
在代码中,可以通过import语句引用HAR包中export的TS类、方法、ArkUI组件等。使用HAR包中的组件、方法等,可以实现代码复用,提高开发效率。
需要注意的是,HAR包不支持在配置文件中声明UIAbility组件、ExtensionAbility组件和pages页面。同时,HAR包不支持在AppScope目录中引用资源,编译构建时AppScope中的内容不会打包到HAR中。
如果在引用HAR包的过程中遇到问题,可以检查HAR包是否正确生成、放置路径是否正确、oh-package.json5文件中依赖配置是否正确等。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。







