HarmonyOS 鸿蒙Next中怎么获取用户点击页面的坐标?类似安卓在Activity的dispatchTouchEvent()中MotionEvent是统计点击坐标的
HarmonyOS 鸿蒙Next中怎么获取用户点击页面的坐标?类似安卓在Activity的dispatchTouchEvent()中MotionEvent是统计点击坐标的
build() {
Column() {
}
.width('100%')
.height('100%')
.alignItems(HorizontalAlign.Center)
.justifyContent(FlexAlign.Center)
.onTouch((event?: TouchEvent) => {
console.info('didClick', JSON.stringify(event));
})
} 对父容器,使用onTouch事件,可以获取到屏幕点击坐标。如果使用navigation做父容器,到时挺好用的,如果作为sdk,不想管理界面就获取点击坐标,目前看没有比较好的api可以获取
是的,目前是想通过SDK去采集用户触摸页面的所有坐标,然后上报数据给服务器转化为热力图,我没有查到这个触摸事件能通过SDK 方式具体获取的API.。。
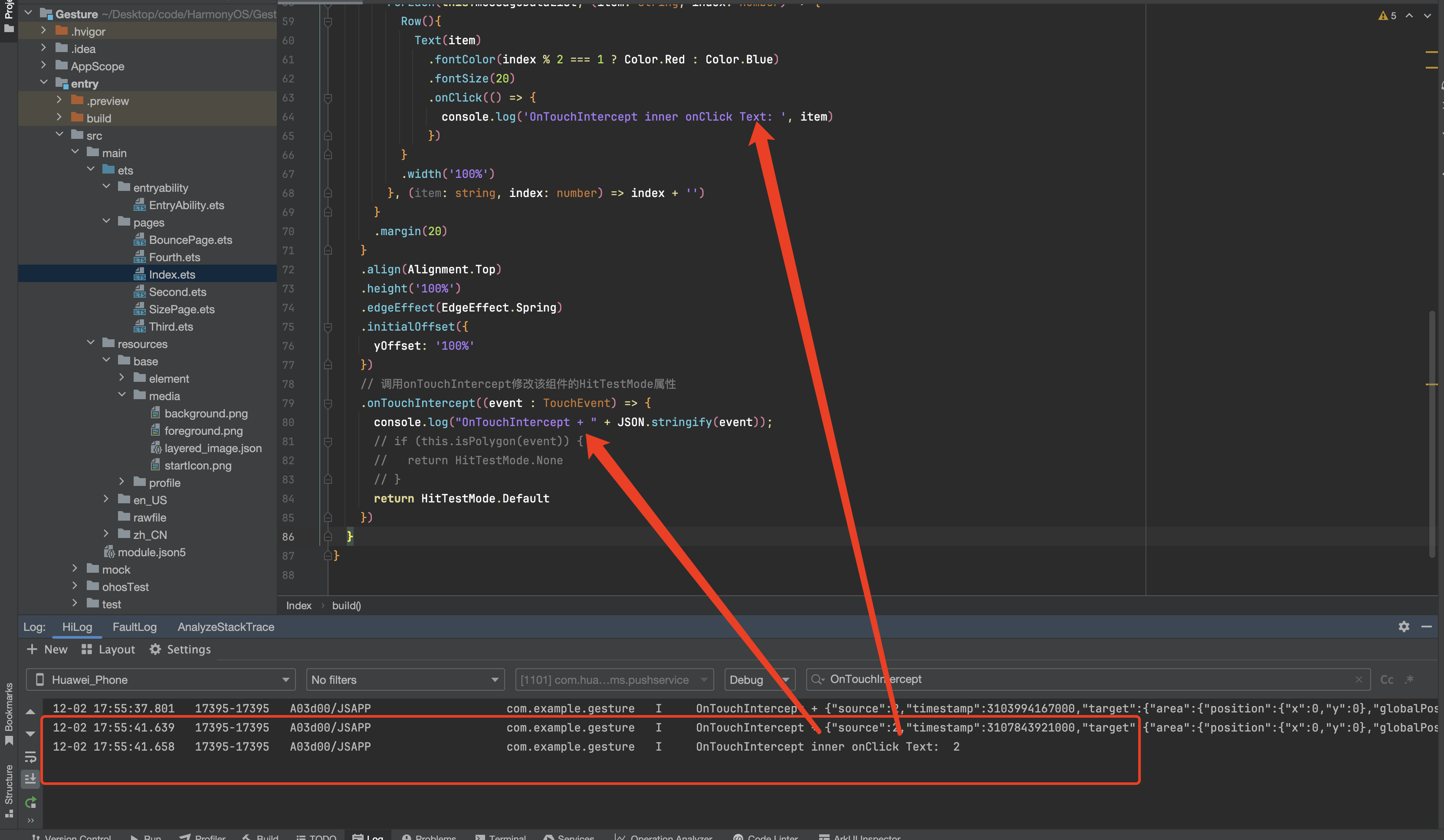
// 调用onTouchIntercept修改该组件的HitTestMode属性
.onTouchIntercept((event : TouchEvent) => {
console.log("OnTouchIntercept + " + JSON.stringify(event));
// if (this.isPolygon(event)) {
// return HitTestMode.None
// }
return HitTestMode.Default
})
你看一下hitTestBehavior这个api, HitTestMode.Default 不会阻塞的,他只会阻塞兄弟节点,但是你放在根节点的情况下不会触发阻塞的

好的,非常感谢大佬指导!谢谢
找HarmonyOS工作还需要会Flutter的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:https://www.bilibili.com/video/BV1S4411E7LY/?p=17
大佬,请教下我使用这个onTouchIntercept自定义事件拦截,我点击button按钮时只会走这个onTouchIntercept,onclick事件中的方法不走,请问这是怎么问题啊?
这个方法体最后的return你搞的啥,不同的返回值拦截机制不一样

实际要实现的功能是这样的,我采集用户在页面触摸的坐标后通过服务器在后端进行热力图展示。。所以想获取用户在页面任意位置触摸的坐标。。请问是获取哪个api?
getUIContext().getUIObserver()
// 在页面Component中使用
import { UIContext, UIObserver, FrameNode, uiObserver } from '@kit.ArkUI';
function callbackFunc(event: ClickEvent, frameNode?: FrameNode) {
console.info(‘didClick’, JSON.stringify(event));
}
组件内定义
aboutToAppear(): void {
let observer = this.getUIContext().getUIObserver();
observer.on(‘didClick’, callbackFunc);
}
aboutToDisappear(): void {
let observer = this.getUIContext().getUIObserver();
observer.off(‘didClick’, callbackFunc);
}
你好,请问这是获取点击页面坐标的吗?怎么感觉这是监听怎么事件的方法
是监听事件
这个是在触摸事件onTouchEvent()方法中使用的吗?还是说写一个page页面来监听这个事件,然后获取点击页面的坐标这样吗?








