HarmonyOS 鸿蒙Next ListItem 左滑删除
HarmonyOS 鸿蒙Next ListItem 左滑删除

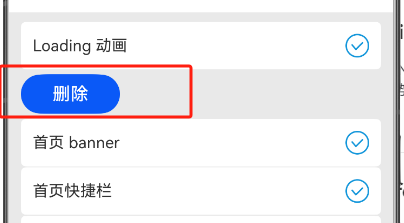
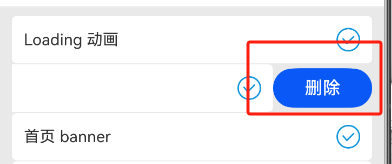
如果滑动距离长一点,按钮会跑左边去,这个能控制么?

控制左滑只展示按钮的宽度,不要一整行。
我贴出来了demo,辛苦帮忙看一下。
import { hilog } from “@kit.PerformanceAnalysisKit”
@Component export default struct ListDemoPage { @State items: Array<string> = [ ‘列表1’, ‘列表2’, ‘列表3’, ‘列表4’, ]
@Builder deleteItemAction(item: string) { Row() { Button(‘删除’) .width(‘100vp’) .fontSize(‘18vp’) .onClick(() => {
})
}.width('100vp')
}
build() { Column() { Text(‘列表Demo’) .fontColor(Color.Black) .fontSize(‘18fp’)
List() {
ForEach(this.items, (item: string) => {
ListItem() {
Text(item)
}
.height('48vp')
.width('100%')
.transition({ type: TransitionType.Delete, opacity: 0 })
.swipeAction({
end: {
builder: () => {
this.deleteItemAction(item)
},
onAction: () => {
animateTo({ duration: 1000 }, () => {
let index = this.items.indexOf(item)
hilog.info(0x000, 'TAG', `delete item index: ${index}`)
})
},
actionAreaDistance: '56vp'
},
edgeEffect: SwipeEdgeEffect.None
})
})
}
.width('100%')
.height('100%')
}
.justifyContent(FlexAlign.Start)
.alignItems(HorizontalAlign.Start)
.width('100%')
.height('100%')
.padding('12vp')
} }
本地测试了下,是因为这个onAction,让你进入了长距删除事件了,onAction: 组件进入长距删除区后删除ListItem时调用,进入长距删除区后抬手时触发。 可以看一下文档,我把onAction删除了就不会出现你的问你题了: https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V5/ts-container-listitem-V5#swipeactionitem10对象说明








