HarmonyOS 鸿蒙Next 父组调用子组件的函数
HarmonyOS 鸿蒙Next 父组调用子组件的函数
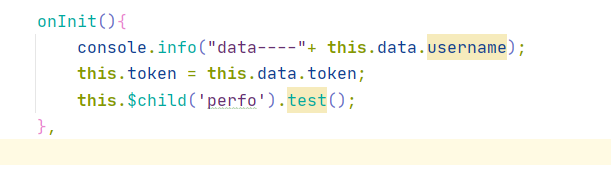
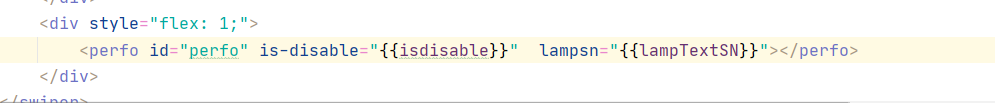
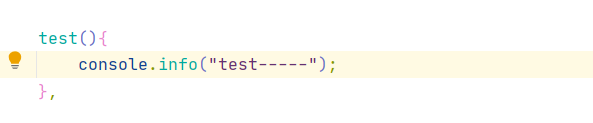
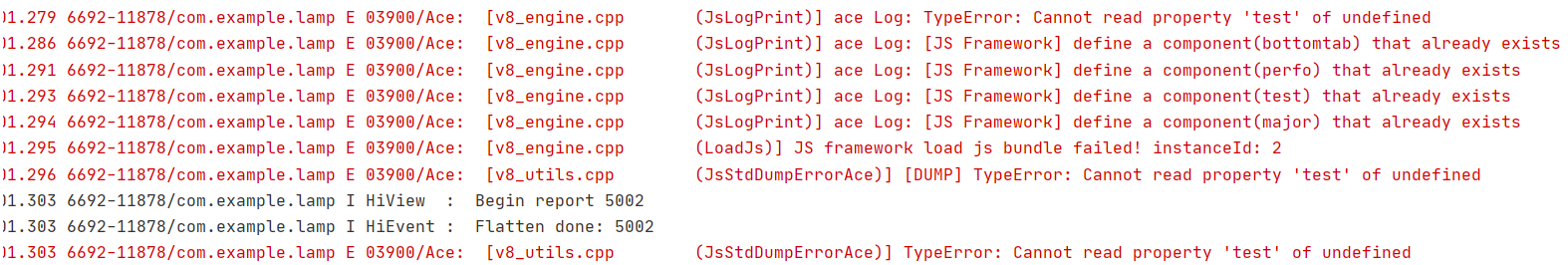
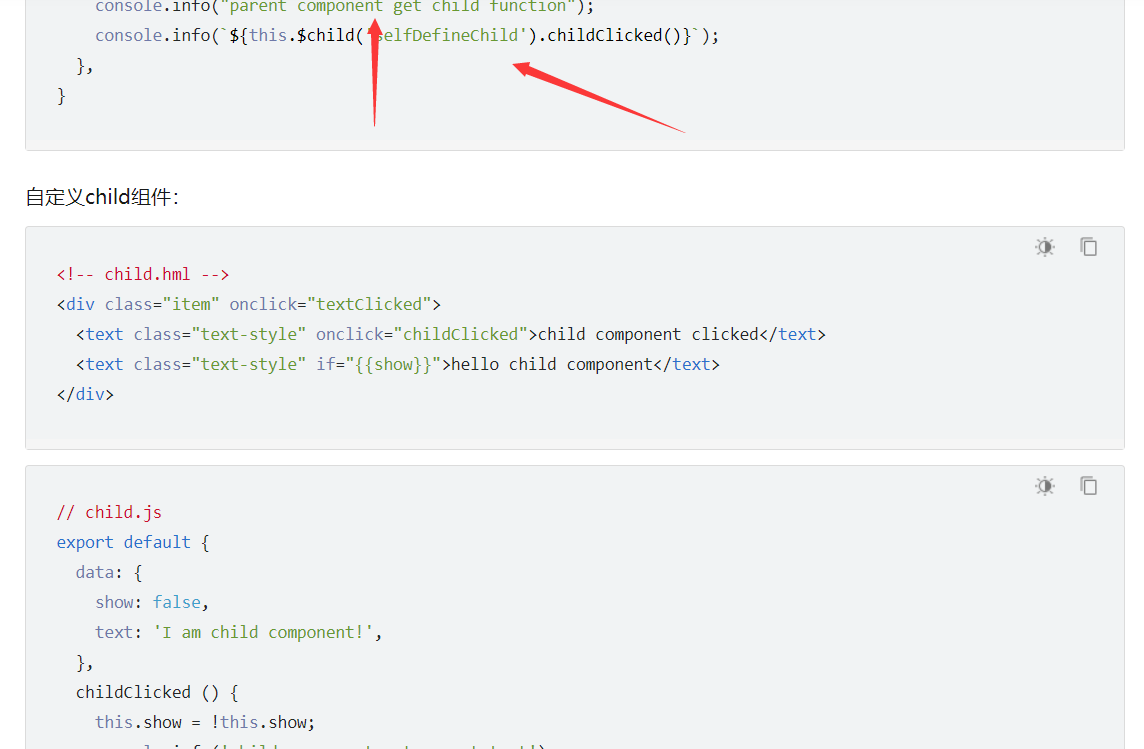
看到文档可以通过this.$child(‘id’).function(); 来调用子组件的函数, 但是用了后就报错了,该怎么解决吧





5 回复
欢迎开发小伙伴们进来帮帮楼主
楼主你好,请提供一下代码呗
你好,请问这个问题有解决吗?
在HarmonyOS鸿蒙Next的开发框架中,父组件调用子组件的函数通常通过组件间的通信机制来实现。鸿蒙系统推荐使用数据绑定和事件回调的方式来促进组件间的交互。
-
数据绑定:你可以在父组件中定义数据,并通过属性传递给子组件。子组件监听这些属性的变化,并据此执行相应的函数。这种方式适用于父组件需要向子组件传递数据并触发子组件行为的情况。
-
事件回调:子组件可以定义自定义事件,当特定行为发生时触发这些事件。父组件监听这些事件,并在事件触发时调用相应的处理函数。这种方式适用于子组件需要通知父组件某些状态变化或用户交互结果的情况。
-
引用子组件:在某些情况下,父组件可能需要直接引用子组件的实例以调用其方法。这可以通过在XML布局文件中为子组件设置ID,并在父组件的JavaScript代码中通过
this.$refs获取子组件实例来实现。但请注意,这种方式可能增加组件间的耦合度,应谨慎使用。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








