HarmonyOS 鸿蒙Next如何实现滚动居中效果
HarmonyOS 鸿蒙Next如何实现滚动居中效果
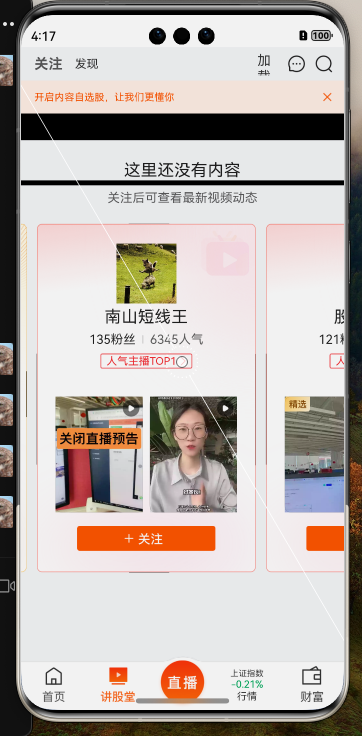
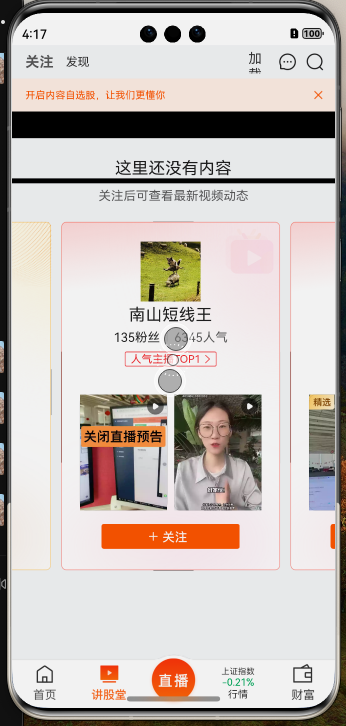
如何实现列表项滚动停止后的自动居中的效果?
操作效果


4 回复
如果是List,可以使用属性.scrollSnapAlign(ScrollSnapAlign.CENTER)实现。怎么没使用Swiper来实现这个效果呢?
swiper不能一次滚动好几个吧
如果你是要滚动停止的时候再给他定到可视区中间的话可以用onScrollStop这个事件监听滚动停止的时候定一下位;如果你是想让一直停留在可视区正中间的话直接定位中间就行。
在HarmonyOS(鸿蒙)系统中实现滚动居中效果,通常涉及到对滚动视图(如ScrollView或List组件)和布局管理的精细控制。以下是实现该效果的基本思路:
-
布局设计:首先,确保你的滚动视图内包含一个可以居中对齐的子布局。这通常可以通过使用
LinearLayout或RelativeLayout,并设置适当的对齐属性(如android:layout_gravity="center"或android:gravity="center")来实现。 -
动态调整:如果内容动态变化,你可能需要在数据更新后,通过编程方式调整滚动位置,以确保内容居中显示。这可以通过调用
ScrollView的smoothScrollTo()或smoothScrollBy()方法,结合当前内容和视图的高度来计算目标滚动位置。 -
监听滚动事件:为了更精细地控制滚动行为,你可以实现滚动监听器(如
View.OnScrollChangeListener),在滚动过程中动态调整内容位置。 -
动画效果:如果需要更平滑的过渡效果,可以考虑使用动画资源或
Animator类来辅助实现滚动居中。
请注意,具体实现会根据你的应用需求和UI设计有所不同。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html







