HarmonyOS 鸿蒙Next NavDestination组件自定义Title时自带返回按钮如何隐藏
HarmonyOS 鸿蒙Next NavDestination组件自定义Title时自带返回按钮如何隐藏
使用NavDestination组件时,自带的返回按钮隐藏不掉
2 回复
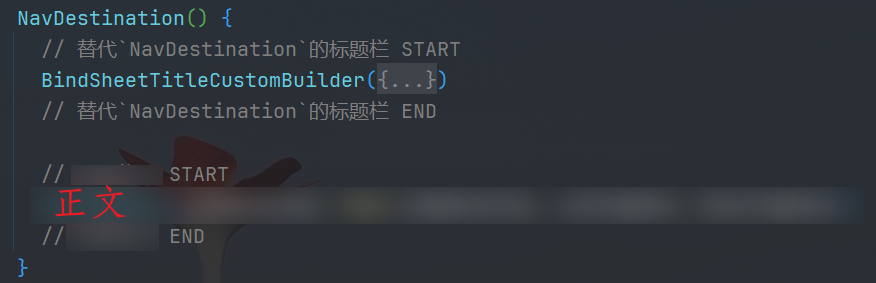
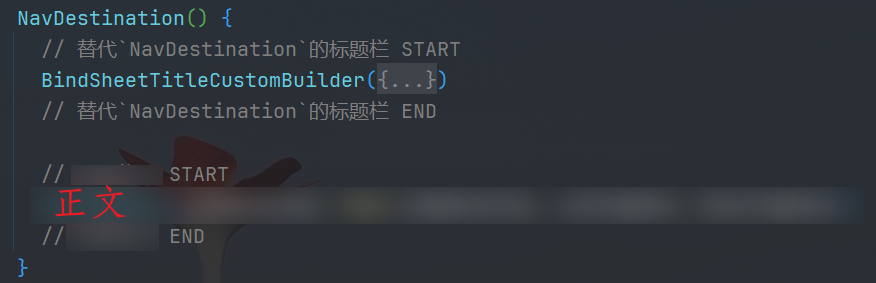
我写的时候也没发现怎么单独隐藏返回按钮,所以我现在就用了`.hideTitleBar(true)`,而不是用`.title`属性来配置标题,然后把之前写的放在`.title`属性里面的Builder组件直接放在每一个`NavDestination(){}`的最上面,也就是在你本来路由页面正文的最上面。

在HarmonyOS鸿蒙系统中,Next NavDestination组件默认会在标题栏显示返回按钮,以便于用户进行页面导航。若你需要在自定义Title时隐藏这个返回按钮,可以通过以下几种方法尝试实现:
-
检查导航配置:确保你的页面导航配置中没有强制添加返回按钮。这通常在页面的路由配置文件中设置。
-
自定义TitleView:使用自定义的TitleView替代默认的标题栏,这样你可以完全控制显示的元素。在自定义TitleView中不添加返回按钮即可。
-
编程方式隐藏:如果系统提供了API接口允许动态控制标题栏按钮的显示,可以通过编程方式隐藏返回按钮。具体API需参考HarmonyOS最新的开发文档。
-
检查父页面设置:如果当前页面是从某个父页面导航而来,父页面的设置可能会影响子页面的标题栏显示。确保父页面没有强制设置返回按钮。
-
主题和样式:检查应用的主题和样式设置,确保没有全局设置强制显示返回按钮。
如果以上方法都无法解决你的问题,可能是由于特定版本或特定环境下的特殊行为。此时,建议直接联系官网客服获取更专业的帮助。官网地址是:https://www.itying.com/category-93-b0.html







