HarmonyOS 鸿蒙Next 基于ArkUI的验证码案例
HarmonyOS 鸿蒙Next 基于ArkUI的验证码案例
介绍
场景一:基于自定义键盘的验证码实现,进入页面后直接输入验证码,第一个验证码输入完后可自动跳到下一个,拉起的键盘是自定义数字键盘,验证码的输入框带选中效果。
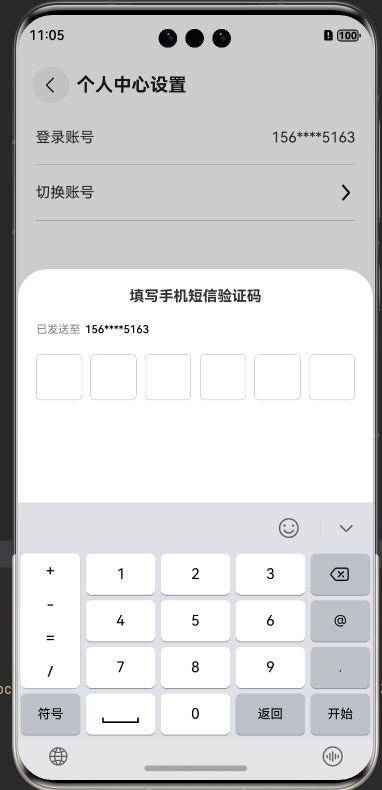
场景二:基于系统键盘的验证码实现,进入页面后直接输入验证码,第一个验证码输入完后可自动跳到下一个,验证码的输入框带选中效果。
demo详情链接
https://gitee.com/scenario-samples/verification-code

更多关于HarmonyOS 鸿蒙Next 基于ArkUI的验证码案例的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next 基于ArkUI的验证码案例的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在基于ArkUI实现验证码功能的HarmonyOS鸿蒙Next场景中,你可以通过以下方式实现验证码的UI展示及逻辑处理。
首先,在ability的.json配置文件中,声明验证码输入框及相关组件。利用ArkUI的组件系统,可以定义一个TextField用于用户输入验证码,以及一个Button用于触发验证码的验证操作。
接着,在.ets文件中,使用ArkUI的JS/TS语法编写验证码的逻辑。你可以定义一个状态变量来存储验证码的值,并在TextField的onChange事件中更新该值。对于验证码的验证逻辑,可以在Button的onClick事件中进行处理,比如检查验证码是否符合预期的格式或长度。
为了增强用户体验,你还可以添加一些额外的功能,比如验证码的自动清空、错误提示信息的显示等。这些都可以通过ArkUI提供的事件处理机制和组件状态管理来实现。
示例代码如下(简化版,仅展示关键部分):
@Entry
@Component
struct CaptchaDemo {
@State private captcha: string = '';
handleCaptchaInput(e: ChangedEvent<string>) {
this.captcha = e.detail.value;
}
handleVerify() {
// 验证码验证逻辑
if (this.captcha === '1234') {
console.log('验证码正确');
} else {
console.log('验证码错误');
}
}
build() {
Column() {
TextField({ value: this.captcha, onChange: this.handleCaptchaInput })
Button('验证').onClick(() => this.handleVerify())
}
}
}








