HarmonyOS 鸿蒙Next 为什么我打出的app发到商城测试用navigation跳转的页面空白 真机调试的时候没有问题
HarmonyOS 鸿蒙Next 为什么我打出的app发到商城测试用navigation跳转的页面空白 真机调试的时候没有问题
目前看代码没有什么问题。实在找不到为啥了。为啥真机debug没问题。打包发上去下载测试push出来的页面就空白
build() {
Stack() {
if (this.isHideLaunchBackground == false) {
Column()
.width(‘100%’).height(‘100%’)
} else {
UserAccountPasswordLoginPage()
.width(‘100%’).height(‘100%’)
}
if (this.isHideLaunchBackground == false) {
StartupPopup()
}
}
.width(‘100%’)
.height(‘100%’)
} export struct UserAccountPasswordLoginPage {
@Provide(‘NavPathStack’) pathInfos: NavPathStack = new NavPathStack();
build() {
Navigation(this.pathInfos) {
Stack() {
}
}
.hideToolBar(true)
.hideTitleBar(true)
.mode(NavigationMode.Stack)
}更多关于HarmonyOS 鸿蒙Next 为什么我打出的app发到商城测试用navigation跳转的页面空白 真机调试的时候没有问题的实战教程也可以访问 https://www.itying.com/category-93-b0.html

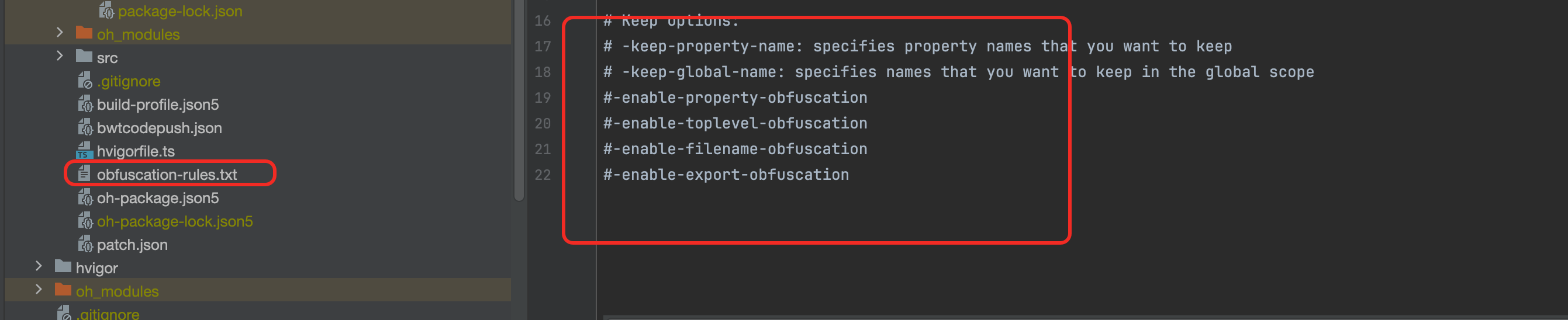
如楼上所说,很可能是混淆问题;找到项目的obfuscation-rules.txt 文件,关掉混淆;
更多关于HarmonyOS 鸿蒙Next 为什么我打出的app发到商城测试用navigation跳转的页面空白 真机调试的时候没有问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
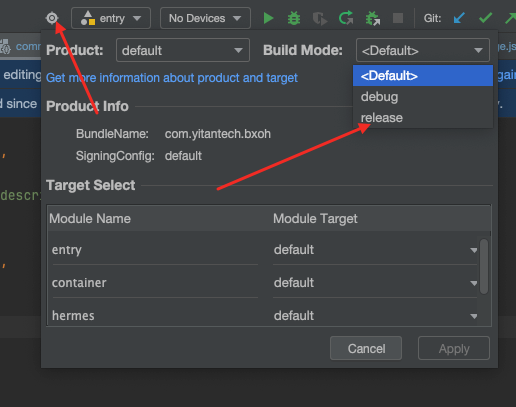
应该混淆的问题, 真机调试的时候 调成release试试

HarmonyOS 鸿蒙Next中,应用发布到商城测试时遇到navigation跳转页面空白的问题,而真机调试时正常,通常是由于以下几个原因:
-
资源文件缺失:检查目标页面所需的所有资源文件(如布局文件、图片资源等)是否已正确打包并上传至商城测试环境。
-
权限配置:确认应用是否已正确配置所有必要的权限,特别是涉及页面跳转和网络访问的权限。
-
环境差异:商城测试环境与真机环境可能存在差异,如系统版本、屏幕分辨率等,检查是否因环境差异导致页面渲染异常。
-
代码逻辑问题:检查页面跳转逻辑,确保在商城测试环境中,跳转条件被正确触发且跳转路径无误。
-
日志分析:查看商城测试环境的日志输出,分析是否有异常信息或错误堆栈,这有助于定位问题。
-
依赖库版本:确认所有依赖的库和框架版本是否与商城测试环境兼容。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html







