Flutter HTML内容渲染插件flutter_widget_from_html的使用
Flutter HTML内容渲染插件flutter_widget_from_html的使用
简介
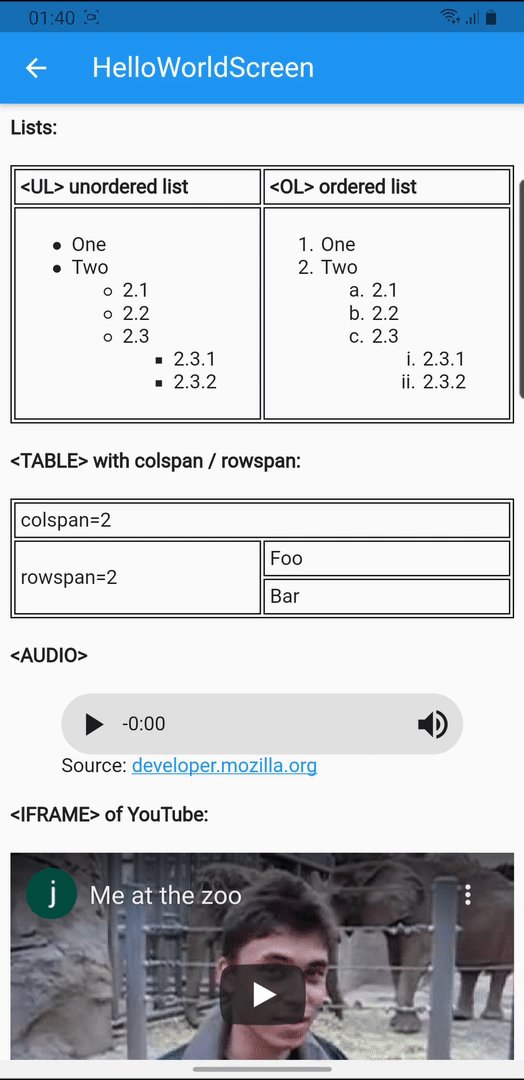
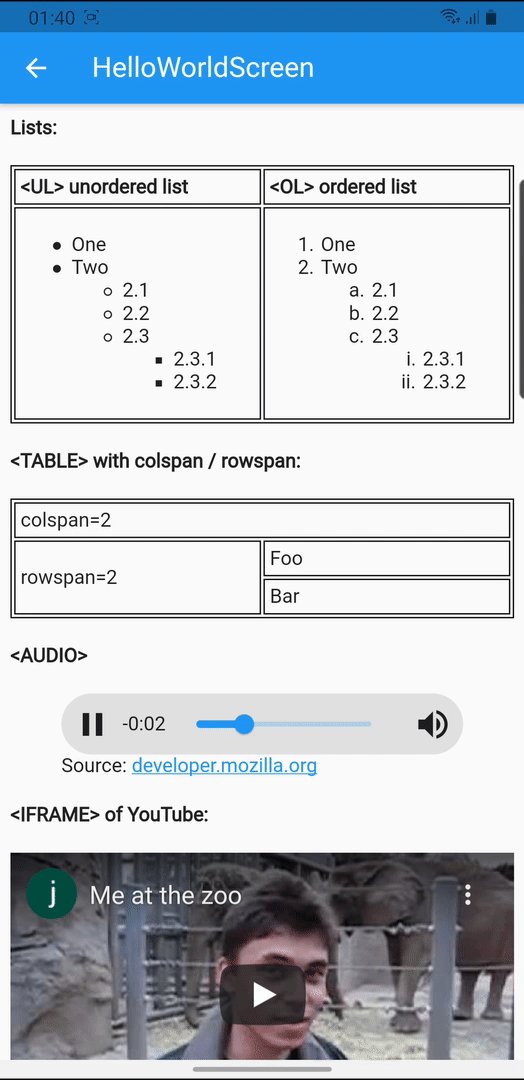
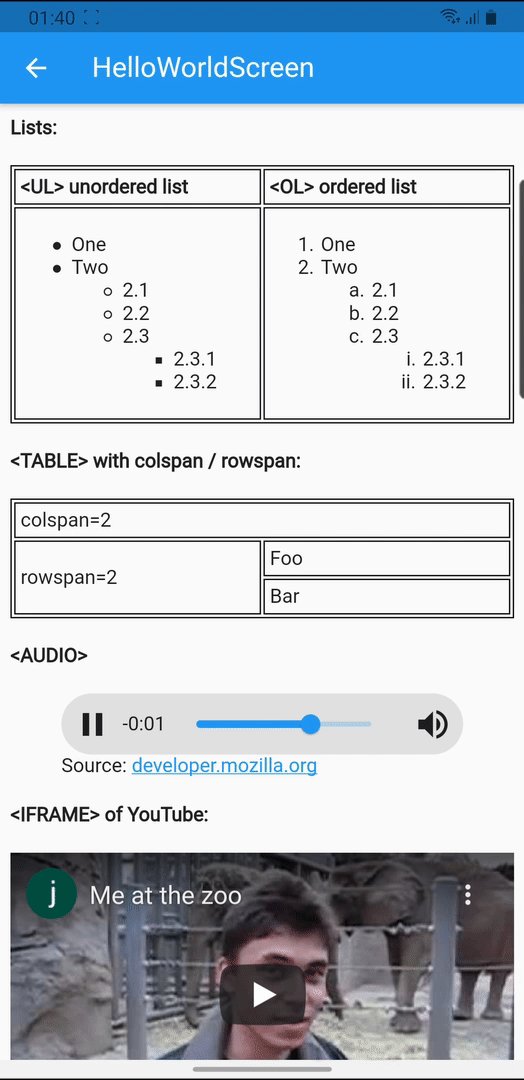
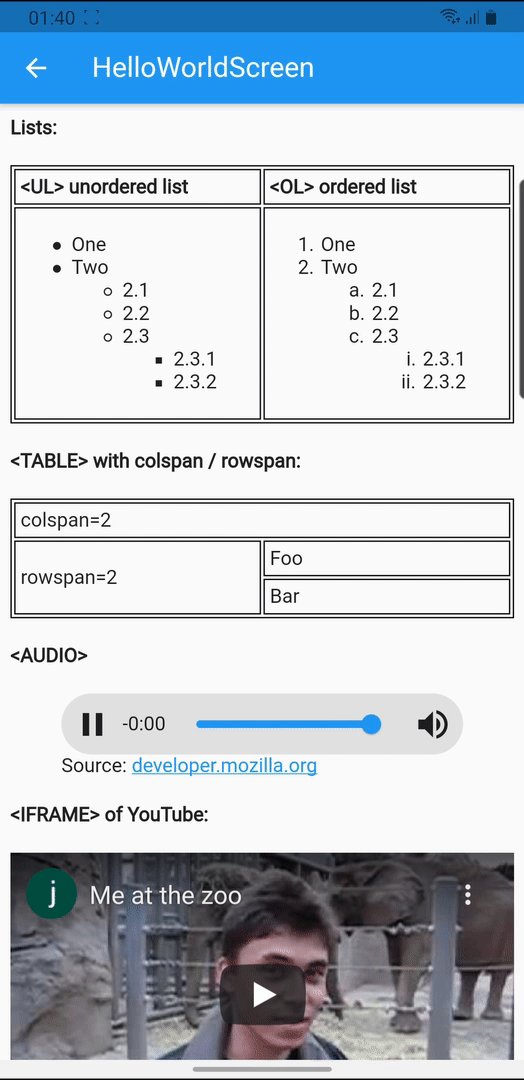
flutter_widget_from_html 是一个用于将HTML内容渲染为Flutter小部件的包。它支持超链接、图片、音频、视频、iframe以及70多个其他标签。你可以通过 Live demo 查看在线演示。



开始使用
添加依赖
在你的 pubspec.yaml 文件中添加以下依赖:
dependencies:
flutter_widget_from_html: ^0.15.3
平台特定配置
iOS
该包使用 just_audio 播放音频,而这个依赖项使用麦克风API。默认情况下,App Store要求提供使用描述,可以通过编辑你的 ios/Podfile 来跳过此要求。详细说明请参阅 just_audio pub.dev页面。
如果你不需要 <AUDIO> 标签支持(例如你的HTML中从未包含该标签),则可以切换到核心包,并使用部分mixins来控制应用大小。详见 Extensibility。
使用方法
导入包并在适当位置使用 HtmlWidget 小部件:
import 'package:flutter/material.dart';
import 'package:flutter_widget_from_html/flutter_widget_from_html.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Widget from HTML',
home: Scaffold(
appBar: AppBar(
title: Text('Flutter Widget from HTML'),
),
body: Center(
child: HtmlWidget(
'''
<h3>Heading</h3>
<p>
A paragraph with <strong>strong</strong>, <em>emphasized</em>
and <span style="color: red">colored</span> text.
</p>
''',
// 自定义样式构建器
customStylesBuilder: (element) {
if (element.classes.contains('foo')) {
return {'color': 'red'};
}
return null;
},
// 自定义小部件构建器
customWidgetBuilder: (element) {
if (element.attributes['foo'] == 'bar') {
// 渲染一个自定义块小部件,占据全宽
return FooBarWidget();
}
if (element.attributes['fizz'] == 'buzz') {
// 在周围文本中内联渲染自定义小部件
return InlineCustomWidget(child: FizzBuzzWidget());
}
return null;
},
// 点击链接时触发的回调
onTapUrl: (url) => print('tapped $url'),
// 设置HTML主体的渲染模式,默认为简单的Column布局
renderMode: RenderMode.column,
// 设置文本的默认样式
textStyle: TextStyle(fontSize: 14),
),
),
),
);
}
}
功能特性
支持的HTML标签
以下是具有特殊含义或样式的标签,所有其他标签将被解析为文本。你可以在此处比较Flutter渲染与浏览器的差异。
- A: 下划线,主题强调色
- 滚动到锚点
- 通过 url_launcher 启动URL,带有基础URL解析器
- AUDIO 通过 just_audio
- H1/H2/H3/H4/H5/H6
- IFRAME 通过 webview_flutter
- IMG 支持asset (
asset://)、data uri、本地文件 (file://) 和网络图片,通过 cached_network_image,并额外支持.svg文件通过 flutter_svg - LI/OL/UL 支持:
- 属性:
type,start,reversed - 内联样式
list-style-type值:lower-alpha,upper-alpha,lower-latin,upper-latin,circle,decimal,disc,lower-roman,upper-roman,square
- 属性:
- TABLE/CAPTION/THEAD/TBODY/TFOOT/TR/TD/TH 支持:
- TABLE属性
border,cellpadding,cellspacing - TD/TH属性
colspan,rowspan,valign - 如果列太宽,表格可滚动
- TABLE属性
- SVG 通过 flutter_svg
- VIDEO 通过 chewie
- 其他如ABBR, ACRONYM, ADDRESS等
忽略的标签
- SCRIPT
- STYLE
属性和内联样式
支持多种属性和内联样式,具体详情请参见官方文档。
扩展性
核心包实现了小部件构建逻辑,具有高测试覆盖率以确保正确性。它尝试通过使用 RichText 和特定的 TextStyle、合并文本跨度、在固定大小框中显示图片等方式构建最优树结构,为应用程序提供定制化的基础。
更多扩展信息请参阅 extensibility document。
希望这些信息对你有所帮助!如果你有任何问题或需要进一步的帮助,请随时提问。
更多关于Flutter HTML内容渲染插件flutter_widget_from_html的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter HTML内容渲染插件flutter_widget_from_html的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是一个关于如何使用 flutter_widget_from_html 插件来在 Flutter 中渲染 HTML 内容的示例代码。这个插件允许你将 HTML 字符串转换为 Flutter 的 Widget 树。
首先,确保你已经在你的 pubspec.yaml 文件中添加了 flutter_widget_from_html 依赖:
dependencies:
flutter:
sdk: flutter
flutter_widget_from_html: ^x.y.z # 替换为最新版本号
然后运行 flutter pub get 来获取依赖。
接下来,在你的 Flutter 项目中,你可以按照以下步骤使用 flutter_widget_from_html 来渲染 HTML 内容。
1. 导入必要的包
在你的 Dart 文件中导入 flutter_widget_from_html 包:
import 'package:flutter/material.dart';
import 'package:flutter_widget_from_html/flutter_widget_from_html.dart';
2. 定义 HTML 内容
你可以直接在代码中定义一个 HTML 字符串,或者从网络、文件等位置获取 HTML 内容。
final String htmlData = """
<html>
<body>
<h1>Hello, Flutter!</h1>
<p>This is a paragraph of text rendered from HTML.</p>
<img src="https://example.com/image.jpg" alt="Example Image" />
</body>
</html>
""";
3. 使用 HtmlWidget 渲染 HTML
在你的 Flutter Widget 树中使用 HtmlWidget 来渲染 HTML 内容。
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Flutter HTML Renderer'),
),
body: Center(
child: HtmlWidget(
htmlData,
// 可选配置
htmlWidgetOptions: HtmlWidgetOptions(
textStyle: TextStyle(color: Colors.black), // 全局文本样式
// 其他配置选项,如图片加载、链接点击处理等
),
),
),
),
);
}
}
4. 运行应用
现在你可以运行你的 Flutter 应用,并查看渲染的 HTML 内容。
可选配置
flutter_widget_from_html 提供了许多可选配置,你可以根据需要自定义渲染行为。例如,处理图片加载、链接点击、自定义标签渲染等。
自定义图片加载
HtmlWidget(
htmlData,
htmlWidgetOptions: HtmlWidgetOptions(
imageProviderBuilder: (decode) {
if (decode.source.startsWith('http')) {
return NetworkImage(decode.source);
} else if (decode.source.startsWith('asset://')) {
return AssetImage(decode.source.replaceFirst('asset://', ''));
}
return null;
},
),
)
自定义链接点击
HtmlWidget(
htmlData,
htmlWidgetOptions: HtmlWidgetOptions(
onLinkTap: (url) {
// 处理链接点击事件,例如使用浏览器打开链接
// 可以使用 Launcher 或其他插件
},
),
)
通过这些配置,你可以灵活地在 Flutter 应用中渲染和处理 HTML 内容。








