Flutter应用内更新插件in_app_update的使用
Flutter应用内更新插件in_app_update的使用
in_app_update 是一个用于在Android平台上启用应用内更新功能的Flutter插件。它利用了官方的Android API,为用户提供了一种直接从应用内部检查并安装更新的方式。

文档
该插件提供了以下方法:
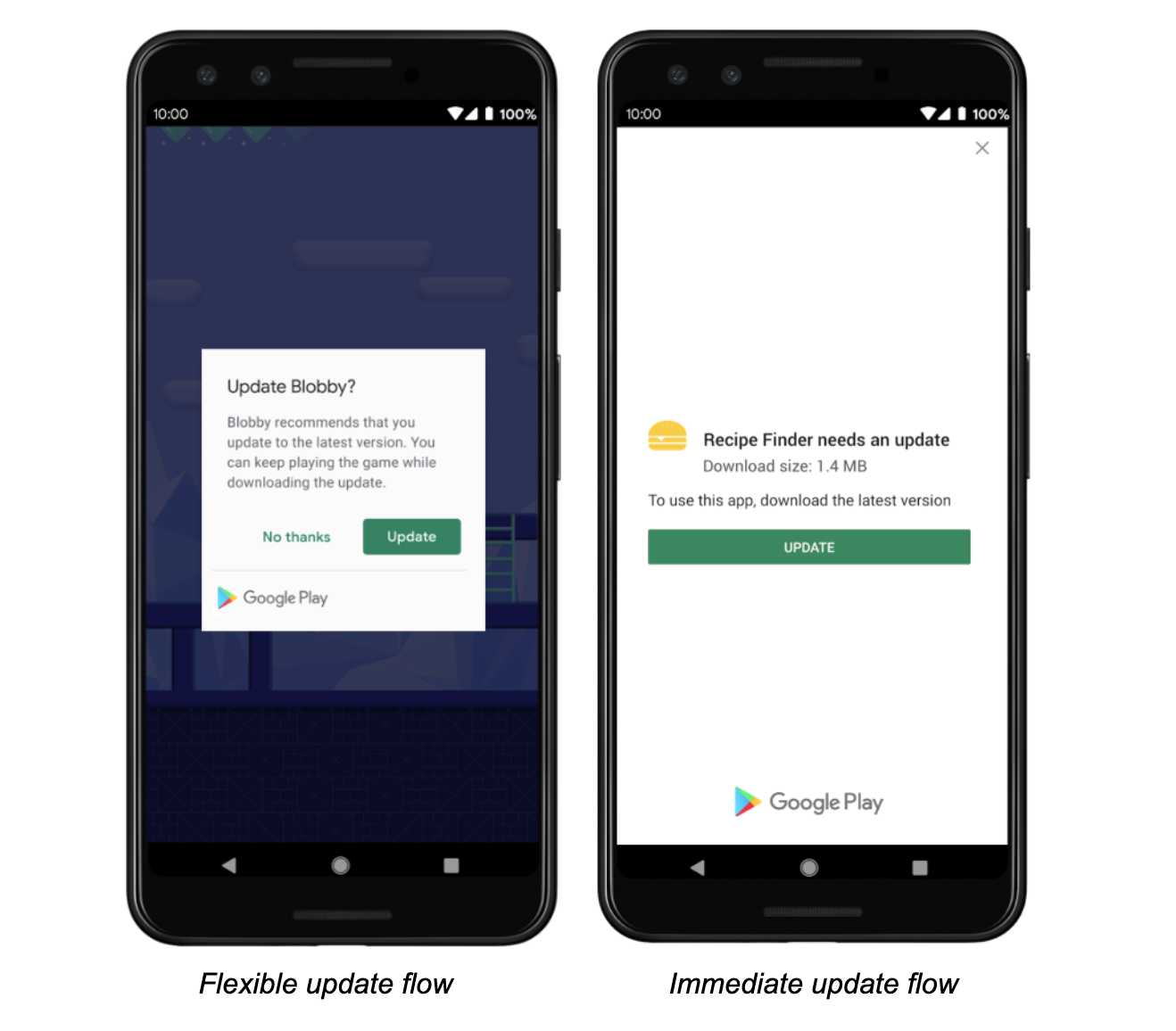
Future<AppUpdateInfo> checkForUpdate():检查是否有可用更新。Future<void> performImmediateUpdate():执行即时更新(全屏模式)。Future<void> startFlexibleUpdate():开始灵活更新(后台下载)。Future<void> completeFlexibleUpdate():实际安装可用的灵活更新。
请参考示例应用程序以了解如何使用这些API!
Android
此插件集成了官方的Android API来执行应用内更新,这是2019年发布的功能: Android In-app Updates
iOS
iOS不提供类似的功能。如果需要,可以考虑使用其他包如 upgrader。请注意,在iOS设备上调用上述方法将导致未实现异常。
示例代码
以下是in_app_update的一个完整示例demo:
import 'dart:async';
import 'package:flutter/material.dart';
import 'package:in_app_update/in_app_update.dart';
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
AppUpdateInfo? _updateInfo;
GlobalKey<ScaffoldState> _scaffoldKey = new GlobalKey();
bool _flexibleUpdateAvailable = false;
Future<void> checkForUpdate() async {
try {
final info = await InAppUpdate.checkForUpdate();
setState(() {
_updateInfo = info;
});
} catch (e) {
showSnack(e.toString());
}
}
void showSnack(String text) {
if (_scaffoldKey.currentContext != null) {
ScaffoldMessenger.of(_scaffoldKey.currentContext!)
.showSnackBar(SnackBar(content: Text(text)));
}
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
key: _scaffoldKey,
appBar: AppBar(
title: const Text('In App Update Example App'),
),
body: Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
children: <Widget>[
Center(
child: Text('Update info: $_updateInfo'),
),
ElevatedButton(
onPressed: () => checkForUpdate(),
child: Text('Check for Update'),
),
ElevatedButton(
onPressed: _updateInfo?.updateAvailability ==
UpdateAvailability.updateAvailable
? () {
InAppUpdate.performImmediateUpdate().catchError((e) {
showSnack(e.toString());
return AppUpdateResult.inAppUpdateFailed;
});
}
: null,
child: Text('Perform immediate update'),
),
ElevatedButton(
onPressed: _updateInfo?.updateAvailability ==
UpdateAvailability.updateAvailable
? () {
InAppUpdate.startFlexibleUpdate().then((_) {
setState(() {
_flexibleUpdateAvailable = true;
});
}).catchError((e) {
showSnack(e.toString());
});
}
: null,
child: Text('Start flexible update'),
),
ElevatedButton(
onPressed: !_flexibleUpdateAvailable
? null
: () {
InAppUpdate.completeFlexibleUpdate().then((_) {
showSnack("Success!");
}).catchError((e) {
showSnack(e.toString());
});
},
child: Text('Complete flexible update'),
)
],
),
),
),
);
}
}
注意事项
- 仅适用于Android:此功能目前只支持Android平台。对于iOS,你可以选择其他方式来提示用户更新。
- 测试限制:本地测试时可能会遇到
ERROR_API_NOT_AVAILABLE错误,这是因为该插件依赖Google Play服务,必须通过Google Play安装才能正常工作。有关详细信息,请参阅官方文档。 - 兼容性:应用内更新仅适用于API级别>=21的设备。
更多关于Flutter应用内更新插件in_app_update的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter应用内更新插件in_app_update的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何在Flutter应用中使用in_app_update插件来实现应用内更新的代码示例。这个插件允许你在不引导用户离开应用的情况下,检查并安装应用的更新。
首先,确保你的pubspec.yaml文件中已经添加了in_app_update依赖:
dependencies:
flutter:
sdk: flutter
in_app_update: ^x.y.z # 替换为最新版本号
然后,在命令行中运行flutter pub get来安装依赖。
接下来,你可以在你的Flutter项目中按照以下步骤使用in_app_update插件:
- 导入插件:
在你的Dart文件中(例如main.dart),导入in_app_update插件:
import 'package:in_app_update/in_app_update.dart';
- 检查并启动应用内更新:
你可以在应用启动时或者根据某些用户操作来检查更新。以下是一个基本的示例代码,展示如何检查并启动应用内更新:
void main() {
runApp(MyApp());
checkForUpdates();
}
void checkForUpdates() async {
final InAppUpdateManager updateManager = InAppUpdateManager();
// 检查是否有可用的更新
InAppUpdateAvailabilityResult availabilityResult = await updateManager.checkForUpdate();
if (availabilityResult.updateAvailability == UpdateAvailability.AVAILABLE) {
// 获取更新信息
InAppUpdateInfo updateInfo = await updateManager.startUpdateFlowForResult(
updateAvailability: availabilityResult.updateAvailability,
listener: (InAppUpdateProgressInfo updateInfo) {
// 你可以在这里更新UI以显示下载进度
double progress = (updateInfo.bytesDownloaded / updateInfo.totalBytesToDownload) * 100;
print("Download progress: $progress%");
},
requestCode: 1234 // 你可以使用任何你想要的请求码
);
if (updateInfo.installStatus == InstallStatus.DOWNLOADED) {
// 更新已下载,提示用户安装
updateManager.completeUpdate();
} else if (updateInfo.installStatus == InstallStatus.INSTALLED) {
// 更新已成功安装
print("Update installed successfully!");
}
} else if (availabilityResult.updateAvailability == UpdateAvailability.UNKNOWN) {
print("Unknown update availability.");
} else {
print("No update available.");
}
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('In-App Update Example'),
),
body: Center(
child: Text('Check the console for update status.'),
),
),
);
}
}
注意:
- 在Android上,你需要在
AndroidManifest.xml中添加必要的权限和配置来支持应用内更新。 - 在iOS上,应用内更新功能目前不受支持,因此上述代码主要适用于Android平台。
- 监听下载进度的部分可以根据你的UI需求进行定制,比如使用进度条来显示下载进度。
- 请确保你的应用已经发布到Google Play Store,并且你已经配置了应用内更新的相关设置。
这个示例代码提供了一个基本的框架,你可以根据需要进行扩展和修改,以适应你的具体应用场景。








