Flutter网络请求日志插件dio_log的使用
Flutter网络请求日志插件dio_log的使用
简介
dio_log 是一个用于 Dart 的 HTTP Inspector 工具,可以帮助调试 HTTP 请求。目前实现了基于 dio 的 HTTP 捕获功能。当然,你也可以通过自己实现 Interceptor 来代替 DioLogInterceptor 以适配其他 HTTP 客户端。
添加依赖
在 pubspec.yaml 文件中添加 dio_log 依赖:
dependencies:
dio_log: ^2.0.3
或者从 GitHub 获取最新版本:
dio_log:
git:
url: git@github.com:flutterplugin/dio_log.git
ref: v2.0.3
设置 Dio 拦截器
在你的 Dart 代码中设置 DioLogInterceptor:
import 'package:dio/dio.dart';
import 'package:dio_log/dio_log.dart';
final dio = Dio();
void main() {
dio.interceptors.add(DioLogInterceptor());
runApp(MyApp());
}
显示悬浮按钮
在主页面添加全局的悬浮按钮,用于跳转到日志列表:
import 'package:dio_log/dio_log.dart';
// 显示悬浮按钮
showDebugBtn(context, btnColor: Colors.blue);
// 取消悬浮按钮
dismissDebugBtn();
// 检查悬浮按钮是否显示
debugBtnIsShow();
打开日志列表
你也可以在应用的任何地方打开日志列表:
Navigator.of(context).push(
MaterialPageRoute(
builder: (context) => HttpLogListWidget(),
),
);
其他可配置参数
你可以根据需要配置一些参数,例如:
-
设置记录日志的最大条数:
LogPoolManager.getInstance().maxCount = 100; -
自定义错误日志的显示条件:
LogPoolManager.getInstance().isError = (res) => res.resOptions == null; -
禁用日志打印:
DioLogInterceptor.enablePrintLog = false;
示例代码
以下是一个完整的示例代码,展示了如何在 Flutter 应用中集成 dio_log 插件:
import 'package:flutter/material.dart';
import 'package:dio/dio.dart';
import 'package:dio_log/dio_log.dart';
void main() {
final dio = Dio();
dio.interceptors.add(DioLogInterceptor());
initHttp(dio); // 初始化HTTP请求工具
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Demo of dio_log',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Demo of dio_log'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
void _showLogList() {
Navigator.of(context).push(
MaterialPageRoute(
builder: (context) => HttpLogListWidget(),
),
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
ElevatedButton(
onPressed: () {
showDebugBtn(context, btnColor: Colors.blue);
},
child: Text('显示悬浮按钮'),
),
ElevatedButton(
onPressed: () {
dismissDebugBtn();
},
child: Text('取消悬浮按钮'),
),
ElevatedButton(
onPressed: _showLogList,
child: Text('打开日志列表'),
),
],
),
),
);
}
}
void initHttp(Dio dio) {
// 初始化HTTP请求工具,可以在这里配置更多选项
dio.options.baseUrl = 'https://jsonplaceholder.typicode.com';
}
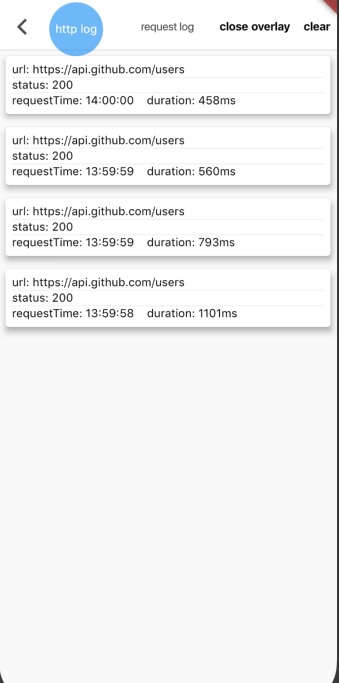
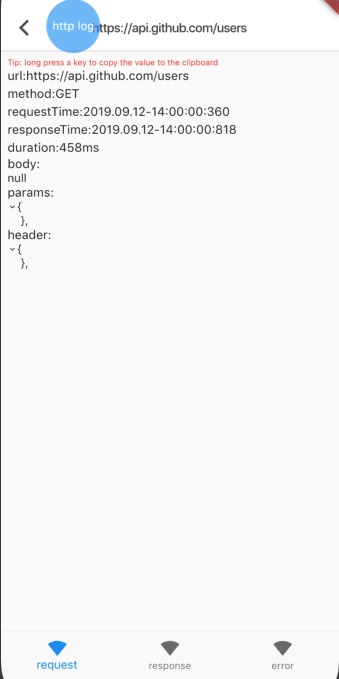
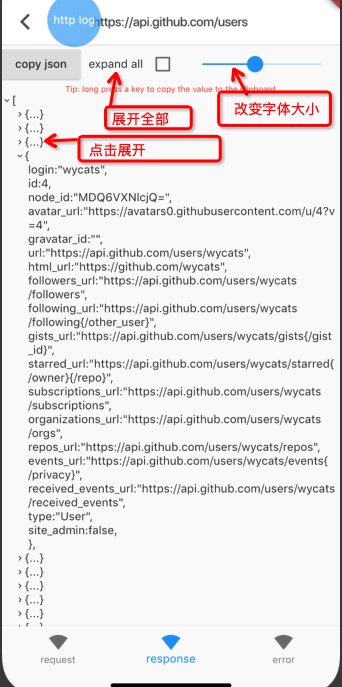
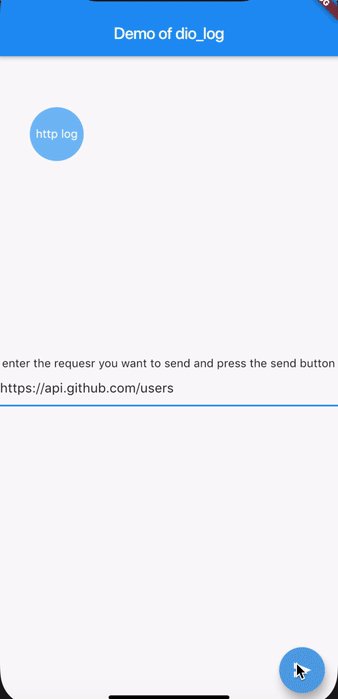
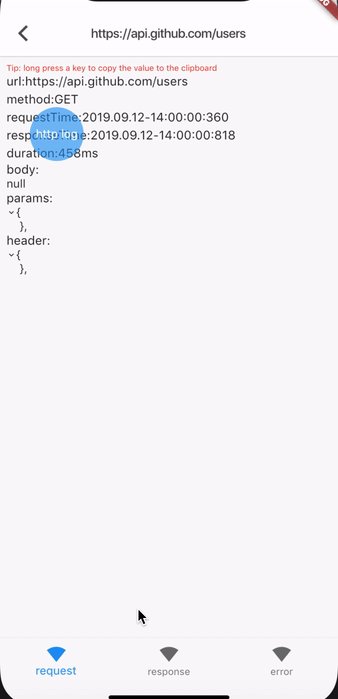
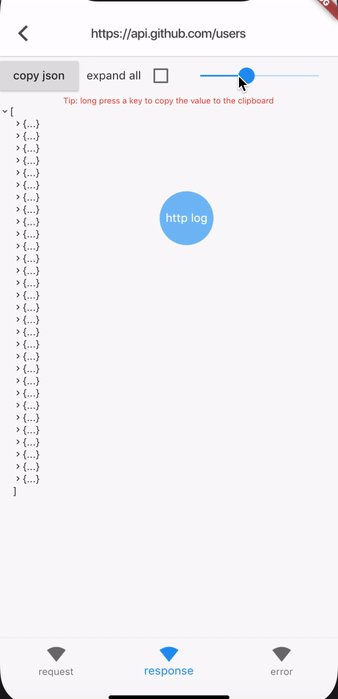
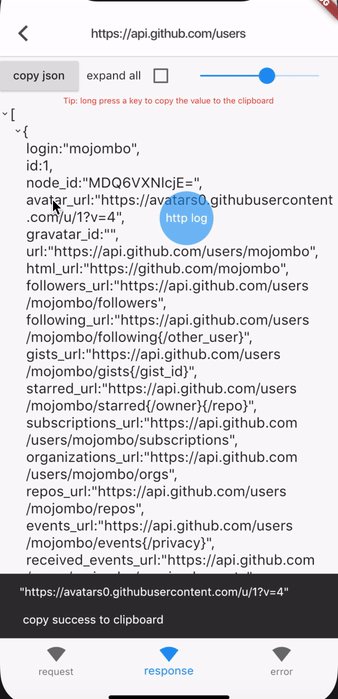
截图



GIF 演示

通过以上步骤和示例代码,你应该能够在 Flutter 应用中成功集成并使用 dio_log 插件来调试和查看 HTTP 请求日志。
更多关于Flutter网络请求日志插件dio_log的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter网络请求日志插件dio_log的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何在Flutter项目中使用dio_log插件来进行网络请求日志记录的示例代码。dio_log插件可以帮助你方便地打印和记录网络请求的详细信息,这对于调试和开发非常有用。
首先,确保你已经在pubspec.yaml文件中添加了dio和dio_log依赖:
dependencies:
flutter:
sdk: flutter
dio: ^4.0.0 # 请使用最新版本
dio_log: ^0.2.0 # 请使用最新版本
然后,运行flutter pub get来安装这些依赖。
接下来,在你的Flutter项目中配置dio_log。以下是一个完整的示例,展示了如何使用dio进行网络请求并使用dio_log来记录日志。
import 'package:flutter/material.dart';
import 'package:dio/dio.dart';
import 'package:dio_log/dio_log.dart';
void main() {
// 初始化dio实例
final dio = Dio();
// 配置dio_log
dio.interceptors.add(LogInterceptor(
responseBody: true, // 是否打印响应体
requestBody: true, // 是否打印请求体
requestHeader: true, // 是否打印请求头
responseHeader: true,// 是否打印响应头
error: true, // 是否打印错误信息
logFilter: (request, response, error) {
// 你可以在这里添加自定义的过滤逻辑
// 例如,只打印某些特定请求的日志
return true; // 返回true表示打印日志,返回false表示不打印
},
printLog: (msg) {
// 你可以在这里自定义日志输出方式
// 例如,将日志输出到文件或发送到远程服务器
debugPrint(msg); // 默认使用debugPrint输出到控制台
},
));
runApp(MyApp(dio));
}
class MyApp extends StatelessWidget {
final Dio dio;
MyApp(this.dio);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Dio Log Example'),
),
body: Center(
child: ElevatedButton(
onPressed: () async {
try {
// 发起一个GET请求
final response = await dio.get('https://jsonplaceholder.typicode.com/posts/1');
print('Response Data: ${response.data}');
} catch (e) {
print('Error: $e');
}
},
child: Text('Fetch Data'),
),
),
),
);
}
}
在这个示例中:
- 我们首先初始化了
dio实例。 - 然后,我们添加了一个
LogInterceptor到dio的拦截器列表中。LogInterceptor负责打印网络请求的日志。 - 你可以通过
responseBody、requestBody、requestHeader、responseHeader和error参数来控制哪些信息应该被打印。 logFilter函数允许你添加自定义的过滤逻辑,以决定哪些请求的日志应该被打印。printLog函数允许你自定义日志的输出方式。在这个示例中,我们使用了默认的debugPrint函数将日志输出到控制台。
运行这个示例应用,当你点击按钮发起网络请求时,你应该会在控制台中看到详细的网络请求日志。
希望这个示例对你有所帮助!如果你有任何其他问题,请随时提问。








