Flutter响应式布局插件wolt_responsive_layout_grid的使用
Flutter响应式布局插件wolt_responsive_layout_grid的使用
简介
在Flutter应用程序中创建响应式网格布局可能是一项具有挑战性的任务。开发人员经常在各种屏幕尺寸和方向上实现一致性和适应性设计方面遇到困难。借助Wolt Responsive Layout Grid库,构建响应式网格布局变得简单得多。
Wolt Responsive Layout Grid库引入了Material Design的响应式布局网格的Flutter实现。它提供了一个统一的、多平台的网格系统,确保无论使用何种设备或操作系统都能保持一致性和视觉完整性。

功能特性
- 响应式网格布局:
WoltResponsiveLayoutGrid小部件可以创建适应不同屏幕尺寸和方向的响应式网格布局。 - Material Design适配:该库实现了Material Design的响应式布局网格,保证一致性并遵循既定的设计原则。
- 可自定义间距:通过调整
WoltResponsiveLayoutGrid小部件的gutter和margin属性,开发人员可以完全控制间距,以创建符合设计要求的布局。 - 屏幕宽度适配:
WoltScreenWidthAdaptiveWidget允许根据屏幕宽度自适应子小部件,动态调整布局和内容展示。通过为小屏和大屏提供不同的子小部件,WoltScreenWidthAdaptiveWidget会根据屏幕宽度自动切换,确保跨设备的无缝用户体验。 - 可视化调试覆盖层:在开发过程中,拥有网格布局的可视化表示通常有助于微调和验证其结构。Wolt Responsive Layout Grid库包含一个覆盖层功能,可以在每个列和gutter渲染彩色框,使其更容易调试并确保正确的对齐方式。覆盖层可以根据调试需求启用或禁用。
入门指南
要使用此插件,在pubspec.yaml文件中添加wolt_responsive_layout_grid作为依赖项。
dependencies:
wolt_responsive_layout_grid: ^latest_version
使用方法
WoltResponsiveLayoutGrid
WoltResponsiveLayoutGrid小部件是该库的核心。通过利用WoltColumnSpanCell对象列表,您可以定义每个单元格的内容和列跨度。这允许将一个或多个列分组以在可用空间内创建部分或内容。
WoltResponsiveLayoutGrid(
isOverlayVisible: true,
gutter: 16,
margin: 32,
columnSpanCells: [
WoltColumnSpanCell(
columnCellWidget: Placeholder(color: Colors.blue, strokeWidth: 4),
columnSpan: 4,
),
WoltColumnSpanCell(
columnCellWidget: Placeholder(color: Colors.red, strokeWidth: 4),
columnSpan: 6,
),
WoltColumnSpanCell(
columnCellWidget: Placeholder(color: Colors.green, strokeWidth: 4),
columnSpan: 2,
),
],
)
Centered Constructor
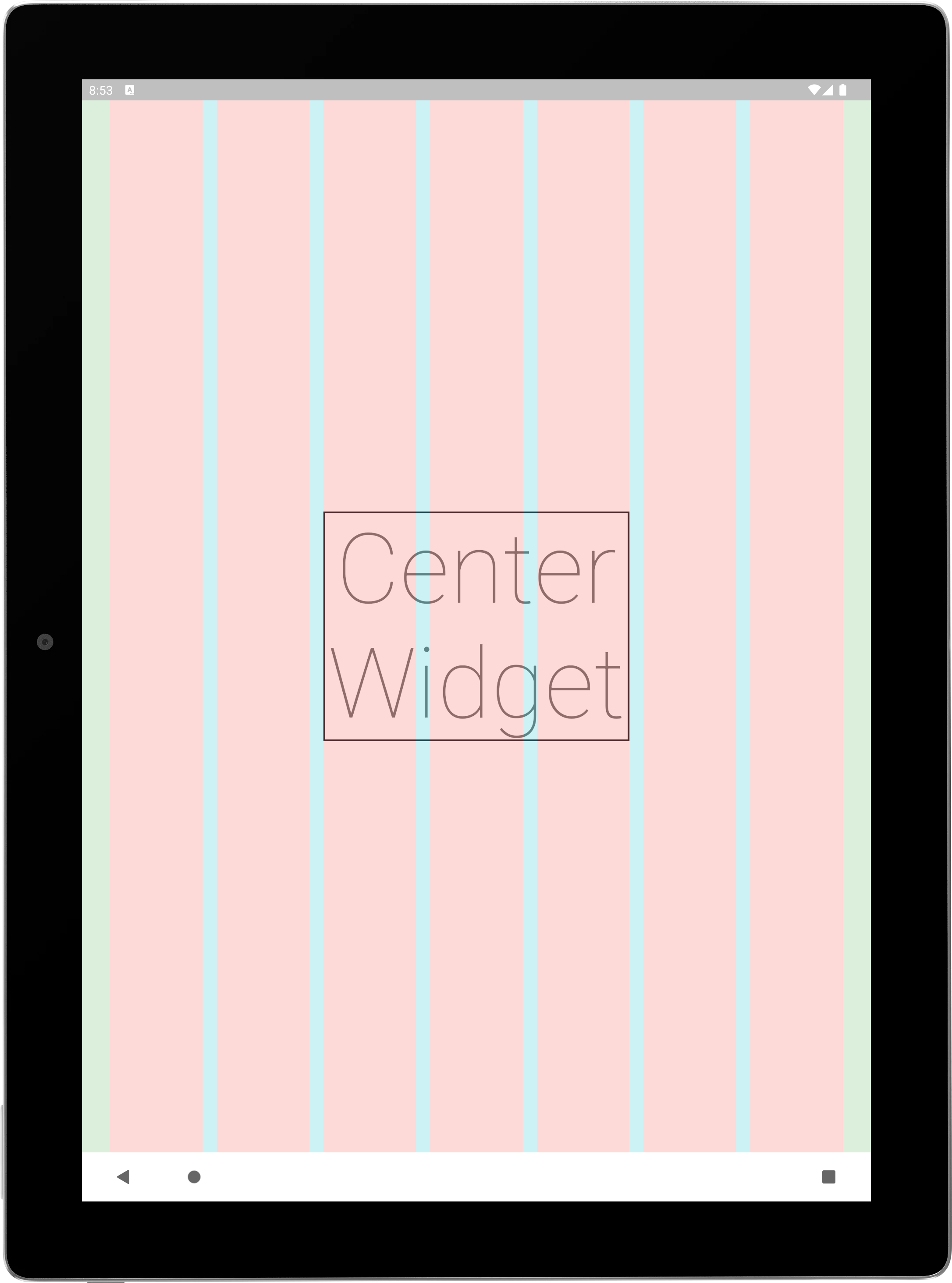
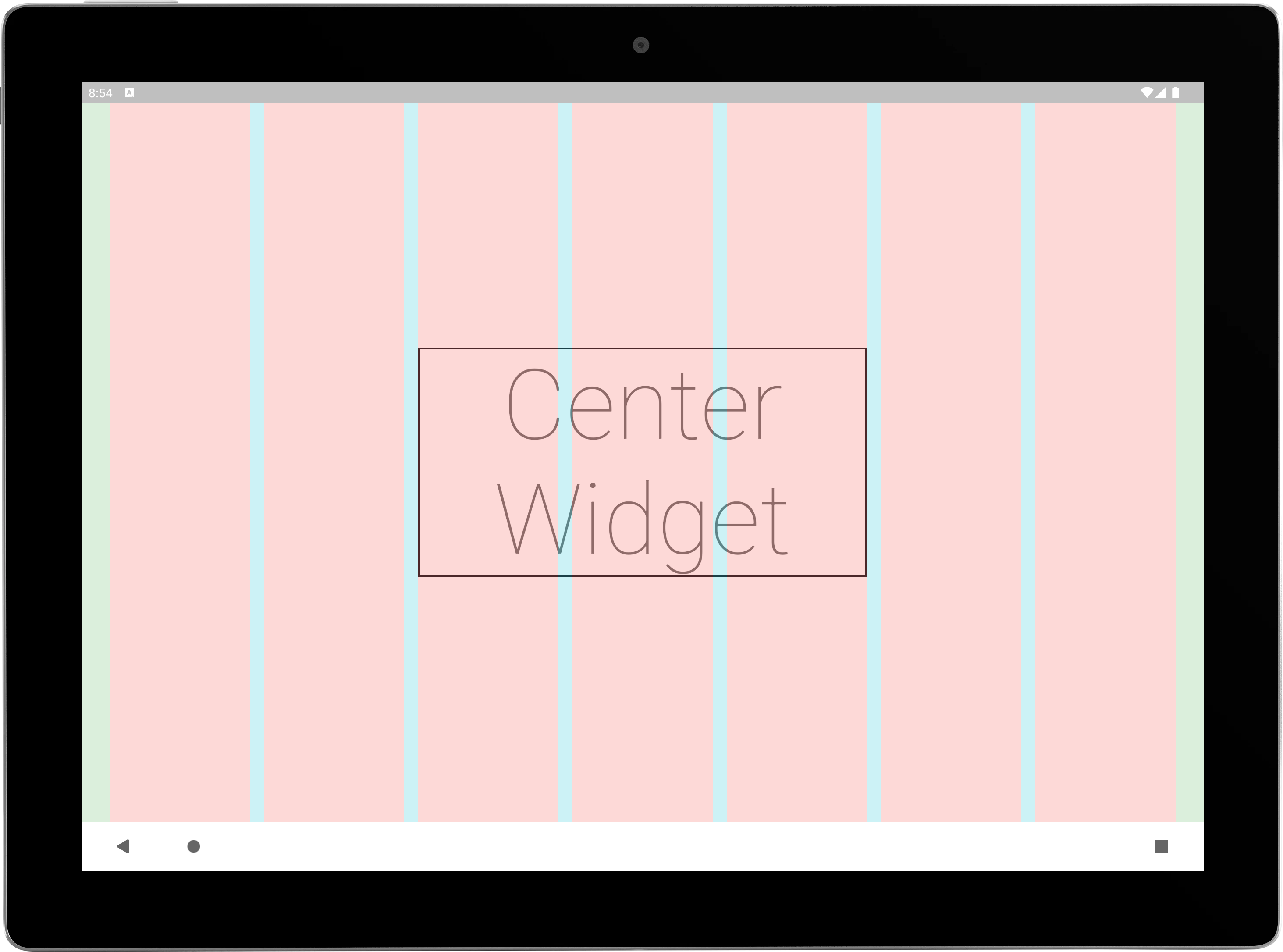
WoltResponsiveLayoutGrid小部件提供了简化居中布局创建的工厂构造函数centered。这个构造函数接受以下参数:
child:要在网格布局中居中的子小部件。centerWidgetColumnCount:子小部件应占据的列数。paddedColumnCountPerSide:在子小部件两侧添加的填充列数。这些填充列会在中心小部件周围创建空隙,从而产生视觉上平衡且吸引人的布局。
WoltResponsiveLayoutGrid.centered(
centerWidgetColumnCount: 3,
paddedColumnCountPerSide: 2,
margin: 32,
gutter: 16,
isOverlayVisible: true,
child: DecoratedBox(
decoration: BoxDecoration(border: Border.all(color: Colors.black, width: 2)),
child: Text(
'Center Widget',
style: Theme.of(context).textTheme.displayLarge,
textAlign: TextAlign.center,
),
),
),
| Tablet - Portrait | Tablet - Landscape |
|---|---|
 |
 |
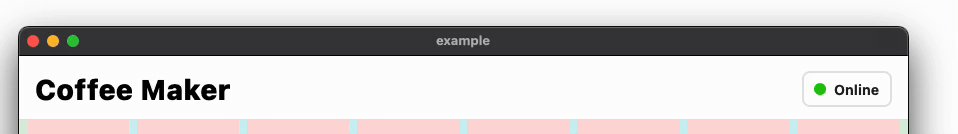
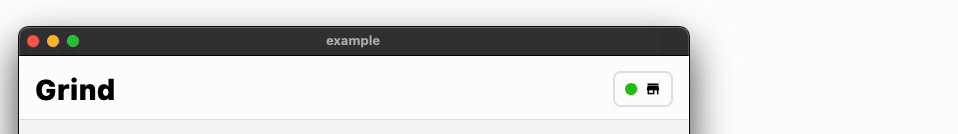
WoltScreenWidthAdaptiveWidget
WoltScreenWidthAdaptiveWidget旨在根据屏幕宽度提供自适应渲染。它允许开发人员定义两个子小部件:一个用于小屏幕,另一个用于大屏幕。小部件会根据屏幕宽度自动切换子小部件,确保界面能够无缝适应不同的设备尺寸。
WoltScreenWidthAdaptiveWidget(
smallScreenWidthChild: Icon(Icons.store, size: 16, color: Colors.black),
largeScreenWidthChild: Text(isOnline ? 'Online' : 'Offline'),
),

示例代码
以下是完整的示例代码,展示了如何使用wolt_responsive_layout_grid库来构建一个简单的Flutter应用程序。
import 'package:flutter/material.dart';
import 'package:wolt_responsive_layout_grid/wolt_responsive_layout_grid.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Wolt Responsive Layout Grid Demo'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Expanded(
child: WoltResponsiveLayoutGrid(
isOverlayVisible: true,
gutter: 16,
margin: 32,
columnSpanCells: [
WoltColumnSpanCell(
columnCellWidget: Container(
color: Colors.blue,
child: Center(child: Text('Blue Box', style: TextStyle(color: Colors.white))),
),
columnSpan: 4,
),
WoltColumnSpanCell(
columnCellWidget: Container(
color: Colors.red,
child: Center(child: Text('Red Box', style: TextStyle(color: Colors.white))),
),
columnSpan: 6,
),
WoltColumnSpanCell(
columnCellWidget: Container(
color: Colors.green,
child: Center(child: Text('Green Box', style: TextStyle(color: Colors.white))),
),
columnSpan: 2,
),
],
),
),
SizedBox(height: 20),
Expanded(
child: WoltResponsiveLayoutGrid.centered(
centerWidgetColumnCount: 3,
paddedColumnCountPerSide: 2,
margin: 32,
gutter: 16,
isOverlayVisible: true,
child: DecoratedBox(
decoration: BoxDecoration(border: Border.all(color: Colors.black, width: 2)),
child: Text(
'Center Widget',
style: Theme.of(context).textTheme.headlineMedium,
textAlign: TextAlign.center,
),
),
),
),
SizedBox(height: 20),
Expanded(
child: WoltScreenWidthAdaptiveWidget(
smallScreenWidthChild: Icon(Icons.store, size: 16, color: Colors.black),
largeScreenWidthChild: Text('Online'),
),
),
],
),
),
);
}
}
以上代码创建了一个包含三种不同类型布局的小部件的应用程序:
- 响应式网格布局,带有蓝色、红色和绿色方块。
- 居中布局,带有居中的文本框。
- 根据屏幕宽度自适应的图标或文本。
希望这个详细的介绍和示例代码能帮助您更好地理解和使用wolt_responsive_layout_grid库。如果您有任何问题或需要进一步的帮助,请随时提问!
更多关于Flutter响应式布局插件wolt_responsive_layout_grid的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter响应式布局插件wolt_responsive_layout_grid的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中使用wolt_responsive_layout_grid插件来实现响应式布局的代码示例。wolt_responsive_layout_grid 是一个用于创建响应式网格布局的Flutter插件,它可以帮助开发者在不同屏幕尺寸上实现灵活的布局。
首先,确保你已经在pubspec.yaml文件中添加了该插件的依赖:
dependencies:
flutter:
sdk: flutter
wolt_responsive_layout_grid: ^最新版本号 # 替换为实际的最新版本号
然后,运行flutter pub get来安装依赖。
接下来,在你的Flutter项目中,你可以使用ResponsiveGrid组件来创建响应式布局。以下是一个简单的示例,展示如何在不同屏幕尺寸上应用不同的网格布局:
import 'package:flutter/material.dart';
import 'package:wolt_responsive_layout_grid/wolt_responsive_layout_grid.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: ResponsiveGridDemo(),
);
}
}
class ResponsiveGridDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Responsive Grid Demo'),
),
body: ResponsiveGrid(
breakpoints: [
ResponsiveBreakpoint.small(columns: 1),
ResponsiveBreakpoint.medium(columns: 2),
ResponsiveBreakpoint.large(columns: 3),
],
children: [
GridItem(
child: Center(
child: Text('Item 1'),
),
),
GridItem(
child: Center(
child: Text('Item 2'),
),
),
GridItem(
child: Center(
child: Text('Item 3'),
),
),
GridItem(
child: Center(
child: Text('Item 4'),
),
),
GridItem(
child: Center(
child: Text('Item 5'),
),
),
GridItem(
child: Center(
child: Text('Item 6'),
),
),
],
),
);
}
}
在这个示例中:
-
我们定义了一个
ResponsiveGrid组件,并为其设置了断点(breakpoints)。这些断点定义了在不同屏幕尺寸下网格的列数。ResponsiveBreakpoint.small(columns: 1):在小屏幕上,网格只有一列。ResponsiveBreakpoint.medium(columns: 2):在中屏幕上,网格有两列。ResponsiveBreakpoint.large(columns: 3):在大屏幕上,网格有三列。
-
我们在
ResponsiveGrid中添加了几个GridItem组件,每个GridItem包含一个居中的文本。 -
当屏幕尺寸变化时,
ResponsiveGrid会根据定义的断点自动调整布局,以实现响应式效果。
你可以根据需要添加更多的GridItem,并根据你的应用需求调整断点和布局。这个插件使得创建响应式布局变得更加简单和直观。








