Flutter材质图标插件flutter_material_symbols的使用
Flutter材质图标插件flutter_material_symbols的使用
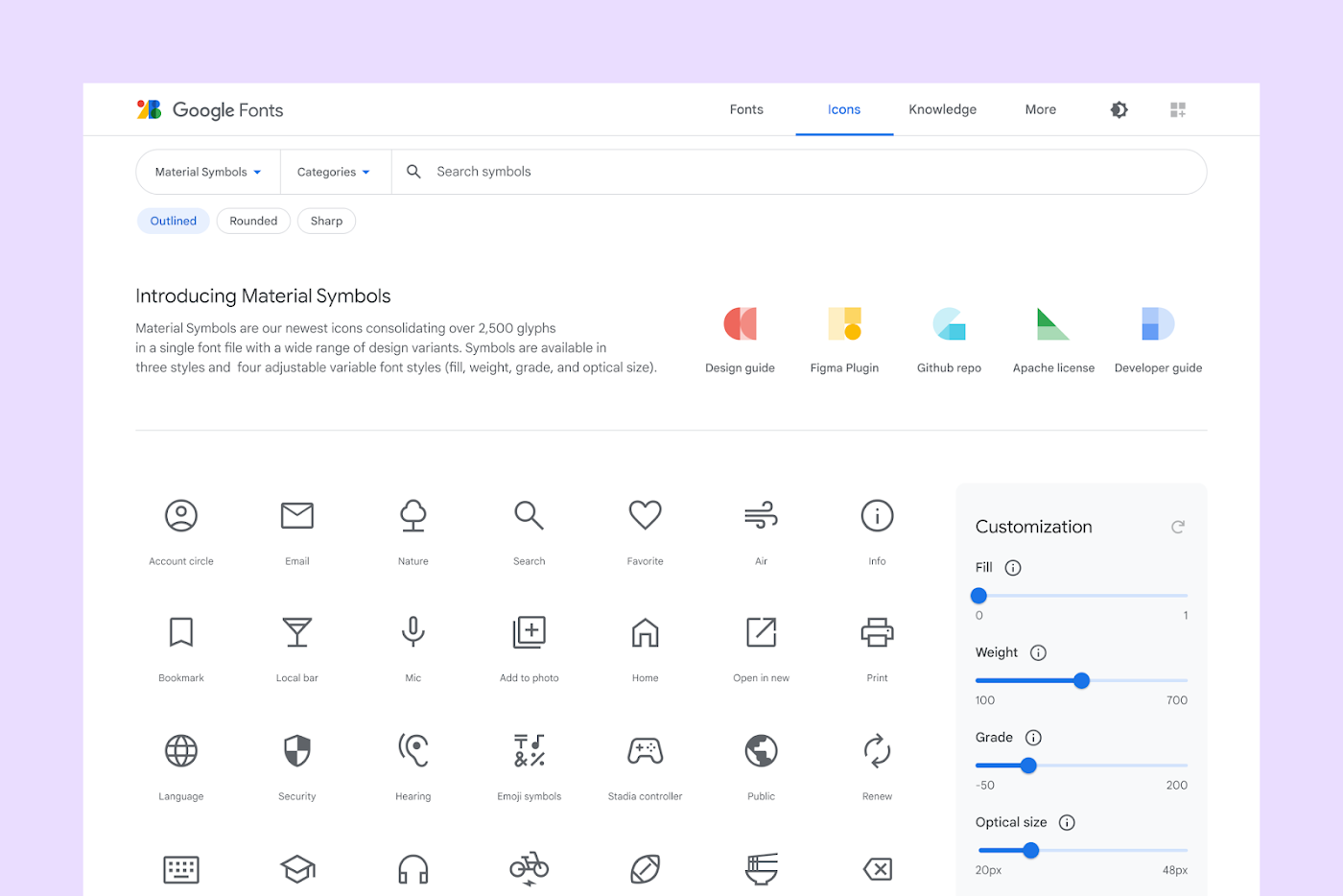
Material Symbols
 Image Source: material.io
Image Source: material.io
此Flutter包旨在添加Google在引入Material 3时推出的所有Material Symbols图标。
阅读Google的官方公告 请点击这里
Installation 安装
要使用此包,请将flutter_material_symbols作为依赖项添加到您的pubspec.yaml文件中。您可以使用命令行:
flutter pub add flutter_material_symbols
或者,如果您更喜欢直接添加到您的pubspec.yaml文件:
dependencies:
flutter_material_symbols: ^0.0.1
Usage 使用
导入包
首先,导入包:
import 'package:flutter_material_symbols/flutter_material_symbols.dart';
使用图标
通过MaterialSymbols类访问图标:
Icon(MaterialSymbols.favorite),
将其与IconButton结合使用:
IconButton(
icon: Icon(MaterialSymbols.add),
onPressed: () {},
)
该包还支持填充、轮廓和锐利图标,可以通过在图标名称后添加filled、outlined或sharp后缀来使用这些样式:
![]() Image Source: material.io
Image Source: material.io
例如:
Icon(MaterialSymbols.favorite_filled),
Icon(MaterialSymbols.favorite_outlined),
Icon(MaterialSymbols.favorite_sharp),
示例Demo
以下是一个完整的示例代码,展示了如何在应用中使用flutter_material_symbols:
import 'package:flutter/material.dart';
import 'package:flutter_material_symbols/flutter_material_symbols.dart';
import 'package:url_launcher/url_launcher.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Material Symbols',
theme: ThemeData(
primarySwatch: Colors.teal,
useMaterial3: true,
fontFamily: 'Material Symbols',
),
home: const MyHomePage(title: 'Material Symbols'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
final ScrollController _scrollController = ScrollController();
@override
Widget build(BuildContext context) {
final colors = Theme.of(context).colorScheme;
return Scaffold(
body: CustomScrollView(
controller: _scrollController,
slivers: [
SliverAppBar.large(
title: const Text('Material Symbols'),
),
SliverPadding(
padding: const EdgeInsets.symmetric(),
sliver: SliverToBoxAdapter(
child: Card(
margin: const EdgeInsets.symmetric(
horizontal: 12,
vertical: 12,
),
child: Padding(
padding: const EdgeInsets.symmetric(
horizontal: 12, vertical: 12),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Flexible(
child: Text(
'For a full list of all available symbols, see fonts.google.com',
style: Theme.of(context).textTheme.bodyMedium,
maxLines: 3,
)),
SizedBox.square(
dimension: 40,
child: IconButton(
onPressed: () {
launchUrl(Uri.parse(
'https://fonts.google.com/icons?icon.set=Material+Symbols'));
},
icon: const Icon(MaterialSymbols.open_in_new),
style: IconButton.styleFrom(
foregroundColor: colors.onSecondaryContainer,
backgroundColor: colors.secondaryContainer,
disabledBackgroundColor:
colors.onSurface.withOpacity(0.12),
hoverColor:
colors.onSecondaryContainer.withOpacity(0.08),
focusColor:
colors.onSecondaryContainer.withOpacity(0.12),
highlightColor:
colors.onSecondaryContainer.withOpacity(0.12),
),
),
)
],
),
)),
),
),
SliverGrid(
delegate: SliverChildBuilderDelegate(
(context, index) => Center(
child: Icon(
MaterialSymbols.all.values.elementAt(index),
size: 40,
),
),
childCount: MaterialSymbols.all.length,
),
gridDelegate: const SliverGridDelegateWithMaxCrossAxisExtent(
maxCrossAxisExtent: 100,
))
],
),
floatingActionButton: FloatingActionButton(
onPressed: () {
_scrollController.animateTo(
0,
duration: const Duration(milliseconds: 500),
curve: Curves.easeInOut,
);
},
tooltip: 'Scroll to top',
child: const Icon(MaterialSymbols.arrow_upward),
),
);
}
}
Contributors 贡献者
Report Issues / Bugs 报告问题/错误
如果您发现任何错误或图标位置不正确,请在此处打开一个问题:Issues
License 许可证
本包根据MIT许可证授权。
更多关于Flutter材质图标插件flutter_material_symbols的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter材质图标插件flutter_material_symbols的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是一个关于如何在Flutter项目中使用flutter_material_symbols插件的示例代码。flutter_material_symbols插件允许你轻松地在Flutter应用中使用Material Design图标。
步骤 1: 添加依赖
首先,在你的pubspec.yaml文件中添加flutter_material_symbols依赖:
dependencies:
flutter:
sdk: flutter
flutter_material_symbols: ^x.y.z # 请替换为最新版本号
然后运行flutter pub get来安装依赖。
步骤 2: 导入包
在你的Dart文件中导入flutter_material_symbols包:
import 'package:flutter_material_symbols/flutter_material_symbols.dart';
步骤 3: 使用图标
你可以直接使用MaterialSymbols类中定义的图标。以下是一个简单的示例,展示如何在按钮和文本中使用Material图标:
import 'package:flutter/material.dart';
import 'package:flutter_material_symbols/flutter_material_symbols.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Material Symbols Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter Material Symbols Demo'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
// 使用图标按钮
IconButton(
icon: Icon(MaterialSymbols.add),
onPressed: () {
print("Add button pressed");
},
),
SizedBox(height: 20),
// 使用图标和文本的组合
Text(
'Send',
style: TextStyle(fontSize: 24),
semanticsLabel: 'Send message',
leading: Icon(MaterialSymbols.send),
),
],
),
),
);
}
}
解释
- 添加依赖:在
pubspec.yaml中添加flutter_material_symbols依赖。 - 导入包:在Dart文件中导入
flutter_material_symbols包。 - 使用图标:
- 使用
IconButton和Icon组件来显示MaterialSymbols中的图标。 - 你可以使用
MaterialSymbols类中定义的任何图标,例如MaterialSymbols.add和MaterialSymbols.send。
- 使用
这个示例展示了如何在Flutter应用中使用flutter_material_symbols插件来添加Material Design图标。你可以根据需要调整图标的样式和位置。










