Flutter文本计数插件mccounting_text的使用
Flutter文本计数插件mccounting_text的使用
简介
mccounting_text 是一个用于在 Flutter 应用中实现数字动画效果的插件。它可以通过指定开始值和结束值来实现数字的渐变动画,并且可以自定义动画的持续时间、曲线以及数字的精度。
特性
- 动画效果:支持从一个数字平滑过渡到另一个数字。
- 自定义参数:可以设置动画的持续时间、曲线类型和数字的精度。
- 灵活使用:适用于各种需要数字动画的场景,如计数器、进度显示等。
安装
在 pubspec.yaml 文件中添加依赖:
dependencies:
mccounting_text: ^latest_version
然后运行 flutter pub get 来安装插件。
使用方法
基本用法
McCountingText 需要指定 begin 和 end 参数,即可实现从 begin 到 end 的数字动画。以下是一个简单的示例:
McCountingText(
begin: 0,
end: 30,
)
完整示例
以下是一个完整的示例,展示了如何在 Flutter 应用中使用 mccounting_text 插件。这个示例包括了多个 McCountingText 组件,每个组件都设置了不同的参数,以展示其灵活性。
import 'package:flutter/material.dart';
import 'package:mccounting_text/mccounting_text.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text(widget.title)),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text('You have pushed the button this many times:'),
McCountingText(
begin: 0,
end: _counter.toDouble(),
style: Theme.of(context).textTheme.headline2,
duration: const Duration(seconds: 1),
curve: Curves.decelerate,
),
const Text('Set your own duration and curve:'),
McCountingText(
begin: 0,
end: _counter.toDouble(),
precision: 1,
style: Theme.of(context).textTheme.headline2,
duration: const Duration(seconds: 3),
curve: Curves.linear,
),
const Text('Choose precision between 0-20:'),
McCountingText(
begin: 0,
end: _counter.toDouble(),
precision: 2,
style: Theme.of(context).textTheme.headline2,
duration: const Duration(seconds: 1),
curve: Curves.fastOutSlowIn,
),
const Text('Count down:'),
McCountingText(
begin: _counter.toDouble(),
end: 0,
precision: 3,
style: Theme.of(context).textTheme.headline2,
duration: const Duration(seconds: 1),
curve: Curves.ease,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: const Icon(Icons.add),
),
);
}
}
参数说明
- begin: 动画开始的数字。
- end: 动画结束的数字。
- duration: 动画的持续时间,默认为
Duration(seconds: 1)。 - curve: 动画的曲线类型,默认为
Curves.linear。 - precision: 数字的小数点精度,默认为
0,范围在0到20之间。 - style: 文本的样式,默认为
Theme.of(context).textTheme.headline2。
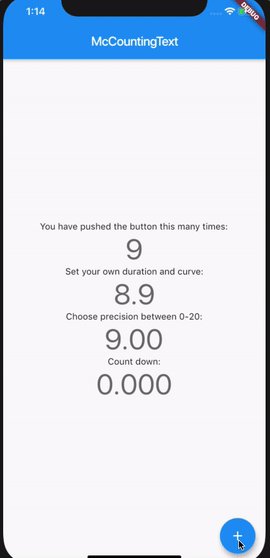
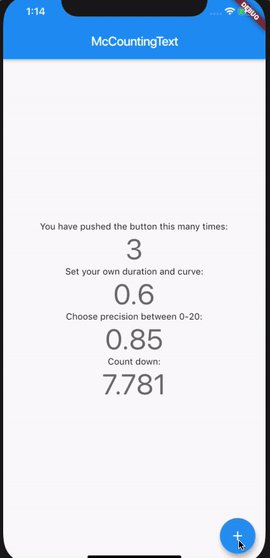
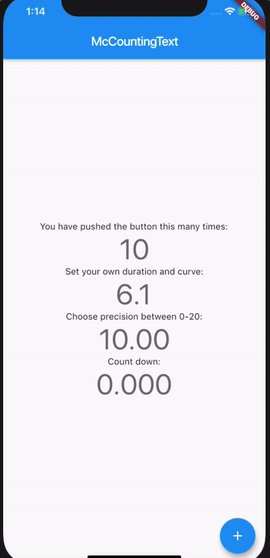
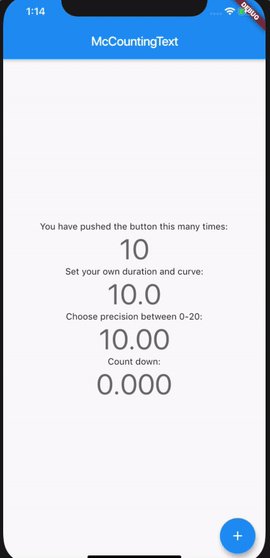
示例效果
以下是示例代码的效果图:

通过这个示例,你可以看到 mccounting_text 插件的强大功能和灵活性。希望这个插件能帮助你在 Flutter 应用中实现更加丰富的数字动画效果。
更多关于Flutter文本计数插件mccounting_text的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter文本计数插件mccounting_text的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中集成和使用mccounting_text插件的一个示例。mccounting_text插件通常用于在文本字段中实时显示字符计数。
首先,确保在你的pubspec.yaml文件中添加mccounting_text依赖项:
dependencies:
flutter:
sdk: flutter
mccounting_text: ^最新版本号 # 请替换为实际最新版本号
然后,运行flutter pub get来安装依赖项。
接下来,你可以在你的Flutter应用中使用MCCountingText小部件。以下是一个完整的示例代码,展示了如何使用这个插件:
import 'package:flutter/material.dart';
import 'package:mccounting_text/mccounting_text.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
TextEditingController _controller = TextEditingController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('MCCountingText Demo'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
MCCountingText(
controller: _controller,
maxLength: 200, // 可选,设置最大字符长度
maxLengthText: '200', // 可选,显示最大字符长度的文本
suffix: (count) {
return Text('/200'); // 可选,自定义后缀显示
},
style: TextStyle(fontSize: 18), // 可选,设置文本样式
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: 'Enter text here',
counterText: '', // 隐藏默认的计数器文本
),
),
SizedBox(height: 16),
Text(
'Current text length: ${_controller.text.length}',
style: TextStyle(fontSize: 16),
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: () {
// 清空文本
_controller.clear();
},
tooltip: 'Clear',
child: Icon(Icons.clear),
),
);
}
@override
void dispose() {
_controller.dispose();
super.dispose();
}
}
代码解释
- 依赖项添加:在
pubspec.yaml中添加mccounting_text依赖项。 - 引入包:在Dart文件中引入
mccounting_text包。 - 创建应用:创建一个基本的Flutter应用,包含一个主页面
MyHomePage。 - 文本控制器:使用
TextEditingController来控制文本输入。 - MCCountingText:使用
MCCountingText小部件来显示带字符计数的文本字段。controller:绑定到文本控制器。maxLength:设置最大字符长度。maxLengthText:显示最大字符长度的文本。suffix:自定义后缀显示,这里显示为/200。style:设置文本样式。decoration:自定义输入装饰,这里隐藏了默认的计数器文本。
- 文本长度显示:在下方显示当前文本长度。
- 清空按钮:添加一个浮动按钮来清空文本输入。
通过这种方式,你可以在你的Flutter应用中轻松集成和使用mccounting_text插件来显示实时字符计数。








