Flutter国家城市选择器插件uni_country_city_picker的使用
Flutter国家城市选择器插件uni_country_city_picker的使用
描述
uni_country_city_picker是由UNICODE团队开发的一个轻量级Flutter包,用于选择国家和城市。它支持英语和阿拉伯语,并且提供了一系列有用的功能,如国家ISO代码、国家名称(中英文)、国家拨号代码、国旗表情符号、城市列表、电话号码位数长度等。

功能支持
- isoCode: 国家的ISO代码。
- name: 国家名称(阿拉伯文)。
- dialCode: 国家拨号代码。
- nameEn: 国家名称(英文)。
- flag: 国旗表情符号(例如:🇸🇦代表沙特阿拉伯,🇧🇩代表孟加拉国)。
- cities: 国家内的城市列表。
- phoneDigitsLength: 该国家电话号码的位数长度。
- phoneDigitsLengthMax: 该国家电话号码的最大位数长度。
使用入门
为了更好地理解如何实现,您可以查看我们的示例项目。
// [UniCountryServices] 提供获取国家和城市的接口。
final _uniCountryServices = UniCountryServices.instance;
List<Country> countriesAndCities = await _uniCountryServices.getCountriesAndCities();
完整示例
下面是一个完整的例子,演示了如何在Flutter应用中使用uni_country_city_picker:
import 'package:flutter/material.dart';
import 'package:uni_country_city_picker/uni_country_city_picker.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Uni Country City Picker',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: const CountriesAndCitiesView(),
);
}
}
/// [UniCountryServices] 提供国家和城市的服务。
final _uniCountryServices = UniCountryServices.instance;
class CountriesAndCitiesView extends StatefulWidget {
const CountriesAndCitiesView({super.key});
@override
State<CountriesAndCitiesView> createState() => _CountriesAndCitiesViewState();
}
class _CountriesAndCitiesViewState extends State<CountriesAndCitiesView> {
/// 国家和城市列表
List<Country> countriesAndCities = [];
@override
void initState() {
super.initState();
// 在视图初始化时获取国家和城市
_getCountriesAndCities();
}
/// 从包中获取国家和城市数据
Future _getCountriesAndCities() async {
countriesAndCities = await _uniCountryServices.getCountriesAndCities();
setState(() {});
}
@override
Widget build(BuildContext context) {
return Scaffold(
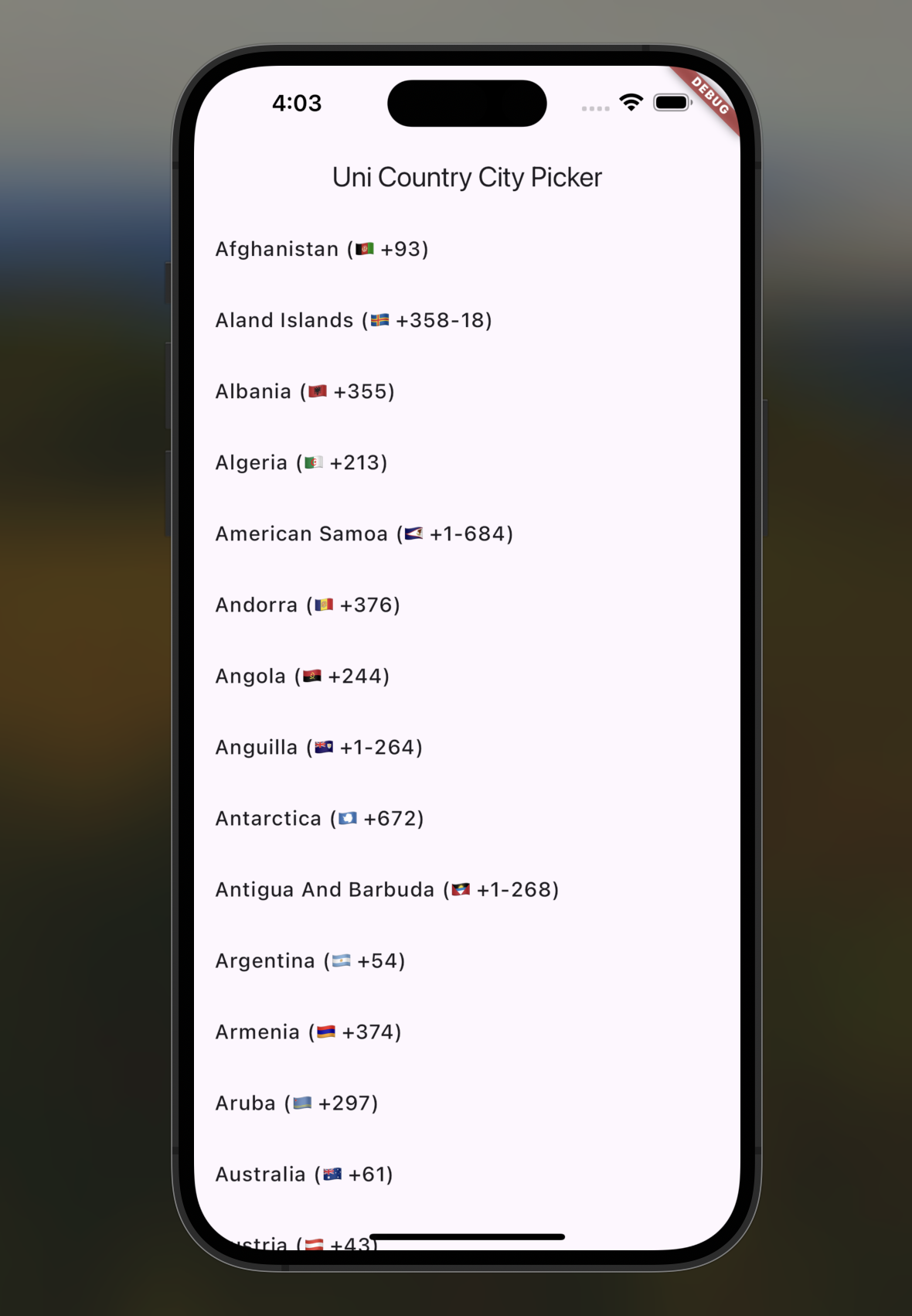
appBar: AppBar(title: const Text("Uni Country City Picker")),
body: ListView.builder(
itemCount: countriesAndCities.length,
itemBuilder: (_, i) {
Country country = countriesAndCities[i];
return ListTile(
onTap: () => debugPrint(country.toMap().toString()),
title: Text(
"${country.nameEn} (${country.flag}${country.dialCode})",
style: const TextStyle(
fontWeight: FontWeight.w500,
),
),
);
}),
);
}
}
通过上述代码,您可以在Flutter应用程序中集成uni_country_city_picker插件,以实现国家和城市的便捷选择功能。如果您有任何疑问或需要进一步的帮助,请随时联系我!
更多关于Flutter国家城市选择器插件uni_country_city_picker的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter国家城市选择器插件uni_country_city_picker的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何使用 uni_country_city_picker Flutter 插件的示例代码。这个插件通常用于在Flutter应用中实现国家和城市选择器。
首先,你需要在 pubspec.yaml 文件中添加依赖:
dependencies:
flutter:
sdk: flutter
uni_country_city_picker: ^最新版本号 # 请替换为实际发布的最新版本号
然后,运行 flutter pub get 命令来获取依赖。
接下来,你可以在你的 Dart 文件中使用 UniCountryCityPicker。以下是一个简单的示例:
import 'package:flutter/material.dart';
import 'package:uni_country_city_picker/uni_country_city_picker.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
String selectedCountry = '';
String selectedCity = '';
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('国家城市选择器示例'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
UniCountryCityPicker(
initialSelection: '中国', // 可选,初始选中的国家
onChanged: (result) {
setState(() {
selectedCountry = result.countryName ?? '';
selectedCity = result.cityName ?? '';
});
},
favorite: ['中国', '美国'], // 可选,设置常用国家
style: TextStyle(fontSize: 16), // 可选,设置文字样式
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: '选择国家/城市',
),
),
SizedBox(height: 20),
Text('选中的国家: $selectedCountry'),
Text('选中的城市: $selectedCity'),
],
),
),
);
}
}
代码解释
-
依赖导入:
import 'package:uni_country_city_picker/uni_country_city_picker.dart'; -
UI布局:
- 使用
Scaffold和Column来布局页面。 UniCountryCityPicker用于显示国家和城市选择器。initialSelection参数设置初始选中的国家。onChanged回调函数在国家和城市选择发生变化时被调用。favorite参数设置常用国家列表。style和decoration参数用于自定义选择器的样式。
- 使用
-
显示选中的国家和城市:
- 使用
Text小部件来显示选中的国家和城市名称。
- 使用
这个示例展示了如何使用 uni_country_city_picker 插件来创建一个简单的国家和城市选择器,并在用户选择后更新UI。你可以根据需要进一步自定义和扩展这个示例。








