HarmonyOS 鸿蒙Next元服务height('100%')多出一截高度
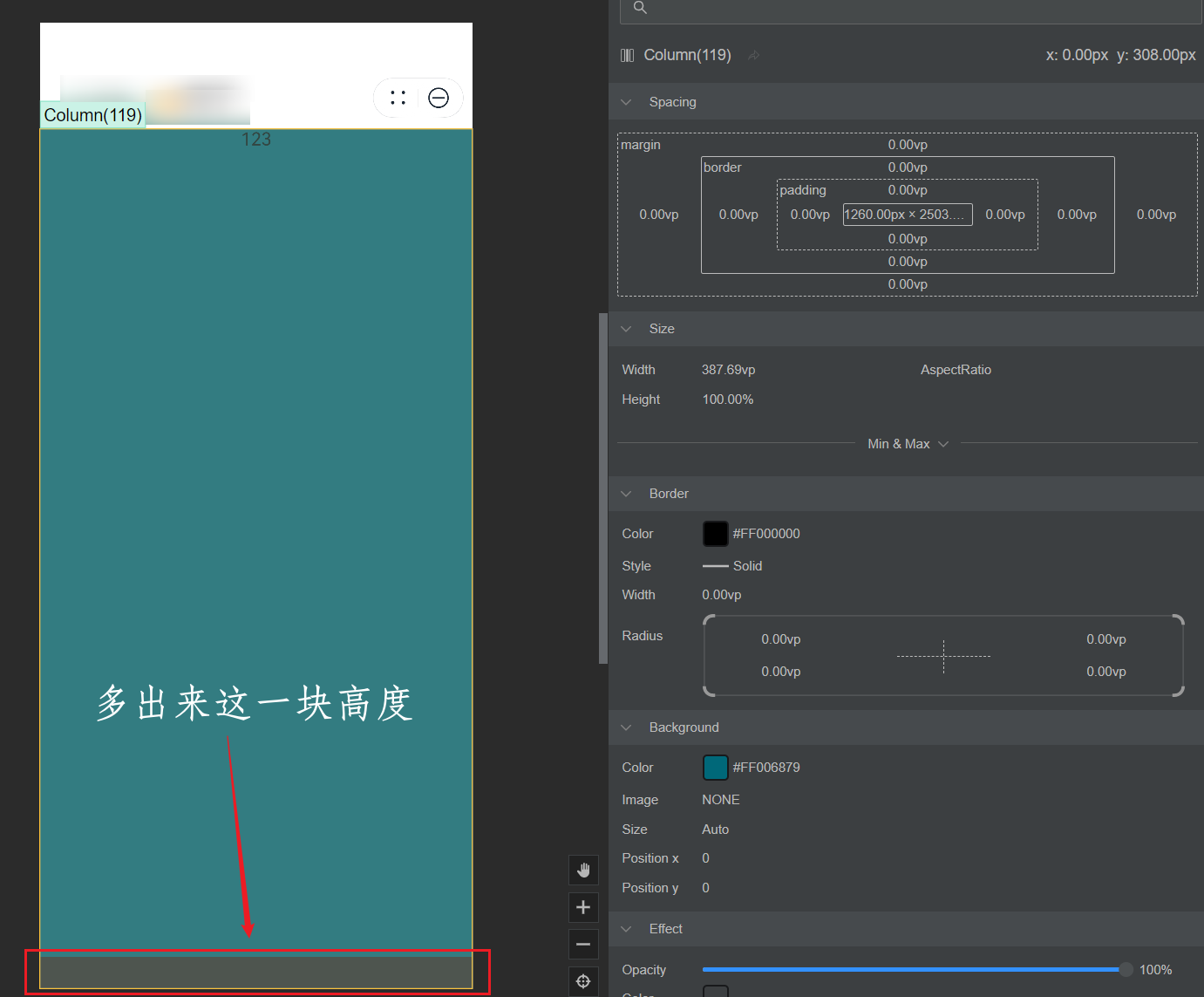
HarmonyOS 鸿蒙Next元服务height(‘100%’)多出一截高度 大佬们,元服务开发,Index.ets中使用如下代码块所示,启动之后看布局,页面最底下有一段高度超出屏幕外面了,导致TabTitleBar里所有的子组件底部都会被遮盖住一部分不能显示出来(后续测试发现高度和系统导航条高度相等),是因为什么啊?(目前问题已经想了其他办法解决,现在只是想知道为什么会导致这样)
/* Builder:Tab组件正文 */
@Builder
componentBuilder() {
// 省略一些Page
AboutPage()
}
/* Tab组件标题集合 */
private readonly tabItems: Array<tabItem> = [
// 省略一些tabItem()
new tabItem($r('app.string.tabTitleBarForAbout'))
]
build() {
Row() {
Column() {
// Tab组件 START
TabTitleBar({
swiperContent: this.componentBuilder,
tabItems: this.tabItems,
}).backgroundColor($r("app.color.main_window_background"))
// Tab组件 END
}.width('100%')
}.height('100%')
}
About.ets
build() {
Column() {
Text('123')
}.height('100%').backgroundColor('#ff006879')
}

开发环境:DevEco Studio NEXT Release(Build Version: 5.0.3.906)
运行环境:虚拟机 & 真机
更多关于HarmonyOS 鸿蒙Next元服务height('100%')多出一截高度的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
提的工单被回复了,说设计亦是如此。(很好的ArkUI,使我的高度溢出!🫡)
更多关于HarmonyOS 鸿蒙Next元服务height('100%')多出一截高度的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
我这边使用previewer查看是没有没问题的,方便看下完整demo代码吗
今天测试发现是TabTitleBar组件导致的高度溢出,我发起工单了,这个帖子还没有同步更改,不好意思,我等下改一下帖子里的代码。
你是不是新建了一个单子?
详细信息
- 问题描述:
- 是的TabTitleBar组件导致的高度溢出
TabTitleBar({ swiperContent: this.componentBuilder, tabItems: this.tabItems, }).backgroundColor($r("app.color.main_window_background")).height(calc(100% - 20vp));
针对帖子标题“HarmonyOS 鸿蒙Next元服务height(‘100%’)多出一截高度”的问题,这里提供可能的解决方案:
在HarmonyOS开发环境中,当遇到元素使用height('100%')时多出一截高度的情况,这通常与布局容器的默认边距、内边距或子元素的布局方式有关。以下是一些排查和解决的方向:
-
检查父容器:确保父容器的高度是正确设置的,且没有额外的内边距或外边距影响子元素的高度。
-
子元素布局:检查子元素是否有绝对定位、浮动或其他布局方式可能导致的高度溢出。
-
盒子模型:考虑盒子模型的影响,特别是
box-sizing属性。如果设置为content-box,元素的总高度会包括内容、内边距和边框;若设置为border-box,则内边距和边框包含在指定高度内。 -
查看样式表:仔细检查相关的CSS样式表,看是否有全局样式或特定样式影响了元素的高度。
-
使用开发者工具:利用HarmonyOS提供的开发者工具,检查元素的实际布局和计算样式,以找出多余高度来源。
如果问题依旧没法解决请联系官网客服,官网地址是 https://www.itying.com/category-93-b0.html








