HarmonyOS 鸿蒙Next NavDestination自定义title为Builder类型的组件
HarmonyOS 鸿蒙Next NavDestination自定义title为Builder类型的组件

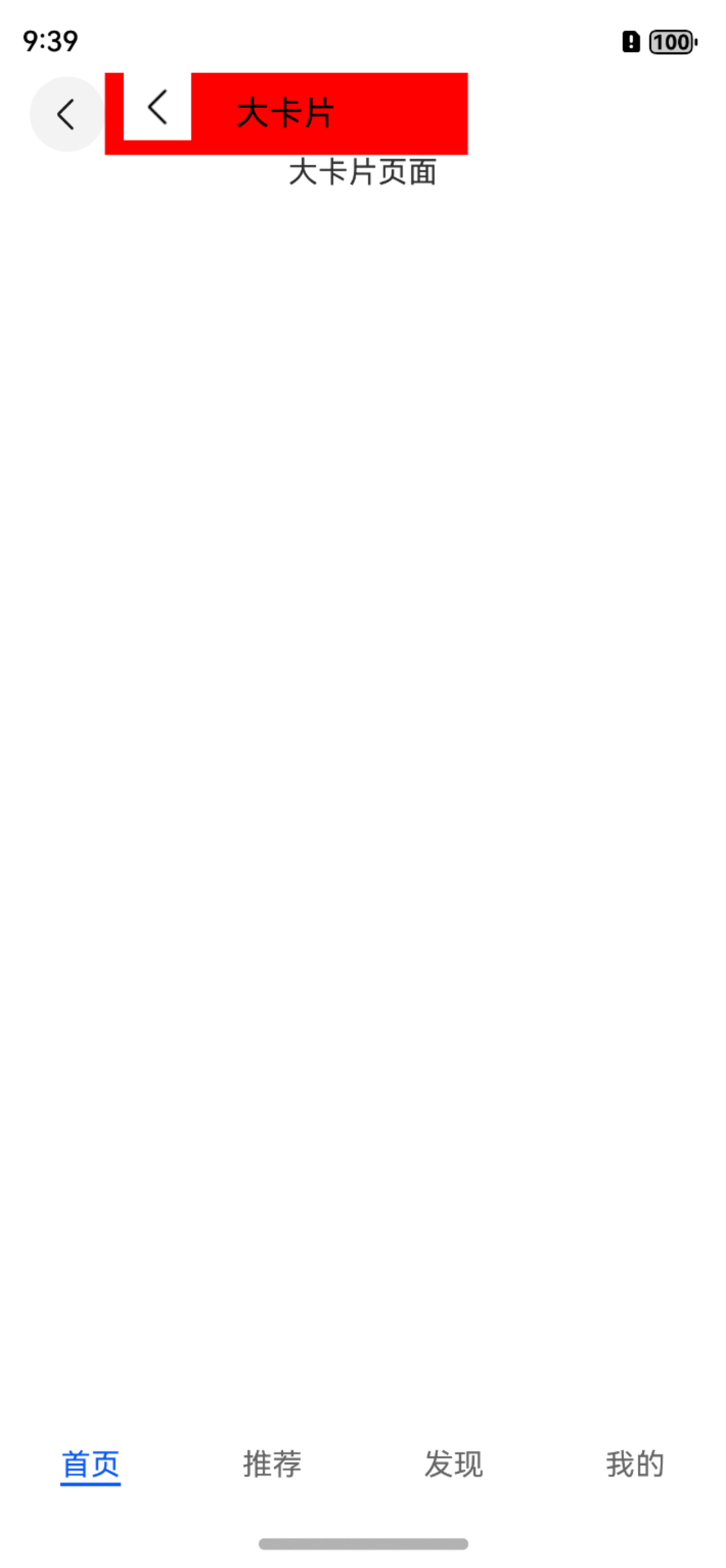
自定义NavDestination的title之后,发现导航栏系统左侧按钮仍然存在,如何去除系统的左侧按钮,而实现NavDestination导航栏完全自定义

更多关于HarmonyOS 鸿蒙Next NavDestination自定义title为Builder类型的组件的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
NavDestination没有提供仅隐藏返回按钮的api。有两个方案:
-
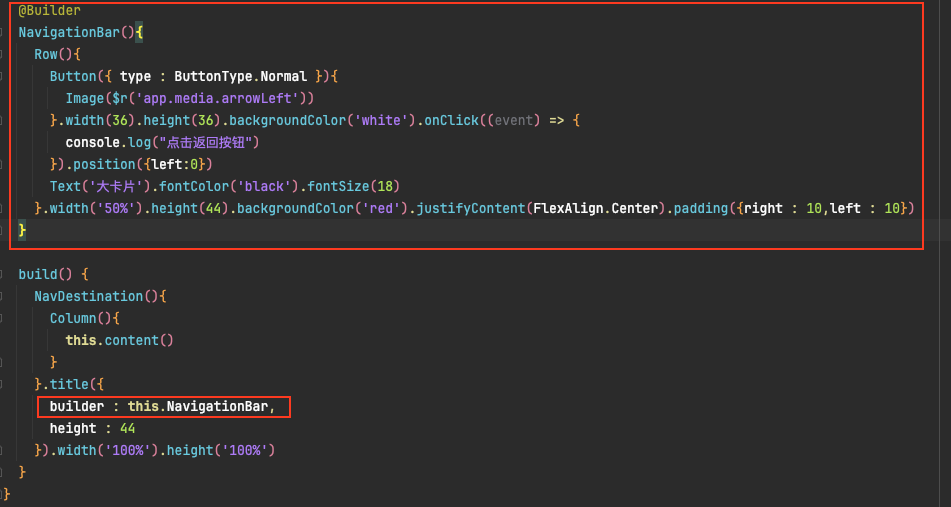
用title属性自定义标题,返回图标可以使用backButtonIcon自定义。
-
hideTitleBar设置为true,在内容区自己再画一个titleBar。
更多关于HarmonyOS 鸿蒙Next NavDestination自定义title为Builder类型的组件的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
目前看来也只能这样了,

试试
.hideTitleBar(true)
在HarmonyOS中,若你想为Next NavDestination自定义title,并将其设置为Builder类型的组件,你需要了解HarmonyOS的ArkUI框架和组件化开发的相关知识。以下是直接针对问题的回答:
HarmonyOS提供了丰富的UI组件和API,允许开发者自定义导航目的地的标题。要实现Next NavDestination的title为Builder类型的组件,你首先需要定义一个自定义组件,该组件的Builder类型能够构建出你想要的UI。
-
定义一个自定义组件,并在其内部实现Builder模式,用于构建组件的UI。
-
在你的导航逻辑中,当需要跳转到新的NavDestination时,通过代码动态设置该自定义组件作为标题。这通常涉及到对导航栈或页面容器的操作,具体实现依赖于你的应用架构和使用的导航框架。
-
确保自定义组件的Builder能够正确地构建出标题所需的UI,并在导航到新的页面时正确显示。
由于HarmonyOS的UI开发框架与Android和iOS有所不同,具体的实现细节和API调用可能会有所差异。如果你在实现过程中遇到具体问题,建议查阅HarmonyOS的官方文档或示例代码。
如果问题依旧没法解决请联系官网客服,官网地址是 https://www.itying.com/category-93-b0.html,








