HarmonyOS 鸿蒙Next 是否有自定义容器组件的说法
HarmonyOS 鸿蒙Next 是否有自定义容器组件的说法 我自定义了一个组件并用插槽方式写页面内容,发现不能放在根位置,需要用容器组件包裹一下,有没有解决办法?

更多关于HarmonyOS 鸿蒙Next 是否有自定义容器组件的说法的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
文档:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides/arkts-builderparam-0000001820999553
参考如下写法:
@Preview
@Component
struct Child {
@Builder customBuilder() {}
@BuilderParam customBuilderParam: () => void = this.customBuilder;
build() {
Column() {
this.customBuilderParam()
}.width('100%').height('20%').backgroundColor(Color.Blue)
}
}
@Entry
@Component
struct Parent {
@Builder componentBuilder() {
Text('Text')
}
build() {
Column() {
Child({ customBuilderParam: this.componentBuilder})
}
}
}
或者采用:
// xxx.ets
@Component
struct CustomContainer {
@BuilderParam specificComponent: () => void
build() {
Column() {
this.specificComponent()
}.height(300)
.width(300)
}
}
@Entry
@Component
struct CustomContainerUser {
build() {
Column() {
CustomContainer() {
Column() {
}.width(20)
.height(20)
.backgroundColor(Color.Pink)
Text('hello') {
}.width(200)
.height(20)
.backgroundColor(Color.Pink)
}
}.backgroundColor(Color.Yellow)
}
}
更多关于HarmonyOS 鸿蒙Next 是否有自定义容器组件的说法的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
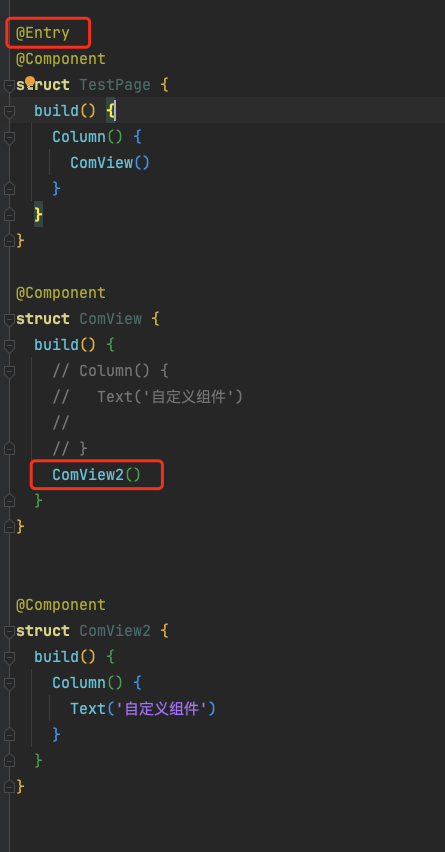
@entry装饰的是页面入口组件,必须有一个根组件包裹其他的组件,而其他的自定义组件其实也被包含在了入口组件里了,所以不用根组件进行包裹了
你自定义的组件布局里面,用column布局或者其他布局包一下
组件里已经用column包过了,
HarmonyOS 鸿蒙Next 有自定义容器组件的说法。
在HarmonyOS的开发框架中,开发者可以根据需求自定义容器组件。容器组件在UI布局中扮演着重要角色,它们能够包含和管理其他子组件,实现复杂的界面布局和交互效果。自定义容器组件通常涉及对组件的布局、绘制、事件处理等方面的自定义实现。
开发者可以通过继承HarmonyOS提供的容器基类(如Component或特定的容器类),并重写相关方法来实现自定义容器组件。在重写的方法中,开发者可以定义组件的布局逻辑、绘制逻辑以及事件处理逻辑等。这样,开发者就能够根据自己的需求创建出具有特定功能和外观的容器组件。
值得注意的是,自定义容器组件的开发需要一定的编程基础和对HarmonyOS开发框架的深入了解。开发者需要熟悉HarmonyOS的组件体系、布局机制、事件处理机制等,才能够成功地开发出符合需求的自定义容器组件。
如果开发者在开发过程中遇到任何问题,可以查阅HarmonyOS的官方文档或相关开发资料,以获取更多的帮助和指导。如果问题依旧没法解决请联系官网客服,官网地址是: