HarmonyOS 鸿蒙Next:请教有没有办法整个app的字体一次性全部换成自定义字体?
HarmonyOS 鸿蒙Next:请教有没有办法整个app的字体一次性全部换成自定义字体? 现在了解到的方法是每个页面每个Text都需要进行配置,请教有没有办法整个app的字体一次性全部换成自定义字体?谢谢!
你好,请问解决了吗?
更多关于HarmonyOS 鸿蒙Next:请教有没有办法整个app的字体一次性全部换成自定义字体?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
这个似乎没有办法,我现在是每个Text地方设置fontFamily,先注册
windowStage.getMainWindow().then((value) => {
value.getUIContext().getFont().registerFont(this.getFontOptions())
})
虽然不是完全达到你的要求,但可以考虑一下@Extend装饰器,至少每个.ets文件中只需定义一次如下:
@Extend(Text) function aText() { //只支持单个文件内全局声明
.fontFamily('xxx')
...
}
然后可定义一个@Builder,其中放入Text().aText(),需要的话aText()还可带参数灵活改变部分Text()的设置。
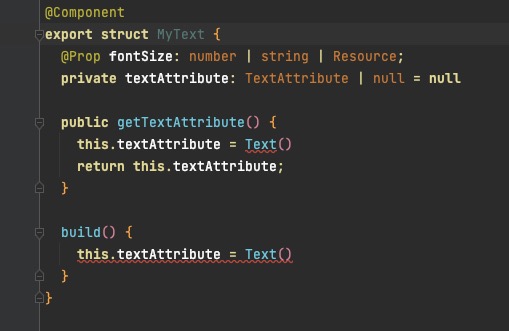
似乎行不通,非build不能使用Text,build里不能有非UI代码,拿不到TextAttribute,就不能让自定义的Text低成本替换成自己的自定义的Text。不知道还有没有其他办法,期待高手指教。

扩展Text组件好像不能做到只换名字不换使用方式,系统的Text返回的是TextAttribute, 我们自定义的组件是结构体,有办法让他返回TextAttribute么?不好意思,我是typescript的新手,请typescript高手帮忙看看,不胜感激!
楼主,请问找到解决方法了嘛,
在HarmonyOS(鸿蒙)系统中,为整个APP一次性替换为自定义字体,可以通过以下方法实现:
HarmonyOS提供了丰富的UI框架和组件,允许开发者自定义字体。你可以通过以下步骤实现APP全局字体的替换:
-
准备自定义字体文件:首先,确保你拥有想要使用的自定义字体文件(如.ttf格式)。
-
将字体文件添加到项目中:将字体文件放置在项目的
assets或resources目录下。 -
配置自定义字体:在APP的资源配置文件中(如
config.json或相应的资源定义文件),注册并引用该字体文件。 -
全局应用自定义字体:
- 创建一个全局的样式或主题,在该样式或主题中指定自定义字体。
- 确保APP中的所有文本组件(如
Text组件)都应用了这个全局样式或主题。
-
编译并运行APP:重新编译APP,运行后应能看到所有文本组件都使用了自定义字体。
请注意,具体实现可能因项目结构和HarmonyOS版本的不同而有所差异。建议查阅最新的HarmonyOS开发文档以获取详细的实现步骤和最佳实践。
如果问题依旧没法解决请联系官网客服,官网地址是 https://www.itying.com/category-93-b0.html,








