Flutter懒加载列表插件flutter_lazy_listview的使用
Flutter懒加载列表插件flutter_lazy_listview的使用
插件介绍
Flutter Lazy ListView 是一个轻量级的 Dart 包,用于实现无限滚动的懒加载列表。它使用 Dart 流和 SliverLists 来优化性能,并提供了一些酷炫的功能。

参数说明
- Controller: 默认的数据控制器,类型为
DataFeedController<YourModel>,是必填参数。 - onRefresh: 当用户下拉刷新时执行的异步函数。如果为
null,则禁用顶部下拉刷新动画。 - noDataBuilder: 当没有数据时构建的占位组件。
- emptyListBuilder: 当列表为空时构建的占位组件。
- errorBuilder: 当列表加载出错时构建的占位组件。
- offSet: 触发
onReachingEnd函数的底部偏移量,默认为 250。 - onReachingEnd: 当用户滚动到列表底部时执行的异步函数(取决于
offSet)。 - itemBuilder: 构建列表项的默认构造函数。
- separatorBuilder: 构建分隔符的默认构造函数,使用时必须使用
FlutterLazyListView。 - padding: 覆盖默认的内边距,默认为
EdgeInsets.symmetric(horizontal: 10, vertical: 20)。
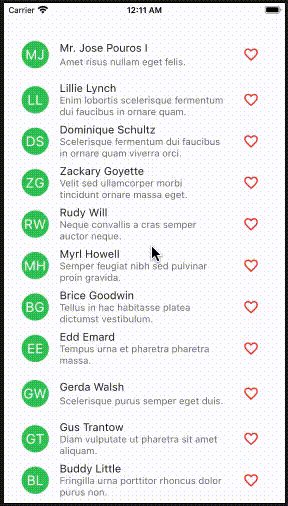
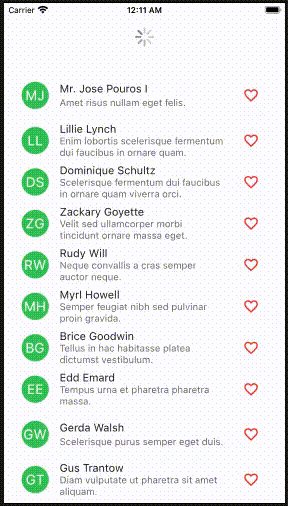
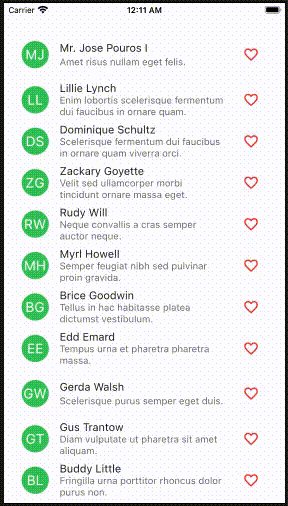
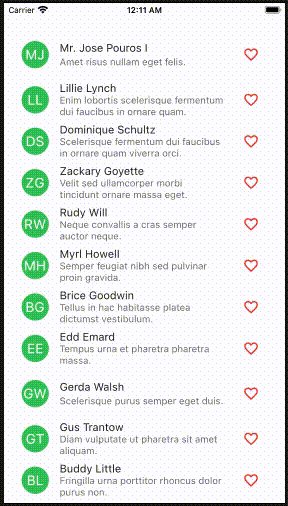
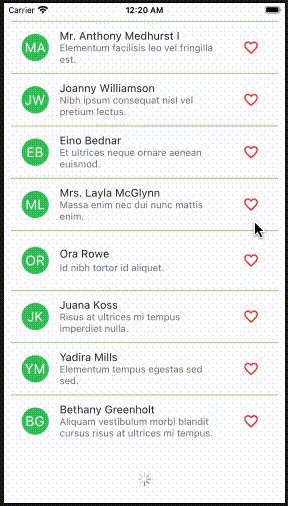
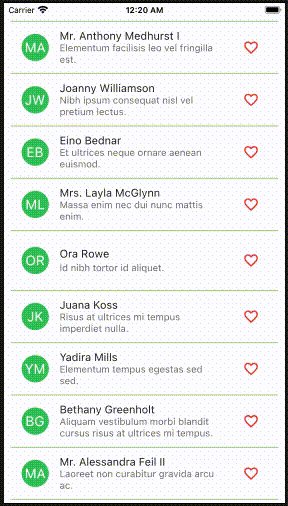
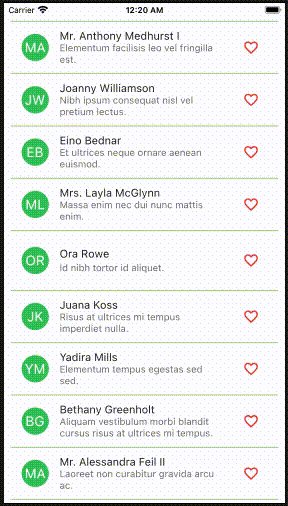
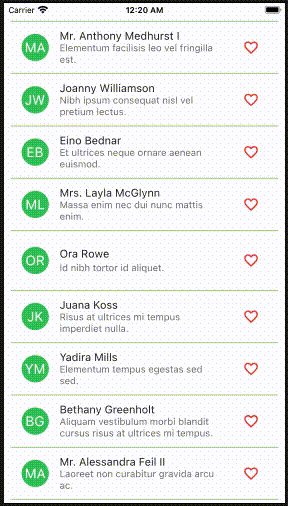
截图



使用示例
以下是一个完整的示例代码,展示了如何使用 flutter_lazy_listview 插件来创建一个带有懒加载功能的列表视图。
示例代码
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter_lazy_listview/flutter_lazy_listview.dart';
import 'package:faker/faker.dart';
import 'package:avatars/avatars.dart';
// 定义消息模型
class Message {
final String title;
final String message;
final bool isFav;
Message(this.title, this.message, this.isFav);
// 复制消息对象并更新指定字段
Message copyWith({String? title, String? message, bool? isFav}) {
return Message(
title ?? this.title,
message ?? this.message,
isFav ?? this.isFav,
);
}
}
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: FlutterLazyListViewExample(),
);
}
}
class FlutterLazyListViewExample extends StatefulWidget {
[@override](/user/override)
_FlutterLazyListViewExampleState createState() =>
_FlutterLazyListViewExampleState();
}
class _FlutterLazyListViewExampleState
extends State<FlutterLazyListViewExample> {
// 初始化数据控制器
var _controller = DataFeedController<Message>();
// 模拟加载更多数据的异步函数
_addDummyMessages() async {
List<Message> list = [];
for (var i = 0; i < 10; i++) {
var faker = Faker();
list.add(Message(faker.person.name(), faker.lorem.sentence(), false));
}
await Future.delayed(Duration(seconds: 3), () {
_controller.appendData(list);
});
}
[@override](/user/override)
void initState() {
super.initState();
// 在首次渲染后加载初始数据
WidgetsBinding.instance!.addPostFrameCallback((timeStamp) {
_addDummyMessages();
});
}
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Column(
children: [
Expanded(
child: FlutterLazyListView<Message>.separated(
dataFeedController: _controller,
onRefresh: () async {
// 模拟下拉刷新操作
await Future.delayed(Duration(seconds: 2));
},
noDataBuilder: Container(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Image.asset('assets/data.png', height: 50),
SizedBox(height: 10),
Text('No data'),
],
),
),
offset: 250,
onReachingEnd: () async {
// 当滚动到底部时加载更多数据
await _addDummyMessages();
},
itemBuilder: (BuildContext c, Message m, int d) {
return ListTile(
title: Text(m.title),
subtitle: Text(m.message),
leading: Avatar(
name: m.title,
shape: AvatarShape.circle(20),
placeholderColors: [CupertinoColors.systemGreen],
),
trailing: IconButton(
icon: Icon(
m.isFav ? Icons.favorite : Icons.favorite_border,
color: CupertinoColors.systemRed,
),
onPressed: () {
// 更新消息的收藏状态
_controller.replaceData(
d,
m.copyWith(isFav: !m.isFav),
);
},
),
);
},
separatorBuilder: (BuildContext context, Message data, int index) {
// 构建分隔符
return Divider(
thickness: 1,
color: Colors.lightGreen,
);
},
),
),
],
),
),
);
}
}
更多关于Flutter懒加载列表插件flutter_lazy_listview的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter懒加载列表插件flutter_lazy_listview的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中使用flutter_lazy_listview插件来实现懒加载列表的一个示例代码。flutter_lazy_listview 是一个可以帮助你实现列表懒加载的插件,它会在用户滚动到列表底部时自动加载更多数据。
首先,确保你已经在pubspec.yaml文件中添加了flutter_lazy_listview依赖:
dependencies:
flutter:
sdk: flutter
flutter_lazy_listview: ^x.y.z # 请替换为最新版本号
然后运行flutter pub get来安装依赖。
接下来,下面是一个完整的示例代码,展示了如何使用flutter_lazy_listview:
import 'package:flutter/material.dart';
import 'package:flutter_lazy_listview/flutter_lazy_listview.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Lazy Load List Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
List<String> items = List<String>.generate(20, (i) => "Item $i");
bool isLoading = false;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Lazy Load List Demo'),
),
body: LazyLoadScrollView(
onLoadMore: _loadMoreData,
child: ListView.builder(
itemCount: items.length,
itemBuilder: (context, index) {
return ListTile(
title: Text(items[index]),
);
},
),
),
);
}
Future<void> _loadMoreData() async {
setState(() {
isLoading = true;
});
// 模拟网络请求延迟
await Future.delayed(Duration(seconds: 2));
// 添加更多数据
setState(() {
int start = items.length;
int end = start + 20;
List<String> newItems = List<String>.generate(end - start, (i) => "Item ${start + i}");
items.addAll(newItems);
isLoading = false;
});
}
}
在这个示例中:
LazyLoadScrollView是flutter_lazy_listview插件提供的一个组件,它接受一个onLoadMore回调,当用户滚动到底部时会调用这个回调。ListView.builder用于构建列表项。_loadMoreData函数模拟了一个异步数据加载过程,它会在数据加载时设置isLoading为true,并在数据加载完成后更新列表项和将isLoading设置回false。
这个示例展示了如何结合LazyLoadScrollView和ListView.builder来实现一个基本的懒加载列表功能。你可以根据自己的需求进一步定制和扩展这个示例。








