Flutter天气预报插件flutter_weather_forecast的使用
Flutter天气预报插件flutter_weather_forecast的使用
简介
flutter_weather_forecast 是一个用于土耳其天气预报的小部件。天气数据由土耳其气象局提供。
目录
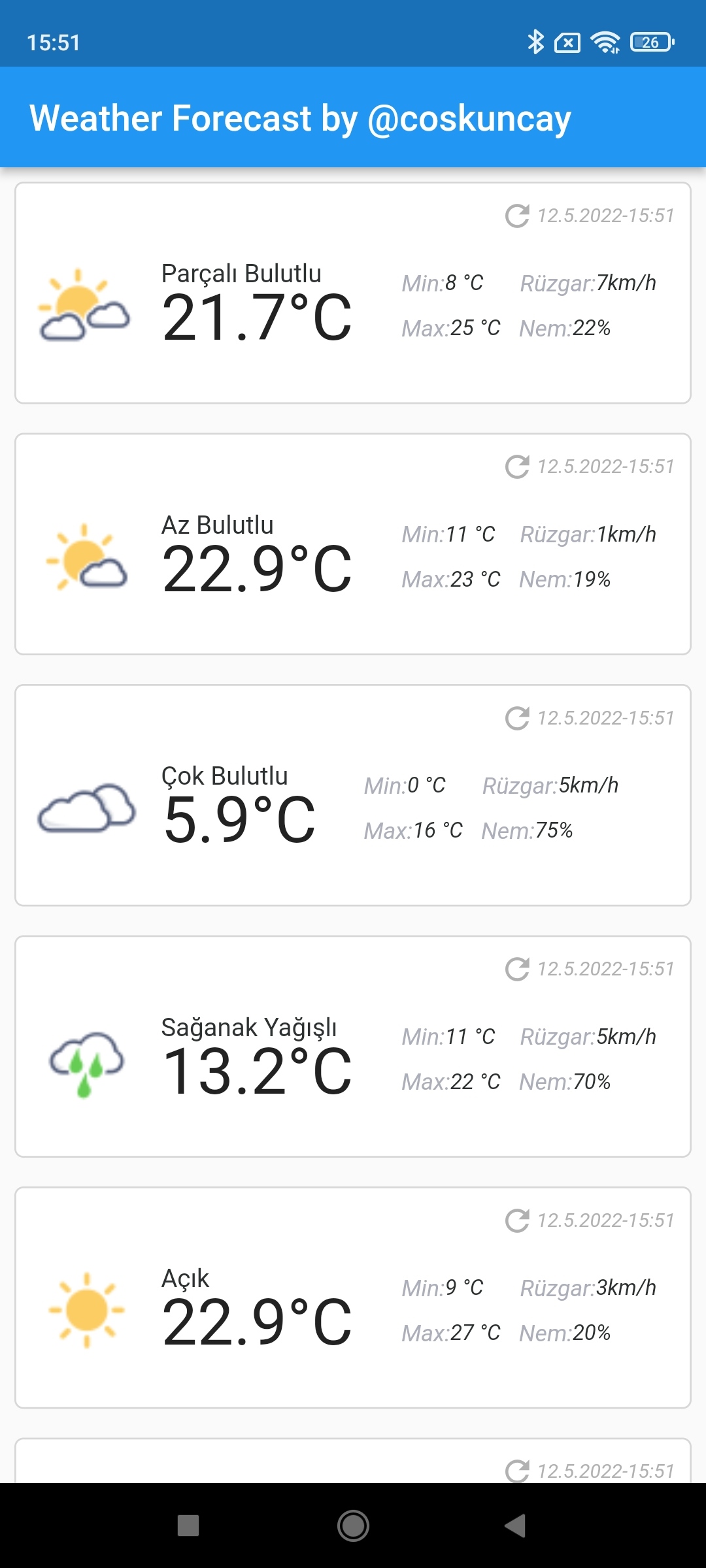
演示

安装
在 pubspec.yaml 文件中添加依赖:
dependencies:
flutter_weather_forecast: ^1.1.2
使用
以下是一个简单的使用示例:
import 'package:flutter/material.dart';
import 'package:flutter_weather_forecast/flutter_weather_forecast.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Weather Forecast by @coskuncay'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
[@override](/user/override)
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: SingleChildScrollView(
child: Column(
children: const [
WeatherForecast(),
WeatherForecast(
stationNo: '32',
),
WeatherForecast(
stationNo: '34',
),
WeatherForecast(
stationNo: '36',
),
WeatherForecast(
stationNo: '01',
),
WeatherForecast(
stationNo: '43',
),
],
),
),
);
}
}
更多关于Flutter天气预报插件flutter_weather_forecast的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter天气预报插件flutter_weather_forecast的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中使用flutter_weather_forecast插件的一个简单示例。这个插件通常用于获取天气数据并显示在应用中。假设你已经有一个Flutter项目,并且已经添加了flutter_weather_forecast依赖到你的pubspec.yaml文件中。
首先,确保你的pubspec.yaml文件中包含以下依赖:
dependencies:
flutter:
sdk: flutter
flutter_weather_forecast: ^最新版本号 # 请替换为当前最新版本号
然后运行flutter pub get来安装依赖。
接下来,让我们创建一个简单的示例,展示如何使用flutter_weather_forecast插件来获取并显示天气数据。
- 导入必要的包
在你的主Dart文件(例如main.dart)中,导入flutter_weather_forecast包:
import 'package:flutter/material.dart';
import 'package:flutter_weather_forecast/flutter_weather_forecast.dart';
- 定义天气数据模型
虽然flutter_weather_forecast插件通常会提供自己的数据模型,但为了示例的完整性,我们假设有一个简单的天气数据模型(实际情况中,你应该参考插件的文档来了解具体的数据结构)。
class WeatherData {
String location;
double temperature;
String description;
WeatherData({required this.location, required this.temperature, required this.description});
}
- 获取并显示天气数据
在你的主应用程序中,使用FlutterWeatherForecast类来获取天气数据,并显示它。
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
late WeatherData weatherData;
late FlutterWeatherForecast weatherForecast;
@override
void initState() {
super.initState();
weatherForecast = FlutterWeatherForecast();
_getWeatherData('北京'); // 替换为你想要查询的城市
}
Future<void> _getWeatherData(String location) async {
try {
// 假设插件提供了一个名为getWeatherByCity的方法,你需要参考实际插件的API文档
var weatherResponse = await weatherForecast.getWeatherByCity(location: location);
// 根据实际响应结构解析数据
// 这里仅作为示例,实际数据结构请参考插件文档
weatherData = WeatherData(
location: weatherResponse.location,
temperature: weatherResponse.current.temperature,
description: weatherResponse.current.description,
);
setState(() {});
} catch (e) {
print('Error fetching weather data: $e');
}
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Weather Forecast'),
),
body: Center(
child: weatherData.location != null
? Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('Location: ${weatherData.location}'),
Text('Temperature: ${weatherData.temperature.toStringAsFixed(1)}°C'),
Text('Description: ${weatherData.description}'),
],
)
: CircularProgressIndicator(),
),
),
);
}
}
注意:
- 上述代码中的
getWeatherByCity方法和weatherResponse的数据结构是假设的。你需要参考flutter_weather_forecast插件的实际API文档来了解如何正确调用API和解析响应数据。 - 插件可能要求你提供API密钥或其他配置信息,这些信息通常需要在初始化插件时设置。
确保你阅读并遵循flutter_weather_forecast插件的官方文档,以获取最新的API信息和最佳实践。








