Flutter抽屉导航管理插件drawer_manager的使用
Flutter抽屉导航管理插件drawer_manager的使用
特性
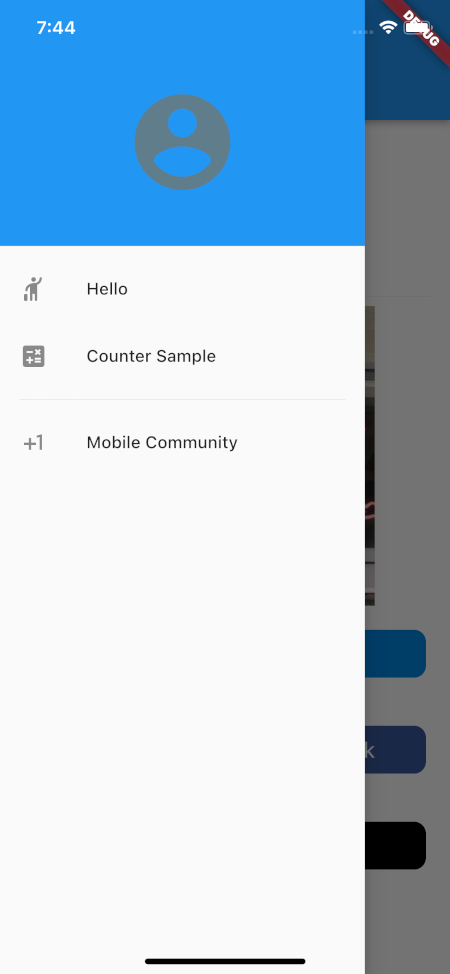
Drawer Manager 类能够通过自定义提供程序来交换 Scaffold 的主体内容。这与 Android 抽屉类似,它通过通知 Scaffold 主体所需的更改来实现这一点,从而提供了更干净的开发体验。





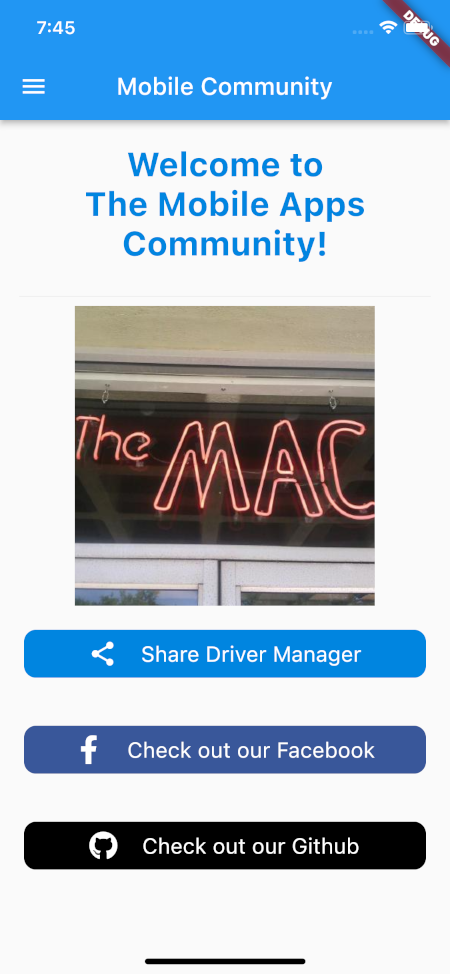
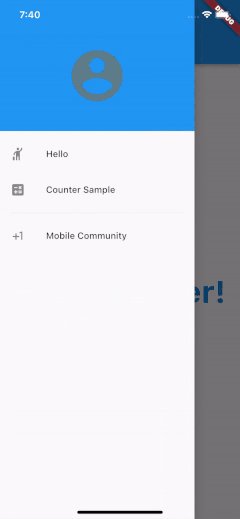
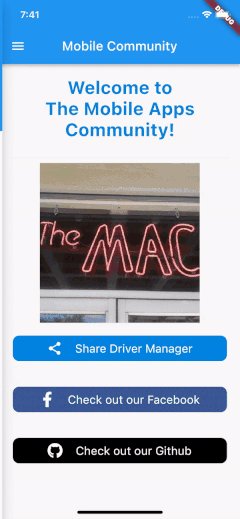
Open Drawer Hello, Flutter! Counter The MAC All Pages
注意:类似于 Flutter 的 TextEditingController,Drawer Manager 使用 Provider 的 ChangeNotifier 作为父类来管理用户选择并显示所选 Widget。
const drawerSelections = [
HelloPage(),
CounterPage(),
TheMACPage()
];
final manager = Provider.of<DrawerManagerProvider>(context, listen: false);
return Scaffold(
appBar: AppBar(title: "Some App Bar Title"),
body: manager.body,
drawer: DrawerManager(
...
tileSelections: drawerSelections
)
)
入门指南
安装 Provider 和 Drawer Manager
在终端运行以下命令:
flutter pub get provider
flutter pub get drawer_manager
或者在 pubspec.yaml 文件中安装:
dependencies:
flutter:
sdk: flutter
...
provider: 6.0.2
drawer_manager: 0.0.4
导入 Drawer Manager 和 Provider
import 'package:flutter/material.dart';
import 'package:provider/provider.dart';
import 'package:drawer_manager/drawer_manager.dart';
...
添加 DrawerManagerProvider 到 MaterialApp 中的 ChangeNotifierProvider
[@override](/user/override)
Widget build(BuildContext context) {
return ChangeNotifierProvider<DrawerManagerProvider>(
create: (_) => DrawerManagerProvider(),
child: MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(primarySwatch: Colors.blue),
home: const MyHomePage(),
)
);
}
使用方法
设置抽屉选项
const drawerSelections = [
HelloPage(),
CounterPage(),
TheMACPage()
];
设置抽屉管理器
Drawer Manager 能够通过 DrawerTile 类来管理选择。
drawer: DrawerManager(
context: context,
drawerElements: [
const DrawerHeader(
child: Padding(
padding: EdgeInsets.only(bottom: 20),
child: Icon(Icons.account_circle),
),
),
DrawerTile(
context: context,
leading: const Icon(Icons.hail_rounded),
title: Text('Hello'),
onTap: () async {
// 运行后端 Hello, Flutter 操作
},
),
...
],
tileSelections: drawerSelections
)
注意:DrawerTile 类是 ListTile 的子类,但必须有一个必需的 onTap 属性来保持选择顺序。第一个 DrawerTile 将与第一个抽屉选择对齐。你可以有比 DrawerTile 更多的选择,但不能有比选择更多的 DrawerTile。
替代用法
你也可以使用 Column 或 ListView 来设置抽屉元素,以便轻松地将 Drawer Manager 集成到现有的抽屉实现中。
使用 Column 组件
drawer: DrawerManager(
context: context,
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
...
]
)
)
使用 ListView 组件
drawer: DrawerManager(
context: context,
child: ListView(
children: [
...
]
)
)
示例代码
import 'package:flutter/material.dart';
import 'package:provider/provider.dart';
import 'package:drawer_manager/drawer_manager.dart';
import 'hello.dart';
import 'counter.dart';
import 'the_mac.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
[@override](/user/override)
Widget build(BuildContext context) {
return ChangeNotifierProvider<DrawerManagerProvider>(
create: (_) => DrawerManagerProvider(),
child: MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(primarySwatch: Colors.blue),
home: const MyHomePage(),
));
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key}) : super(key: key);
[@override](/user/override)
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
String _getTitle(int index) {
switch (index) {
case 0: return 'Hello';
case 1: return 'Counter Sample';
case 2: return 'Mobile Community';
default: return '';
}
}
Widget _getTitleWidget() {
return Consumer<DrawerManagerProvider>(builder: (context, dmObj, _) {
return Text(_getTitle(dmObj.selection));
});
}
[@override](/user/override)
Widget build(BuildContext context) {
const drawerSelections = [
HelloPage(),
CounterPage(),
TheMACPage()
];
final manager = Provider.of<DrawerManagerProvider>(context, listen: false);
return Scaffold(
appBar: AppBar(title: _getTitleWidget()),
body: manager.body,
drawer: DrawerManager(
context,
drawerElements: [
const DrawerHeader(
decoration: BoxDecoration(color: Colors.blue),
child: Padding(
padding: EdgeInsets.only(bottom: 20),
child: Icon(
Icons.account_circle,
color: Colors.blueGrey,
size: 96,
),
),
),
DrawerTile(
context: context,
leading: const Icon(Icons.hail_rounded),
title: Text(_getTitle(0)),
onTap: () async {
// 运行后端 Hello, Flutter 操作
},
),
DrawerTile(
context: context,
leading: const Icon(Icons.calculate),
title: Text(_getTitle(1)),
onTap: () async {
// 运行后端 Counter 操作
},
),
const Padding(
padding: EdgeInsets.symmetric(horizontal: 16),
child: Divider(),
),
DrawerTile(
context: context,
leading: const Icon(Icons.plus_one),
title: Text(_getTitle(2)),
onTap: () async {
// 运行后端 Signup 操作
},
),
],
tileSelections: drawerSelections,
));
}
}
更多关于Flutter抽屉导航管理插件drawer_manager的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter抽屉导航管理插件drawer_manager的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是一个使用 drawer_manager 插件在 Flutter 中实现抽屉导航管理的示例代码。需要注意的是,drawer_manager 并非 Flutter 官方的插件,因此这里假设它是一个自定义的或第三方插件,其 API 设计可能与实际存在的插件有所不同。不过,我们可以根据常见的抽屉导航实现方式给出一个类似的示例。
首先,确保在 pubspec.yaml 文件中添加所需的依赖(这里假设 drawer_manager 是实际存在的插件):
dependencies:
flutter:
sdk: flutter
drawer_manager: ^x.y.z # 替换为实际版本号
然后,运行 flutter pub get 来获取依赖。
接下来是示例代码,展示如何使用 drawer_manager(或类似功能的插件)来实现抽屉导航:
import 'package:flutter/material.dart';
import 'package:drawer_manager/drawer_manager.dart'; // 假设的导入路径
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Drawer Navigation',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: DrawerManagerHome(),
);
}
}
class DrawerManagerHome extends StatefulWidget {
@override
_DrawerManagerHomeState createState() => _DrawerManagerHomeState();
}
class _DrawerManagerHomeState extends State<DrawerManagerHome> {
final List<Map<String, Object>> _drawerItems = [
{'title': 'Home', 'icon': Icons.home},
{'title': 'Settings', 'icon': Icons.settings},
{'title': 'Profile', 'icon': Icons.person},
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Drawer Navigation'),
),
drawer: Drawer(
// 假设 DrawerManager 提供了一个简单的方法来构建抽屉项
child: DrawerManager(
items: _drawerItems,
onItemTap: (index) {
Navigator.pop(context); // 关闭抽屉
// 根据点击的项执行相应的导航
if (index == 0) {
// 导航到首页(这里可能是同一个页面,所以不做任何操作)
} else if (index == 1) {
Navigator.push(
context,
MaterialPageRoute(builder: (context) => SettingsPage()),
);
} else if (index == 2) {
Navigator.push(
context,
MaterialPageRoute(builder: (context) => ProfilePage()),
);
}
},
),
),
body: Center(
child: Text('Home Page'),
),
);
}
}
class SettingsPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Settings'),
),
body: Center(
child: Text('Settings Page'),
),
);
}
}
class ProfilePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Profile'),
),
body: Center(
child: Text('Profile Page'),
),
);
}
}
在这个示例中,我们创建了一个简单的 Flutter 应用,其中包含一个主页面 DrawerManagerHome,该页面使用 Scaffold 小部件来包含应用栏和抽屉导航。抽屉导航项是通过 _drawerItems 列表定义的,每一项都包含标题和图标。
注意,这里的 DrawerManager 是一个假设的组件,用于简化抽屉项的构建和点击事件处理。在实际应用中,你可能需要使用 ListView 或 Column 来手动构建这些项,并处理点击事件。
如果 drawer_manager 插件确实存在并且提供了类似的功能,那么你应该参考其官方文档来了解如何正确使用该插件。上面的代码提供了一个基本的框架,你可以根据插件的实际 API 进行调整。








