Flutter国际化聊天工具插件tencent_chat_i18n_tool的使用
Flutter 国际化聊天工具插件 tencent_chat_i18n_tool 的使用
欢迎来到 Tencent Cloud Chat 国际化(i18n)工具,这是一款由 Tencent Cloud Chat 团队开发的专用包。该包提供了一个轻量级、功能强大且开发者友好的国际化语言工具,专为我们的 Chat UIKit 及客户的应用程序设计。
它基于 fast_i18n 并经过进一步开发和封装以更好地满足我们的需求。我们衷心感谢 fast_i18n 团队的杰出工作和宝贵的贡献。
借助此包,您可以轻松管理多语言翻译条目,添加新条目,修改现有条目,甚至为您的项目集成新的语言。它大大简化了为聊天应用程序及其他需要国际化的应用程序创建多语言用户体验的过程。

特性
- 以简单有序的方式管理翻译条目。
- 无缝添加新的语言条目或修改现有的条目。
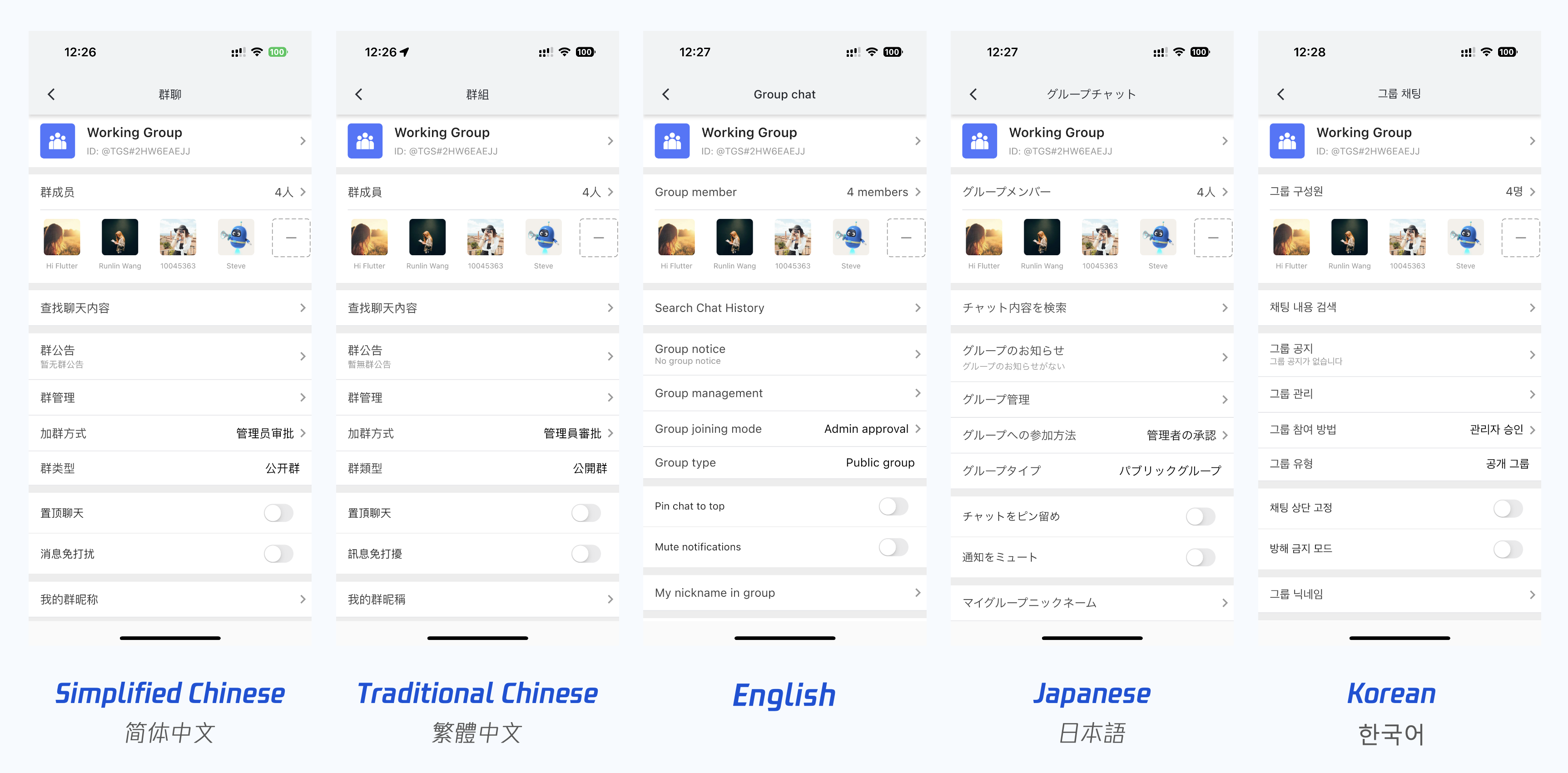
- 默认支持英语、中文、日语和韩语,并可根据需要扩展支持更多语言。
- 与 Tencent Cloud Chat UIKit 或其他项目平滑集成。
- 支持第三方开发者为其应用程序实现国际化。
- 提供全面的文档和支持。
- 基于
fast_i18n进一步开发,更符合我们的需求并改善使用体验。
入门指南
在使用 Tencent Cloud Chat i18n Tool 之前,您需要将包的仓库 fork 到本地机器并在项目的 pubspec.yaml 文件中设置包路径。请按照以下步骤操作:
-
访问包的 GitHub 仓库:
https://github.com/TencentCloud/tencent-chat-i18n-tool -
在仓库页面右上角点击 “Fork” 按钮。这将在您的 GitHub 账户下创建一个副本。
-
将 forked 仓库克隆到您本地机器上的任意目录。您可以使用以下 Git 命令:
git clone https://github.com/<your-username>/tencent-chat-i18n-tool.git将
<your-username>替换为您自己的 GitHub 用户名。 -
在您的项目的
pubspec.yaml文件中,将 forked 仓库的本地路径添加到dependency_overrides部分:dependency_overrides: tencent_chat_i18n_tool: path: /path/to/your/local/repository将
/path/to/your/local/repository替换为克隆的仓库的实际路径。
现在您可以通过运行项目根目录下的主脚本来使用 Tencent Cloud Chat i18n Tool。
在项目中添加新条目
要在项目中添加新条目,您需要使用以下方法包装条目:
- 对于没有参数的条目,使用
TIM_t("Entry")方法。例如:TIM_t("Hello")。 - 对于有参数的条目,使用
TIM_t_para("Template: {{option}}", "Template: $option")(option: option)方法。TIM_t_para支持从option1到option10的参数。例如:TIM_t_para("Server error: {{option8}}", "Server error: $option8")(option8: $option8)(其中option8是参数名称)。
在项目中应用这些方法可确保条目正确处理多语言支持。
使用 - 自定义
要使用 Tencent Cloud Chat i18n Tool,请遵循以下步骤:
-
运行工具
dart run tencent_chat_i18n_tool。默认情况下,它会读取项目pubspec.yaml文件中指定的本地包路径。如果您想使用不同的路径,可以在提示时输入它。 -
选择选项 A(A. 添加用于国际化的新的语言条目。此操作必须在添加新条目前执行)。该工具将提供两种添加新条目的方式:
-
选项 1(1. 从项目根目录的
new_language_entries.txt文件中读取新的条目。):从项目的根目录的new_language_entries.txt文件中读取新的条目。您可以在该文件中手动添加您想要包含的条目,然后选择此选项将其添加到工具中。 -
选项 2(2. 扫描项目代码以提取新的条目并更新
new_language_entries.txt文件(目前仅支持简体中文)。):扫描项目代码以提取新的条目并更新new_language_entries.txt文件(目前仅支持中文)。当您选择此选项时,工具会自动扫描指定目录(例如lib)中的 Dart 文件并从中提取中文条目。然后打开new_language_entries.txt文件并审查提取的条目。如有必要,请对条目进行任何编辑。
-
-
再次运行工具并选择选项 B。该工具将把内置的语言条目保存到项目的 JSON 文件中。
-
打开位于
languages目录下的 JSON 文件,并在每个文件底部翻译新的条目。此时,您还可以通过键值定位特定条目并修改每个语言条目库中的翻译文本。但是,请勿删除任何不必要的条目。 -
(可选)如果要添加新的语言支持,请遵循以下步骤:
- 导航到项目的
languages目录。 - 选择一个您熟悉的语言文件并复制它。
- 将复制的文件重命名为
strings_${ISO_LANGUAGE_CODE}.i18n.json,其中${ISO_LANGUAGE_CODE}是您要添加的新语言的 ISO 代码(例如strings_fr.i18n.json表示法语)。 - 将新文件中的所有条目翻译成相应的语言。
- 导航到项目的
-
再次运行工具并选择选项 C(C. 将修改后的语言 JSON 文件注入到工具中,使更新后的配置生效。)将修改后的语言 JSON 文件注入到工具中。更新后的配置现在将在您的项目中生效。
完成这些步骤后,您所做的更改将应用于本地副本的 Tencent Cloud Chat i18n Tool。如果您希望与其他人员协作或共享您的更改,可以将修改后的包源代码推送到内部 Pub 服务器或 Git 仓库。要将更新后的包作为依赖项在项目中使用,只需在 pubspec.yaml 文件中更新包路径以指向在线仓库:
dependency_overrides:
tencent_chat_i18n_tool:
git:
url: https://github.com/<your-username>/tencent-chat-i18n-tool.git
将 <your-username> 替换为您的 GitHub 用户名。
更新说明
Tencent Cloud Chat i18n 包将与 Tencent Cloud Chat UIKit 同步更新以保持版本一致性。每次更新时,我们将从最新版本的 Chat UIKit 中添加新条目到此包中。所有更新将同步发布在 pub.dev 和 GitHub 仓库上。
如果您已将此包 fork 到您的 GitHub 账户中,请注意,每当 Chat UIKit 更新时,您需要通过 pull upstream 操作同步最新的条目库到您的 forked 版本。这确保您的 forked 版本包含您添加或修改的条目以及我们每次版本更新时添加的新条目。合并代码并解决冲突时,请确保每个 JSON 条目库保持完整。
如果合并后的 JSON 文件不能直接使用,您可以按照上述第 7 步中的说明重新运行程序并选择选项 C 应用更新。请注意,在执行选项 C 之前,您需要确保每个语言条目 JSON 完整且无误。
以下是 pull upstream Git 操作的逐步示例:
-
首先,将上游远程仓库添加到您的本地仓库:
git remote add upstream https://github.com/TencentCloud/tencent-chat-i18n-tool.git -
从上游仓库获取最新更改:
git fetch upstream -
切换到您要更新的本地仓库分支(例如
main或master):git checkout main -
将上游仓库的更改合并到本地仓库:
git merge upstream/main -
如果有任何冲突,请在您的编辑器中解决它们,确保每个 JSON 条目库保持完整。
-
解决冲突后提交更改:
git add . git commit -m "Merge upstream changes and resolve conflicts" -
将更改推送到远程仓库:
git push origin main
更多关于Flutter国际化聊天工具插件tencent_chat_i18n_tool的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter国际化聊天工具插件tencent_chat_i18n_tool的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是一个关于如何使用 tencent_chat_i18n_tool 插件进行 Flutter 国际化聊天工具配置的示例代码案例。请注意,由于 tencent_chat_i18n_tool 并非一个广为人知的官方或广泛使用的 Flutter 插件,这里假设它是一个用于处理 Tencent 云聊天服务的国际化(i18n)的自定义插件。因此,以下代码是一个假设性的示例,旨在展示如何进行国际化配置。
1. 添加依赖
首先,在你的 pubspec.yaml 文件中添加 tencent_chat_i18n_tool 依赖(假设它存在于 pub.dev 或你的私有包仓库中):
dependencies:
flutter:
sdk: flutter
tencent_chat_i18n_tool: ^x.y.z # 替换为实际版本号
然后运行 flutter pub get 来获取依赖。
2. 初始化国际化资源
在你的 Flutter 应用的根目录(通常是 lib 目录)下创建一个 l10n 文件夹,并在其中添加你的语言文件。例如,创建 messages_en.arb 和 messages_zh.arb 文件:
messages_en.arb
{
"welcome_message": "Welcome to our chat app!",
"send": "Send"
}
messages_zh.arb
{
"welcome_message": "欢迎来到我们的聊天应用!",
"send": "发送"
}
3. 生成本地化文件
使用 Flutter 的 flutter gen-l10n 命令(或类似的命令,具体取决于插件的实现)来生成本地化文件。由于 tencent_chat_i18n_tool 可能有自己的生成工具或方法,这里假设它提供了类似的命令行工具:
flutter pub run tencent_chat_i18n_tool generate
4. 使用插件进行国际化
在你的 Flutter 应用中,使用 tencent_chat_i18n_tool 插件进行国际化配置。以下是一个假设性的使用示例:
import 'package:flutter/material.dart';
import 'package:tencent_chat_i18n_tool/tencent_chat_i18n_tool.dart';
void main() {
// 初始化国际化工具
TencentChatI18n.load(Locale('en')); // 默认语言为英语
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
localizationsDelegates: [
// 添加 TencentChatI18n 的 localizationsDelegate
TencentChatI18n.delegate,
// 其他需要的 localizationsDelegate,如 GlobalMaterialLocalizations.delegate 等
],
supportedLocales: TencentChatI18n.supportedLocales,
home: ChatScreen(),
);
}
}
class ChatScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
final TencentChatI18n localizations = TencentChatI18n.of(context);
return Scaffold(
appBar: AppBar(
title: Text(localizations.welcomeMessage),
),
body: Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
// 聊天内容区域
// ...
// 发送按钮
TextButton(
onPressed: () {
// 发送消息的逻辑
},
child: Text(localizations.sendButtonLabel),
),
],
),
),
);
}
}
5. 动态更改语言
你可以添加一个功能来让用户动态更改应用语言。例如,通过点击一个菜单项来更改 Locale:
void _changeLanguage(BuildContext context, Locale newLocale) {
TencentChatI18n.load(newLocale);
// 更新 MaterialApp 的 locale
final MaterialAppState materialAppState = context.rootAncestorStateOfType<MaterialAppState>();
materialAppState?.setLocale(newLocale);
}
然后你可以在 UI 中添加一个按钮或其他控件来调用 _changeLanguage 函数。
请注意,由于 tencent_chat_i18n_tool 并非一个实际存在的广泛认知的插件,上述代码是一个基于假设的示例。如果你正在使用一个具体的、实际存在的插件,请参考该插件的官方文档和示例代码来进行配置和使用。








