Flutter日志管理插件logs_vault的使用
Flutter日志管理插件logs_vault的使用
Logs Vault
Logs Vault 是一个简化了日志记录和存储的 Flutter 包。它提供了一个高效且可定制的解决方案来管理日志,同时确保数据的完整性和安全性。
特性
- 💙 为 Flutter 设计。易于使用,无需配置,无需样板代码。
- 🚀 高度可扩展。天空才是极限(开玩笑的)。
- 🦄 开源。一切都是开源的,并且永远免费!
如何使用
在 main() 函数中初始化 Isar 数据库。你需要将相关的模式(LogSchema 和 LogsVaultSchema)传递给 Isar.open 函数。你还可以指定数据库文件存储的目录。
late final Isar isar;
Future<void> main() async {
WidgetsFlutterBinding.ensureInitialized();
final dir = await getApplicationDocumentsDirectory();
isar = await Isar.open(
[
LogSchema,
LogsVaultSchema,
],
directory: dir.path,
);
}
初始化 Isar 数据库后,你应该调用来自 logs_vault 库的 initLogVault 函数。此函数使用提供的 Isar 实例初始化日志系统,并启用数据库存储日志。
Future<void> main() async {
// ...
initLogVault(isarObj: isar, useDB: true);
runApp(const MyApp());
}
至此,你已经成功将 logs_vault 库集成到你的 Flutter 应用程序中。现在,你的应用可以记录消息并将它们存储在 Isar 数据库中。
你可以通过以下方法存储和显示日志:
logVault.info("Hello World!");
logVault.fine("Hello World!");
logVault.shout("Hello World!");
logVault.warning("Hello World!");
你可以通过以下方法导出日志:
exportLogVault(isarObj: isar, fileLocation: "yourLocation\\vault.txt");
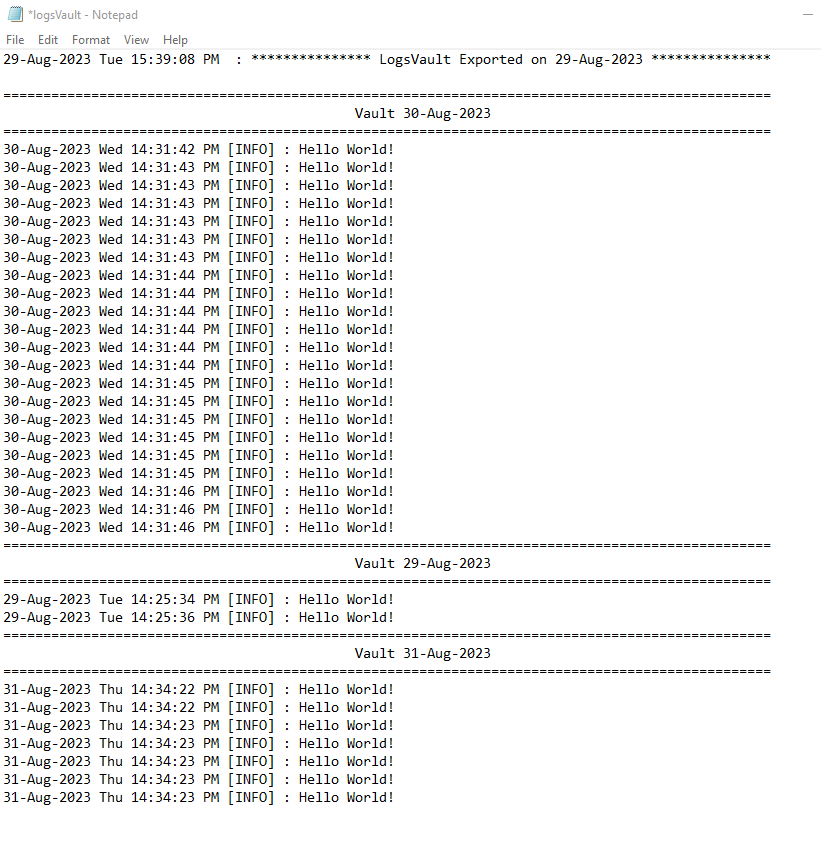
这里是一个导出的日志文件:

示例代码
以下是完整的示例代码,展示了如何使用 logs_vault 插件:
import 'dart:developer';
import 'package:file_picker/file_picker.dart';
import 'package:flutter/material.dart';
import 'package:isar/isar.dart';
import 'package:logs_vault/logs_vault.dart';
import 'package:logs_vault/schemes/logs_vault.dart';
import 'package:path_provider/path_provider.dart';
late final Isar isar;
Future<void> main() async {
// 在 Isar 中添加以下两个模式 [LogSchema, LogsVaultSchema]
WidgetsFlutterBinding.ensureInitialized();
final dir = await getApplicationDocumentsDirectory();
isar = await Isar.open(
[
LogSchema,
LogsVaultSchema,
],
directory: dir.path,
);
initLogVault(isarObj: isar, useDB: true);
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
title: 'Logs Vault Example',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: Scaffold(
appBar: AppBar(
title: const Text('Log Vault Example'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
ElevatedButton(
onPressed: () {
logVault.warning("Hello World!");
},
child: const Padding(
padding: EdgeInsets.all(16),
child: Text('点击存储 "Hello World!"'),
),
),
const SizedBox(height: 30),
ElevatedButton(
onPressed: () async {
String? outputFile = await FilePicker.platform.saveFile(
dialogTitle: '保存文件到所需位置',
fileName: "logsVault.txt");
exportLogVault(isarObj: isar, fileLocation: "$outputFile");
},
child: const Padding(
padding: EdgeInsets.all(16),
child: Text('点击导出所有日志!'),
),
),
],
),
),
),
);
}
}
更多关于Flutter日志管理插件logs_vault的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter日志管理插件logs_vault的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何在Flutter项目中使用logs_vault插件进行日志管理的示例代码。这个插件可以帮助你方便地管理和存储日志信息。
首先,你需要在pubspec.yaml文件中添加logs_vault依赖:
dependencies:
flutter:
sdk: flutter
logs_vault: ^latest_version # 请替换为实际的最新版本号
然后运行flutter pub get来获取依赖。
接下来,在你的Flutter项目中,你可以按照以下步骤使用logs_vault插件进行日志管理:
- 初始化
LogsVault:
在你的应用的主入口(通常是main.dart)中初始化LogsVault。
import 'package:flutter/material.dart';
import 'package:logs_vault/logs_vault.dart';
void main() {
WidgetsFlutterBinding.ensureInitialized();
// 初始化LogsVault
LogsVault.initialize(
enableLogging: true, // 是否启用日志记录
maxLogCount: 100, // 最大日志条数
maxLogSize: 1024 * 1024, // 最大日志大小(字节)
);
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
- 记录日志:
在你的应用中的任何地方,你可以使用LogsVault来记录日志。
import 'package:logs_vault/logs_vault.dart';
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
void _logInfo() {
LogsVault.info('This is an info log message.');
}
void _logError() {
LogsVault.error('This is an error log message.');
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Logs Vault Demo'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
ElevatedButton(
onPressed: _logInfo,
child: Text('Log Info'),
),
SizedBox(height: 20),
ElevatedButton(
onPressed: _logError,
child: Text('Log Error'),
),
],
),
),
);
}
}
- 获取日志:
你可以在需要的时候获取所有存储的日志。
void _printLogs() async {
List<Log> logs = await LogsVault.getAllLogs();
logs.forEach((log) {
print('${log.timestamp}: ${log.level} - ${log.message}');
});
}
你可以将这个函数绑定到一个按钮点击事件或其他触发点上,以便在需要时打印出所有日志。
- 清理日志:
你也可以清理所有存储的日志。
void _clearLogs() async {
await LogsVault.clearLogs();
print('All logs have been cleared.');
}
同样,你可以将这个函数绑定到一个按钮点击事件上。
完整的示例代码如下:
import 'package:flutter/material.dart';
import 'package:logs_vault/logs_vault.dart';
void main() {
WidgetsFlutterBinding.ensureInitialized();
LogsVault.initialize(
enableLogging: true,
maxLogCount: 100,
maxLogSize: 1024 * 1024,
);
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
void _logInfo() {
LogsVault.info('This is an info log message.');
}
void _logError() {
LogsVault.error('This is an error log message.');
}
void _printLogs() async {
List<Log> logs = await LogsVault.getAllLogs();
logs.forEach((log) {
print('${log.timestamp}: ${log.level} - ${log.message}');
});
}
void _clearLogs() async {
await LogsVault.clearLogs();
print('All logs have been cleared.');
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Logs Vault Demo'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
ElevatedButton(
onPressed: _logInfo,
child: Text('Log Info'),
),
SizedBox(height: 20),
ElevatedButton(
onPressed: _logError,
child: Text('Log Error'),
),
SizedBox(height: 20),
ElevatedButton(
onPressed: _printLogs,
child: Text('Print Logs'),
),
SizedBox(height: 20),
ElevatedButton(
onPressed: _clearLogs,
child: Text('Clear Logs'),
),
],
),
),
);
}
}
以上代码展示了如何在Flutter项目中使用logs_vault插件进行日志的记录、获取和清理。希望这对你有帮助!








