Flutter气泡时间线插件lecle_bubble_timeline的使用
Flutter气泡时间线插件lecle_bubble_timeline的使用
Lecle Bubble Timeline Package
一个为您的Flutter项目提供交互式时间线组件的插件。该插件是从bubble_timeline包迁移而来的。
此组件可以用于创建事件时间线或特定旅行路线的时间线。每个事件气泡都可以轻松自定义。
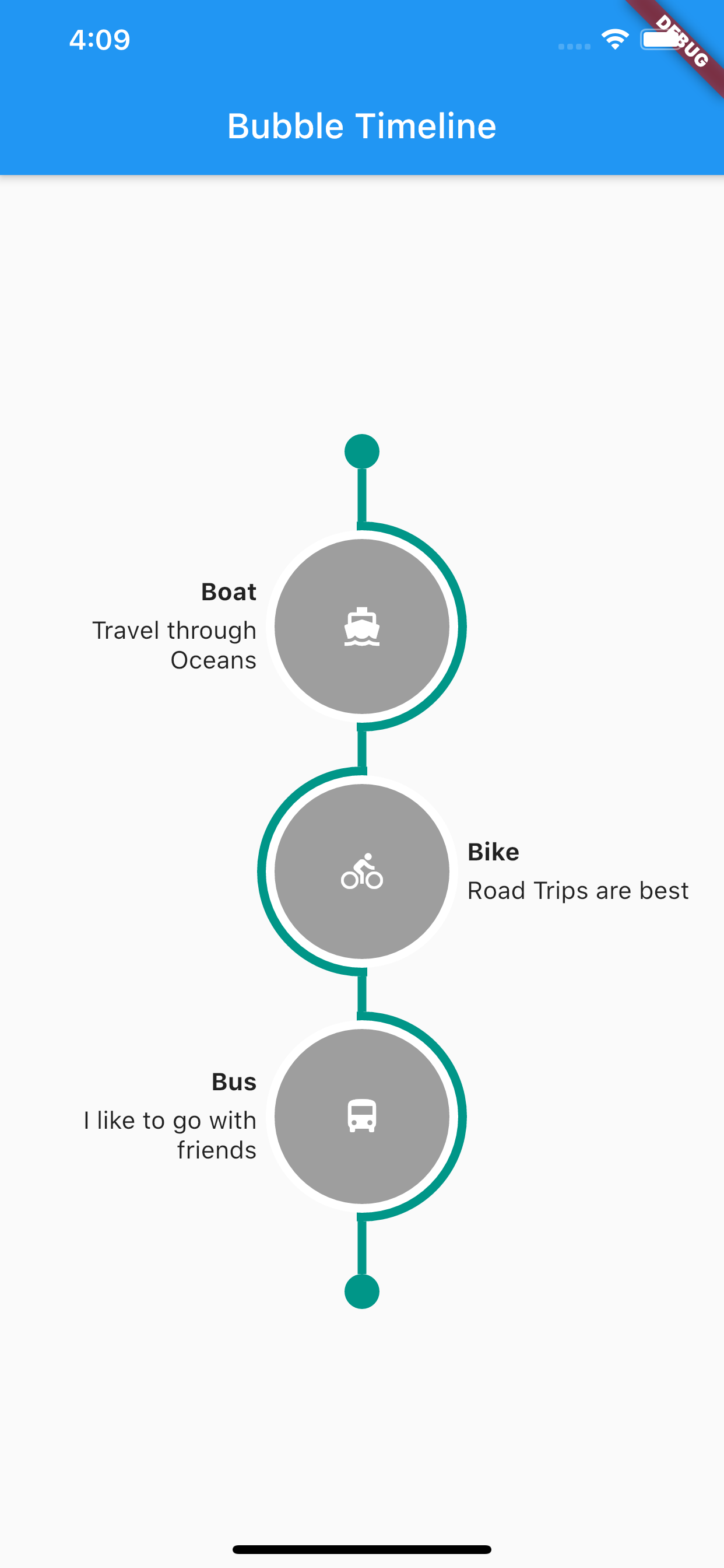
截图

安装
要使用此插件,请在pubspec.yaml文件中添加以下依赖项:
dependencies:
lecle_bubble_timeline: ^0.0.1
然后运行flutter pub get来安装依赖。
如何使用
要使用BubbleTimeline组件,只需创建一个BubbleTimeline小部件,并传递所需的参数:
import 'package:lecle_bubble_timeline/lecle_bubble_timeline.dart';
class HomePage extends StatelessWidget {
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Bubble Timeline Example')),
body: BubbleTimeline(
bubbleSize: 120,
// 时间线气泡项列表
items: [
TimelineItem(
title: 'Boat',
subtitle: 'Travel through Oceans',
icon: Icon(
Icons.directions_boat,
color: Colors.black,
),
bubbleColor: Colors.red,
description: 'Description for boat',
titleStyle: TextStyle(fontSize: 25.0, fontWeight: FontWeight.w700),
subtitleStyle: TextStyle(fontSize: 16.0, fontWeight: FontWeight.w500),
descriptionStyle: TextStyle(fontSize: 12.0),
),
TimelineItem(
title: 'Bike',
subtitle: 'Road Trips are best',
icon: Icon(
Icons.directions_bike,
color: Colors.black,
),
bubbleColor: Colors.yellow,
description: 'Description for bike',
titleStyle: TextStyle(fontSize: 25.0, fontWeight: FontWeight.w700),
subtitleStyle: TextStyle(fontSize: 16.0, fontWeight: FontWeight.w500),
descriptionStyle: TextStyle(fontSize: 12.0),
),
TimelineItem(
title: 'Bus',
subtitle: 'I like to go with friends',
icon: Icon(
Icons.directions_bus,
color: Colors.black,
),
bubbleColor: Colors.green,
description: 'Description for bus',
titleStyle: TextStyle(fontSize: 25.0, fontWeight: FontWeight.w700),
subtitleStyle: TextStyle(fontSize: 16.0, fontWeight: FontWeight.w500),
descriptionStyle: TextStyle(fontSize: 12.0),
),
],
stripColor: Colors.teal,
dividerCircleColor: Colors.white,
),
);
}
}
使用TimelineItem来添加时间线中的项目:
TimelineItem(
title: 'Boat',
subtitle: 'Travel through Oceans',
icon: Icon(
Icons.directions_boat,
color: Colors.black,
),
bubbleColor: Colors.red,
description: 'Description for boat',
titleStyle: TextStyle(fontSize: 25.0, fontWeight: FontWeight.w700),
subtitleStyle: TextStyle(fontSize: 16.0, fontWeight: FontWeight.w500),
descriptionStyle: TextStyle(fontSize: 12.0),
),
示例代码
下面是一个完整的示例代码,展示了如何在Flutter应用中使用lecle_bubble_timeline插件。
example/lib/main.dart
import 'package:flutter/material.dart';
import './home_page.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
[@override](/user/override)
Widget build(BuildContext context) {
return const MaterialApp(
home: HomePage(),
);
}
}
example/lib/home_page.dart
import 'package:flutter/material.dart';
import 'package:lecle_bubble_timeline/lecle_bubble_timeline.dart';
class HomePage extends StatelessWidget {
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Bubble Timeline Example')),
body: BubbleTimeline(
bubbleSize: 120,
// 时间线气泡项列表
items: [
TimelineItem(
title: 'Boat',
subtitle: 'Travel through Oceans',
icon: Icon(
Icons.directions_boat,
color: Colors.black,
),
bubbleColor: Colors.red,
description: 'Description for boat',
titleStyle: TextStyle(fontSize: 25.0, fontWeight: FontWeight.w700),
subtitleStyle: TextStyle(fontSize: 16.0, fontWeight: FontWeight.w500),
descriptionStyle: TextStyle(fontSize: 12.0),
),
TimelineItem(
title: 'Bike',
subtitle: 'Road Trips are best',
icon: Icon(
Icons.directions_bike,
color: Colors.black,
),
bubbleColor: Colors.yellow,
description: 'Description for bike',
titleStyle: TextStyle(fontSize: 25.0, fontWeight: FontWeight.w700),
subtitleStyle: TextStyle(fontSize: 16.0, fontWeight: FontWeight.w500),
descriptionStyle: TextStyle(fontSize: 12.0),
),
TimelineItem(
title: 'Bus',
subtitle: 'I like to go with friends',
icon: Icon(
Icons.directions_bus,
color: Colors.black,
),
bubbleColor: Colors.green,
description: 'Description for bus',
titleStyle: TextStyle(fontSize: 25.0, fontWeight: FontWeight.w700),
subtitleStyle: TextStyle(fontSize: 16.0, fontWeight: FontWeight.w500),
descriptionStyle: TextStyle(fontSize: 12.0),
),
],
stripColor: Colors.teal,
dividerCircleColor: Colors.white,
),
);
}
}
更多关于Flutter气泡时间线插件lecle_bubble_timeline的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter气泡时间线插件lecle_bubble_timeline的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中集成和使用lecle_bubble_timeline插件的代码示例。lecle_bubble_timeline是一个用于创建气泡时间线效果的插件,非常适合用于展示事件序列或消息历史。
步骤 1: 添加依赖
首先,你需要在pubspec.yaml文件中添加lecle_bubble_timeline的依赖:
dependencies:
flutter:
sdk: flutter
lecle_bubble_timeline: ^最新版本号 # 替换为实际最新版本号
然后运行flutter pub get来获取依赖。
步骤 2: 导入插件
在你的Dart文件中导入插件:
import 'package:lecle_bubble_timeline/lecle_bubble_timeline.dart';
步骤 3: 使用插件
下面是一个简单的示例,展示如何使用lecle_bubble_timeline来创建一个气泡时间线:
import 'package:flutter/material.dart';
import 'package:lecle_bubble_timeline/lecle_bubble_timeline.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Bubble Timeline Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: BubbleTimelineScreen(),
);
}
}
class BubbleTimelineScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Bubble Timeline Demo'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: BubbleTimeline(
items: [
BubbleTimelineItem(
icon: Icon(Icons.message),
content: 'Message 1',
time: '10:00 AM',
position: BubbleTimelineItemPosition.left,
),
BubbleTimelineItem(
icon: Icon(Icons.call),
content: 'Call 1',
time: '11:00 AM',
position: BubbleTimelineItemPosition.right,
),
BubbleTimelineItem(
icon: Icon(Icons.message),
content: 'Message 2',
time: '12:00 PM',
position: BubbleTimelineItemPosition.left,
),
BubbleTimelineItem(
icon: Icon(Icons.video_call),
content: 'Video Call',
time: '1:00 PM',
position: BubbleTimelineItemPosition.right,
),
],
),
),
);
}
}
代码解释
- 依赖添加:在
pubspec.yaml中添加lecle_bubble_timeline依赖。 - 导入插件:在Dart文件中导入
lecle_bubble_timeline。 - 创建应用:创建一个简单的Flutter应用,包含一个主屏幕
BubbleTimelineScreen。 - 构建时间线:使用
BubbleTimeline组件并传入一个BubbleTimelineItem列表。每个BubbleTimelineItem包括图标、内容、时间和位置(左或右)。
自定义和扩展
lecle_bubble_timeline插件提供了许多自定义选项,例如自定义气泡样式、时间格式、动画效果等。你可以参考插件的官方文档来了解更多高级用法和自定义选项。
希望这个示例能帮你快速上手lecle_bubble_timeline插件!








