Flutter过滤搜索功能插件flutter_filterable_search的使用
Flutter过滤搜索功能插件flutter_filterable_search的使用
flutter_filterable_search 是一个功能强大且高度可定制的 Flutter 小部件,旨在帮助用户在大型对象列表上高效地进行搜索操作。该插件将您的对象转换为字符串,并通过每个对象的所有属性进行搜索,从而实现高级过滤功能。它集成了实时搜索功能,使用户能够快速轻松地找到所需的信息。无论您正在处理联系人列表、产品目录还是任何数据密集型应用程序,flutter_filterable_search 都可以简化搜索体验。
通过此小部件,用户可以实现实时搜索功能,当他们输入时结果会即时更新。此外,该小部件允许用户使用过滤芯片应用多个过滤选项,从而增强应用程序的整体可用性和效率。



特性
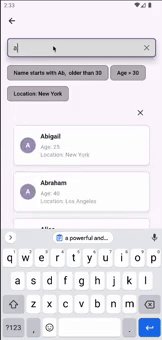
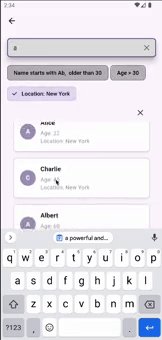
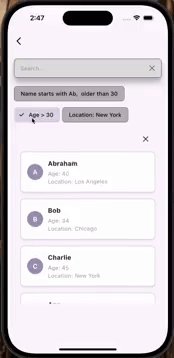
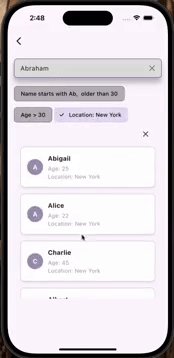
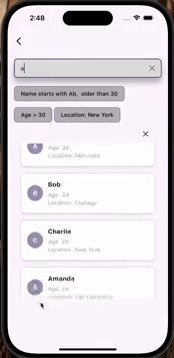
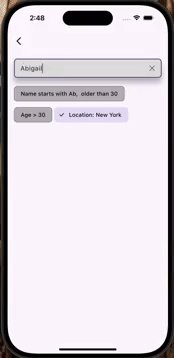
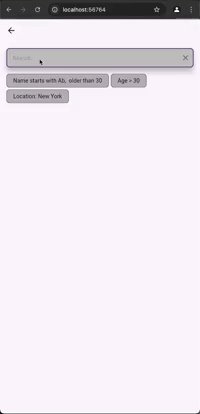
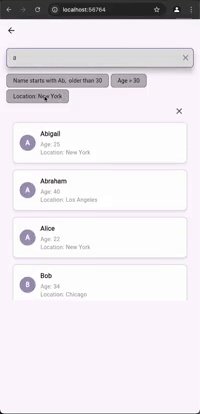
- 实时搜索:用户可以高效地筛选和搜索大型数据集,随着输入,下拉覆盖层会显示实时结果。
- 对象转换:该插件将您的对象转换为字符串,从而使搜索跨越对象的所有属性,从而增强搜索能力。
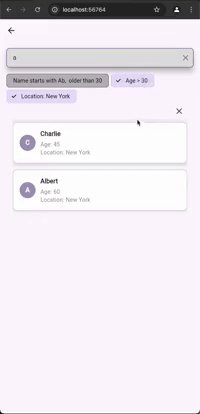
- 自定义过滤器:创建并应用多个自定义过滤器,以适应特定的数据结构。用户可以根据自己的偏好组合过滤器来细化搜索结果。
- 过滤芯片:直观的过滤芯片使用户能够轻松管理活动过滤器。用户可以通过单击添加或删除过滤器,提供无缝交互。
- 主题和样式:完全可自定义的主题选项,适用于搜索界面和过滤芯片,允许开发人员根据其应用程序的设计语言调整颜色、形状和样式。确保外观和感觉一致。
- 响应式设计:该小部件适应不同的屏幕尺寸,确保跨设备的一致体验。您可以配置覆盖层的高度,以优化各种屏幕分辨率下的可用性。
- 性能优化:该小部件针对大型数据集进行了优化,最大限度地减少了延迟,即使在广泛的列表中也能提升用户体验。
安装
要在项目中使用 flutter_filterable_search,请遵循以下步骤:
-
在您的
pubspec.yaml文件中添加包:dependencies: flutter_filterable_search: ^0.0.1 -
使用以下命令获取包:
flutter pub get
示例
以下是如何在应用程序中使用 flutter_filterable_search 的示例:
import 'package:flutter/material.dart';
import 'package:flutter_filterable_search/flutter_filterable_search.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Filterable Search Demo',
home: SearchScreen(),
);
}
}
class User {
final String name;
final int age;
final String location;
User({required this.name, required this.age, required this.location});
}
class SearchScreen extends StatefulWidget {
@override
_SearchScreenState createState() => _SearchScreenState();
}
class _SearchScreenState extends State<SearchScreen> {
// 用户列表以供搜索
final List<User> users = [
User(name: 'Abigail', age: 25, location: 'New York'),
User(name: 'Abraham', age: 40, location: 'Los Angeles'),
User(name: 'Alice', age: 22, location: 'New York'),
User(name: 'Bob', age: 34, location: 'Chicago'),
User(name: 'Charlie', age: 45, location: 'New York'),
User(name: 'Amanda', age: 28, location: 'San Francisco'),
User(name: 'Ann', age: 50, location: 'Los Angeles'),
User(name: 'Albert', age: 60, location: 'New York'),
User(name: 'Zara', age: 30, location: 'Chicago'),
];
// 定义自定义过滤器
final nameStartsWithAbFilter = FlutterFilterableSearchFilter<User>(
label: 'Name starts with Ab, older than 30',
customFilters: [
(item) => item.name.startsWith('Ab'),
(item) => item.age > 30,
],
);
final ageGreaterThan30Filter = FlutterFilterableSearchFilter<User>(
label: 'Age > 30',
customFilters: [(item) => item.age > 30],
);
final locationNewYorkFilter = FlutterFilterableSearchFilter<User>(
label: 'Location: New York',
customFilters: [(item) => item.location == 'New York'],
);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Filterable Search Demo'),
),
body: Column(
children: [
FlutterFilterableSearchView<User>(
overlayColor: Colors.transparent,
overlayMaxHeight: MediaQuery.of(context).size.height * 0.5,
theme: FlutterFilterableSearchTheme.byDefault(
context,
backgroundColor: Colors.red,
),
chipTheme: FlutterFilterChipTheme.byDefault(
context,
backgroundColor: Colors.blue,
),
chipPadding: const EdgeInsets.only(top: 16),
overlayPadding: const EdgeInsets.only(left: 16, right: 16),
items: users,
itemSubmitted: (user) {
debugPrint(user.location);
return user.name;
},
itemBuilder: (user, index) {
return Padding(
padding: const EdgeInsets.symmetric(vertical: 8.0),
child: Container(
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(10.0),
border: Border.all(
color: Colors.grey.withOpacity(0.5), width: 1),
boxShadow: [
BoxShadow(
color: Colors.black.withOpacity(0.1),
blurRadius: 5,
offset: const Offset(0, 2), // 阴影位置
),
],
),
padding: const EdgeInsets.all(16.0),
child: Row(
children: [
CircleAvatar(
radius: 20,
backgroundColor: Theme.of(context)
.primaryColor
.withOpacity(0.6),
child: Text(
user.name[0].toUpperCase(), // 名字首字母
style: const TextStyle(
color: Colors.white,
fontWeight: FontWeight.bold),
),
),
const SizedBox(width: 12),
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
user.name,
style: Theme.of(context)
.textTheme
.titleMedium
?.copyWith(
fontWeight: FontWeight.bold,
),
),
const SizedBox(height: 4),
Text(
'Age: ${user.age}',
style: Theme.of(context)
.textTheme
.bodyMedium
?.copyWith(
color: Colors.grey,
),
),
Text(
'Location: ${user.location}',
style: Theme.of(context)
.textTheme
.bodyMedium
?.copyWith(
color: Colors.grey,
),
),
],
),
),
],
),
),
);
},
filters: [
nameStartsWithAbFilter,
ageGreaterThan30Filter,
locationNewYorkFilter,
],
),
],
),
);
}
}
解释
上述示例演示了一个包含自定义过滤器的用户列表。关键组件包括:
FlutterFilterableSearchView<User>:此小部件启用了具有过滤功能的搜索功能。- 自定义过滤器:使用
FlutterFilterableSearchFilter创建过滤器,允许为过滤结果应用多个条件。 - 项:定义一个对象列表(例如
User)以供搜索和过滤。 - 项构建器:方法
itemBuilder指定如何在搜索结果中显示每个过滤后的项。 - 项提交:方法
itemSubmitted指定如何在搜索框中呈现所选项目。
搜索视图主题
FlutterFilterableSearchTheme(context,
searchFieldStyle: TextStyle(color: Colors.blue),
backgroundColor: Colors.grey[200],
...
);
搜索视图主题
FlutterFilterChipTheme(context,
selectedColor: Colors.green,
unselectedColor: Colors.red,
...
);
许可证
flutter_filterable_search 在 MIT 许可证下发布。详情请参阅 LICENSE 文件。
贡献
欢迎为 flutter_filterable_search 做出贡献!如果您想做出贡献,请遵循以下步骤:
- fork 仓库:点击仓库页面右上角的“Fork”按钮,创建您自己的项目副本。
- 克隆您的 fork:使用以下命令将您的 fork 克隆到本地机器:
https://github.com/tazik561/FlutterFilterableSearch.git - 创建新分支:为您的功能或错误修复创建一个新的分支:
git checkout -b feature/your-feature-name - 修改代码:在您的本地存储库中进行修改。
- 提交更改:修改完成后,使用清晰的消息提交更改:
git commit -m "Add your commit message here" - 推送至您的 fork:将更改推送到您的 fork:
git push origin feature/your-feature-name
更多关于Flutter过滤搜索功能插件flutter_filterable_search的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter过滤搜索功能插件flutter_filterable_search的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何在Flutter中使用flutter_filterable_search插件来实现过滤搜索功能的代码示例。这个插件可以帮助你快速实现一个带有过滤功能的搜索框。
首先,你需要在你的pubspec.yaml文件中添加这个插件的依赖:
dependencies:
flutter:
sdk: flutter
flutter_filterable_search: ^x.y.z # 请替换为最新版本号
然后运行flutter pub get来安装依赖。
接下来是一个完整的代码示例,展示了如何使用flutter_filterable_search来实现一个简单的过滤搜索功能:
import 'package:flutter/material.dart';
import 'package:flutter_filterable_search/flutter_filterable_search.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Filterable Search Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
List<String> items = [
'Apple',
'Banana',
'Cherry',
'Date',
'Elderberry',
'Fig',
'Grape',
'Honeydew',
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Filterable Search Demo'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
children: [
FilterableSearchBar(
hintText: 'Search...',
onTextChanged: (text) {
setState(() {
// 这里你可以实现你自己的过滤逻辑
// 例如,根据text过滤items
// 但为了简单起见,这里我们直接使用插件的内置功能
});
},
onSearch: (text) {
// 搜索完成后的回调,你可以在这里处理搜索结果
print("Search for: $text");
},
// 你可以根据需要自定义以下属性
clearIcon: Icons.clear,
searchIcon: Icons.search,
textStyle: TextStyle(fontSize: 18),
decoration: InputDecoration(
border: OutlineInputBorder(),
focusedBorder: OutlineInputBorder(
borderSide: BorderSide(color: Colors.blue),
),
),
),
Expanded(
child: ListView.builder(
itemCount: items.length,
itemBuilder: (context, index) {
// 你可以在这里添加你的过滤逻辑
// 例如,只显示匹配搜索结果的items
return ListTile(
title: Text(items[index]),
);
},
),
),
],
),
),
);
}
}
在这个示例中,我们创建了一个简单的Flutter应用,其中包含一个FilterableSearchBar和一个显示项目列表的ListView.builder。
FilterableSearchBar的onTextChanged回调会在用户输入文本时触发,你可以在这里实现自己的过滤逻辑。不过为了简单起见,我们在这个示例中没有直接使用这个回调来过滤列表,而是直接显示了所有项目。onSearch回调会在用户完成搜索(例如按下回车或点击搜索图标)时触发,你可以在这里处理搜索结果。
你可以根据自己的需求扩展这个示例,比如根据用户输入动态过滤items列表,并在ListView.builder中仅显示匹配的项目。








