HarmonyOS鸿蒙Next中实现自定义日历示例代码
HarmonyOS鸿蒙Next中实现自定义日历示例代码
介绍
本示例通过原生组件实现日历页面,根据不同场景利用ForEach或LazyForEach进行数据循环渲染。
使用说明
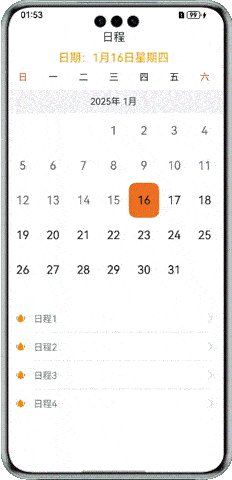
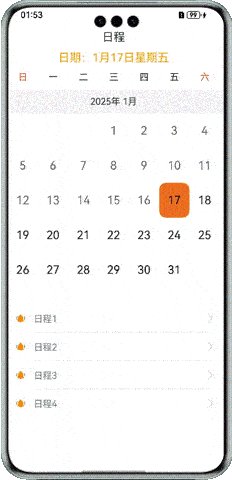
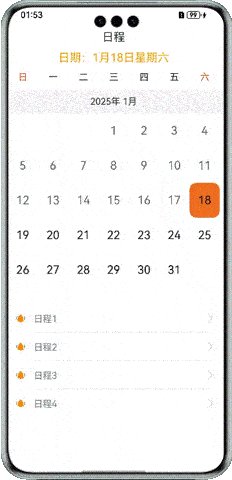
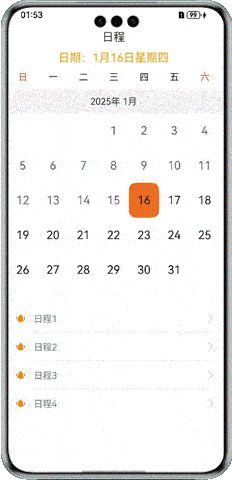
进入应用显示日期与实际日期一致,点击不同日期可切换,日期底部显示应用预设的四条日程。
效果预览

实现思路
显示日历界面周信息时,由于一周七天是固定的,在列表中利用ForEach进行循环渲染。显示每个月的日期时,由于每个月天数不一致,列表中数据较多且不确定,这种情况下使用LazyForEach进行数据循环渲染。当组件滑出可视区域外时,框架会进行组件销毁回收以降低内存占用。核心代码如下:
LazyForEach(this.contentData, (monthItem: Month) => {
// 设置ListItemGroup头部组件,显示年份和月份
ListItemGroup({ header: this.itemHead(monthItem.month) }) {
ListItem() {
Stack() {
Text(monthItem.num.toString())
.fontSize($r('app.integer.month_text'))
.fontColor($r('app.color.ohos_id_color_palette_aux8'))
.opacity(MONTH_OPACITY)
Grid() {
···
.onClick(() => {
if (day != 0) {
let weekIndex = monthItem.days.indexOf(day) % WEEK_NUMBER; // 将当前日转换成星期显示
this.date = [monthItem.num, day, weekIndex];
this.currentDay = day;
}
})
}
}
.backgroundColor($r('app.color.ohos_id_color_background'))
.columnsTemplate('1fr 1fr 1fr 1fr 1fr 1fr 1fr')
// 当前月显示的数组元素个数大于35则显示6行,否则显示5行
.rowsTemplate(monthItem.days.length > MONTH_NUMBER ? '1fr 1fr 1fr 1fr 1fr 1fr' : '1fr 1fr 1fr 1fr 1fr')
.height(monthItem.days.length > MONTH_NUMBER ? GRID_HEIGHT_L : GRID_HEIGHT_M)
}
}
})更多关于HarmonyOS鸿蒙Next中实现自定义日历示例代码的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next中实现自定义日历,可以使用DatePicker组件进行日期选择,并通过Calendar类来管理日期数据。以下是一个简单的示例代码,展示了如何创建一个自定义日历界面。
import { DatePicker, Button, Text } from '@ohos/arkui';
import { Calendar } from '@ohos/calendar';
class CustomCalendar {
private calendar: Calendar;
private selectedDate: Date;
constructor() {
this.calendar = new Calendar();
this.selectedDate = new Date();
}
buildUI() {
const datePicker = new DatePicker({
start: new Date(2020, 0, 1),
end: new Date(2030, 11, 31),
selected: this.selectedDate,
onDateChange: (newDate) => {
this.selectedDate = newDate;
this.updateUI();
}
});
const button = new Button({
label: '跳转到今天',
onClick: () => {
this.selectedDate = new Date();
this.updateUI();
}
});
const text = new Text({
content: `当前选择日期: ${this.selectedDate.toLocaleDateString()}`
});
return [datePicker, button, text];
}
updateUI() {
// 更新UI逻辑
}
}在这个示例中,DatePicker组件用于选择日期,Calendar类用于管理日期数据。Button组件提供了一个“跳转到今天”的功能,Text组件显示当前选择的日期。通过onDateChange事件监听日期的变化,并更新UI。
更多关于HarmonyOS鸿蒙Next中实现自定义日历示例代码的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next中,可以通过DatePicker组件实现自定义日历功能。以下是一个简单的示例代码:
import ohos.agp.components.DatePicker;
import ohos.agp.window.service.WindowManager;
import ohos.app.Context;
public class CustomCalendar {
public void showCalendar(Context context) {
DatePicker datePicker = new DatePicker(context);
datePicker.setMinDate(System.currentTimeMillis() - 1000L * 60 * 60 * 24 * 365); // 设置最小日期
datePicker.setMaxDate(System.currentTimeMillis()); // 设置最大日期
WindowManager.getInstance().getTopWindow().addComponent(datePicker);
}
}此代码创建了一个DatePicker组件,并设置了日期范围。你可以根据需要进一步自定义样式和事件处理。








