HarmonyOS鸿蒙NEXT弹窗封装案例
HarmonyOS鸿蒙NEXT弹窗封装案例 HarmonyOS Next应用开发案例(持续更新中……)
本案例完整代码,请访问:代码仓库链接
本案例已上架 HarmonyOS NEXT 开源组件市场,如需获取或移植该案例,可安装此插件。开发者可使用插件获取鸿蒙组件,添加到业务代码中直接编译运行。
介绍
本示例介绍如何封装弹窗,以及如何使用这种封装后的弹窗

使用说明
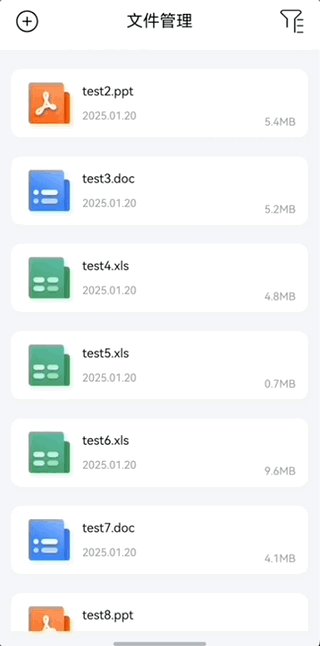
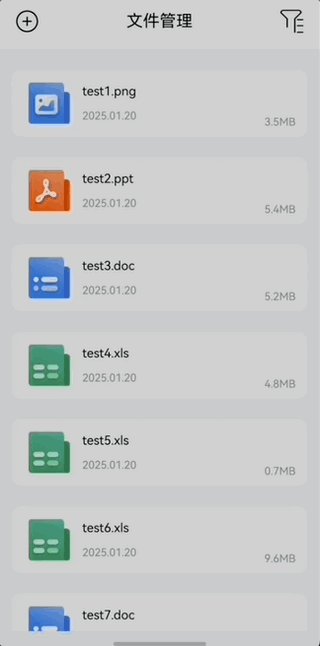
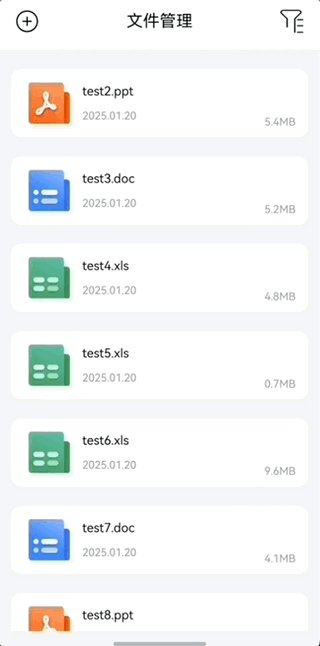
- 进入案例,点击右上角筛选按钮,顶部弹出筛选框,点击一种文件类型进行筛选
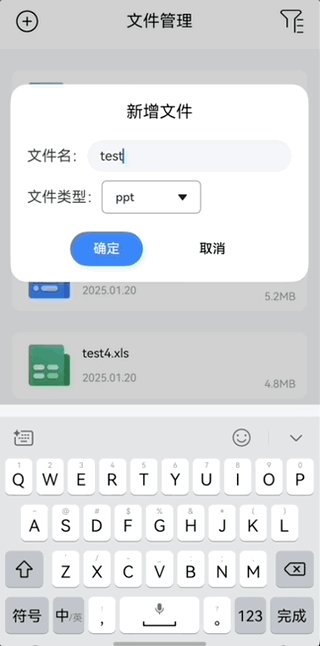
- 点击左上角添加按钮,中间弹出新增文件弹框,输入文件名以及选择文件类型,点击确定按钮添加完毕
- 长按列表项出现弹窗,点击删除按钮,中间弹出删除确认框,点击确认按钮删除完毕
- 长按列表项出现弹窗,底部弹出文件详情弹框
实现思路
-
定义弹窗的父布局builder,支持自定义弹窗内容传入,设置弹窗蒙层。详细代码:DialogBuilder.ets。
-
使用openCustomDialog接口,该接口可支持传入builder。详细代码:DialogUtil.ets。
-
自定义关闭弹窗回调。详细代码:DialogUtil.ets。
-
自定义弹窗确认回调。详细代码:DialogUtil.ets。
-
自定义弹窗弹出动效。详细代码:AnimationUtil.ets。
使用步骤
-
初始化DialogUtil,需调用其init方法将UIContext传入。详细代码:DialogExampleView.ets。
-
定义弹窗builder,该builder必须有且只有DialogBuilderParam参数。详细代码:CustomBuilder.ets。
-
定义弹窗封装组件,该组件内部必须有DialogBuilderParam参数且使用@Prop注解。详细代码:AddFileComponent.ets。
-
以上就封装好了自定义弹窗,接下来使用只需要调用一下showCustomDialog方法,将对应弹窗封装的builder传入。详细代码:DialogExampleView.ets。
工程结构&模块类型
encapsulationdialog // har类型
|---dialog // 弹窗封装框架
|---|---builder
|---|---|---DialogBuilder.ets // 弹窗的父布局
|---|---dto
|---|---|---DialogBuilderParam.ets // 自定义弹窗封装builder需要传的参数
|---|---|---DialogParam.ets // 调用弹窗需要传的参数
|---|---|---EncapsulateDialogBuilderParam.ets
|---|---enum
|---|---|---DialogTypeEnum.ets
|---|---util
|---|---|---AnimationUtil.ets // 弹出动画工具类
|---|---|---DialogOptionsFactory.ets
|---|---|---DialogUtil.ets // 对外提供的弹窗封装能力
|---example // 弹窗封装使用案例
|---|---builder
|---|---|---CustonBuilder.ets // 封装弹窗的自定义builder
|---|---components // 组件层
|---|---|---AddFileComponent.ets // 添加文件的弹窗组件
|---|---|---DialogExampleView.ets
|---|---dto
|---|---|---FileItem.ets
|---|---|---MockData.ets
|---FeatureComponent.ets // 案例视图入口高性能知识点
不涉及。
模块依赖
- 本示例依赖 动态路由模块 来实现页面的动态加载。
参考资料
更多关于HarmonyOS鸿蒙NEXT弹窗封装案例的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
HarmonyOS鸿蒙NEXT弹窗封装案例主要涉及使用ArkUI框架进行弹窗组件的封装。通过自定义弹窗组件,开发者可以在应用中实现统一的弹窗样式和交互逻辑。
-
创建自定义弹窗组件:使用
[@CustomDialog](/user/CustomDialog)装饰器定义弹窗组件,弹窗内容通过build方法构建。例如:[@CustomDialog](/user/CustomDialog) struct CustomAlertDialog { build() { Column() { Text('提示信息').fontSize(18) Button('确定').onClick(() => { // 关闭弹窗 this.controller.close() }) } } } -
使用自定义弹窗:在页面中通过
showDialog方法调用自定义弹窗。例如:[@Entry](/user/Entry) [@Component](/user/Component) struct Index { private controller: CustomDialogController = new CustomDialogController({ builder: CustomAlertDialog() }) build() { Column() { Button('显示弹窗').onClick(() => { this.controller.open() }) } } } -
弹窗控制:通过
CustomDialogController控制弹窗的显示与关闭。open方法用于显示弹窗,close方法用于关闭弹窗。 -
弹窗样式与交互:开发者可以根据需求自定义弹窗的样式和交互逻辑,如设置弹窗大小、背景透明度、动画效果等。
通过上述步骤,开发者可以在HarmonyOS鸿蒙NEXT中实现弹窗的封装与使用,提升应用的交互体验。
更多关于HarmonyOS鸿蒙NEXT弹窗封装案例的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙NEXT中,弹窗封装可以通过CommonDialog或CustomDialog实现。以下是一个简单的封装案例:
public class CustomAlertDialog extends CommonDialog {
private Context mContext;
private String mMessage;
public CustomAlertDialog(Context context, String message) {
super(context);
mContext = context;
mMessage = message;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(ResourceTable.Layout_dialog_custom);
Text messageText = (Text) findComponentById(ResourceTable.Id_message);
messageText.setText(mMessage);
}
}
// 使用示例
CustomAlertDialog dialog = new CustomAlertDialog(context, "这是一个自定义弹窗");
dialog.show();该案例展示了如何通过继承CommonDialog封装一个自定义弹窗,并设置消息内容。开发者可根据需求进一步扩展样式和功能。








