Flutter ListView基础列表组件、水平列表组件、图标组件
一、Flutter ListView列表组件概述
列表布局是我们项目开发中最常用的一种布局方式。Flutter中我们可以通过ListView来定义列表项,支持垂直和水平方向展示。通过一个属性就可以控制列表的显示方向。列表有一下分类:
1、Flutter ListView垂直列表
2、Flutter ListView垂直图文列表
3、Flutter ListView水平列表
4、Flutter ListView动态列表
5、Flutter ListView矩阵式列表

二、Flutter ListView 列表参数
| 名称 | 类型 | 说明 |
|---|---|---|
| scrollDirection | Axis | Axis.horizontal水平列表Axis.vertical垂直列表 |
| padding | EdgeInsetsGeometry | 内边距 |
| resolve | bool | 组件反向排序 |
| children | List<Widget> | 列表元素 |
三、Flutter ListView基本列表 (垂直列表)
class HomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return ListView(
padding: EdgeInsets.all(10),
children: <Widget>[
ListTile(
title: Text(
'华北黄淮高温持续 南方强降雨今起强势登场',
style: TextStyle(
fontSize: 24
),
),
subtitle: Text("中国天气网讯 21日开始,北方今年首轮大范围高温拉开序幕,昨天是高温发展的最鼎盛阶段"),
),
ListTile(
title: Text('中国13家运营波音737MAX航空公司均已提出索赔场',
style: TextStyle(
fontSize: 24
),),
subtitle: Text("中国天气网讯 21日开始,北方今年首轮大范围高温拉开序幕,昨天是高温发展的最鼎盛阶段"),
),
ListTile(
title: Text('华中国13家运营波音737MAX航空公司均已提出索赔登场'),
subtitle: Text("中国天气网讯 21日开始,北方今年首轮大范围高温拉开序幕,昨天是高温发展的最鼎盛阶段"),
),
ListTile(
title: Text('华北黄淮高温雨今起强势登场'),
subtitle: Text("中国天气网讯 21日开始,北方今年首轮大范围高温拉开序幕,昨天是高温发展的最鼎盛阶段"),
),
ListTile(
title: Text('华北黄淮高温持续 势登场'),
subtitle: Text("中国天气网讯 21日开始,北方今年首轮大范围高温拉开序幕,昨天是高温发展的最鼎盛阶段"),
),
ListTile(
title: Text('华北黄淮高温起强势登场'),
subtitle: Text("中国天气网讯 21日开始,北方今年首轮大范围高温拉开序幕,昨天是高温发展的最鼎盛阶段"),
),
ListTile(
title: Text('华北黄淮高雨今起强势登场'),
subtitle: Text("中国天气网讯 21日开始,北方今年首轮大范围高温拉开序幕,昨天是高温发展的最鼎盛阶段"),
),
ListTile(
title: Text('华北黄淮高温持续 南方强降雨今起强势登场'),
subtitle: Text("中国天气网讯 21日开始,北方今年首轮大范围高温拉开序幕,昨天是高温发展的最鼎盛阶段"),
)
],
);
}
}四、Flutter ListView带图标的列表
class HomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return ListView(
padding: EdgeInsets.all(10),
children: <Widget>[
ListTile(
leading:Icon(Icons.settings,size:40),
title: Text('华北黄淮高温雨今起强势登场'),
subtitle: Text("中国天气网讯 21日开始,华北黄淮高温雨今起强势登场"),
),
ListTile(
title: Text('华北黄淮高温雨今起强势登场'),
subtitle: Text("中国天气网讯 21日开始,华北黄淮高温雨今起强势登场"),
trailing:Icon(Icons.home),
),
ListTile(
leading:Icon(Icons.pages),
title: Text('华北黄淮高温雨今起强势登场'),
subtitle: Text("中国天气网讯 21日开始,华北黄淮高温雨今起强势登场"),
),
ListTile(
leading:Icon(Icons.settings),
title: Text('华北黄淮高温雨今起强势登场'),
subtitle: Text("中国天气网讯 21日开始,华北黄淮高温雨今起强势登场"),
),
ListTile(
leading:Icon(Icons.home,color: Colors.yellow,),
title: Text('华北黄淮高温雨今起强势登场'),
subtitle: Text("中国天气网讯 21日开始,华北黄淮高温雨今起强势登场"),
),
ListTile(
leading:Icon(Icons.pages),
title: Text('华北黄淮高温雨今起强势登场'),
subtitle: Text("中国天气网讯 21日开始,华北黄淮高温雨今起强势登场"),
)
],
);
}
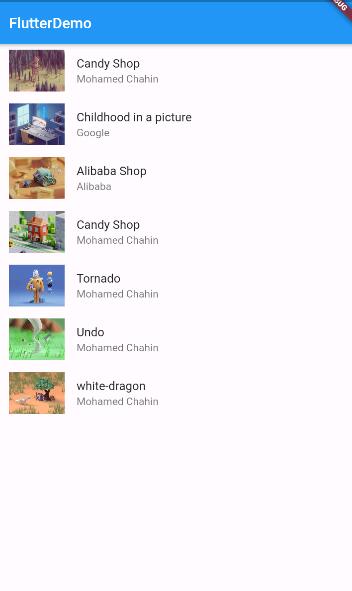
}五、Flutter ListView 图文列表
class HomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return ListView(
padding: EdgeInsets.all(10),
children: <Widget>[
ListTile(
leading:Image.network("https://www.itying.com/images/flutter/1.png"),
title: Text('华北黄淮高温雨今起强势登场'),
subtitle: Text("中国天气网讯 21日开始,华北黄淮高温雨今起强势登场"),
),
ListTile(
leading:Image.network("https://www.itying.com/images/flutter/2.png"),
title: Text('保监局50天开32罚单 “断供”违规资金为房市降温'),
subtitle: Text("中国天气网讯 保监局50天开32罚单 “断供”违规资金为房市降温"),
),
ListTile(
title: Text('华北黄淮高温雨今起强势登场'),
subtitle: Text("中国天气网讯 21日开始,华北黄淮高温雨今起强势登场"),
trailing:Image.network("https://www.itying.com/images/flutter/2.png")
),
ListTile(
title: Text('华北黄淮高温雨今起强势登场'),
subtitle: Text("中国天气网讯 21日开始,华北黄淮高温雨今起强势登场"),
trailing:Icon(Icons.home),
),
ListTile(
leading:Icon(Icons.pages),
title: Text('华北黄淮高温雨今起强势登场'),
subtitle: Text("中国天气网讯 21日开始,华北黄淮高温雨今起强势登场"),
),
ListTile(
leading:Icon(Icons.settings),
title: Text('华北黄淮高温雨今起强势登场'),
subtitle: Text("中国天气网讯 21日开始,华北黄淮高温雨今起强势登场"),
),
ListTile(
leading:Icon(Icons.home,color: Colors.yellow,),
title: Text('华北黄淮高温雨今起强势登场'),
subtitle: Text("中国天气网讯 21日开始,华北黄淮高温雨今起强势登场"),
),
ListTile(
leading:Icon(Icons.pages),
title: Text('华北黄淮高温雨今起强势登场'),
subtitle: Text("中国天气网讯 21日开始,华北黄淮高温雨今起强势登场"),
)
],
);
}
}六、Flutter 水平列表
class HomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return Container(
height:200.0,
margin: EdgeInsets.all(5),
child:ListView(
scrollDirection: Axis.horizontal,
children: <Widget>[
Container(
width:180.0,
color: Colors.lightBlue,
),
Container(
width:180.0,
color: Colors.amber,
child: ListView(
children: <Widget>[
Image.network(
'https://resources.ninghao.org/images/childhood-in-a-picture.jpg'
),
SizedBox(height: 16.0),
Text('这是一个文本信息',
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 16.0
),
)
],
),
),
Container(
width:180.0,
color: Colors.deepOrange,
),
Container(
width:180.0,
color: Colors.deepPurpleAccent,
),
],
)
);
}
}






