鸿蒙支持将iconfont中的特殊字体变成图片吗HarmonyOS 鸿蒙Next
鸿蒙支持将iconfont中的特殊字体变成图片吗HarmonyOS 鸿蒙Next
鸿蒙next支持将iconfont中的特殊字体变成图片吗?
目前已知可以将iconfont的特殊字体注册,并可以使用TEXT控件将特殊文字展示出来(方案使用的官方链接:https://developer.huawei.com/consumer/cn/doc/harmonyos-references/js-apis-font-0000001821000745),但是不知道如何将这些特殊文字转换成图片。
已尝试使用的方案:
方案一:
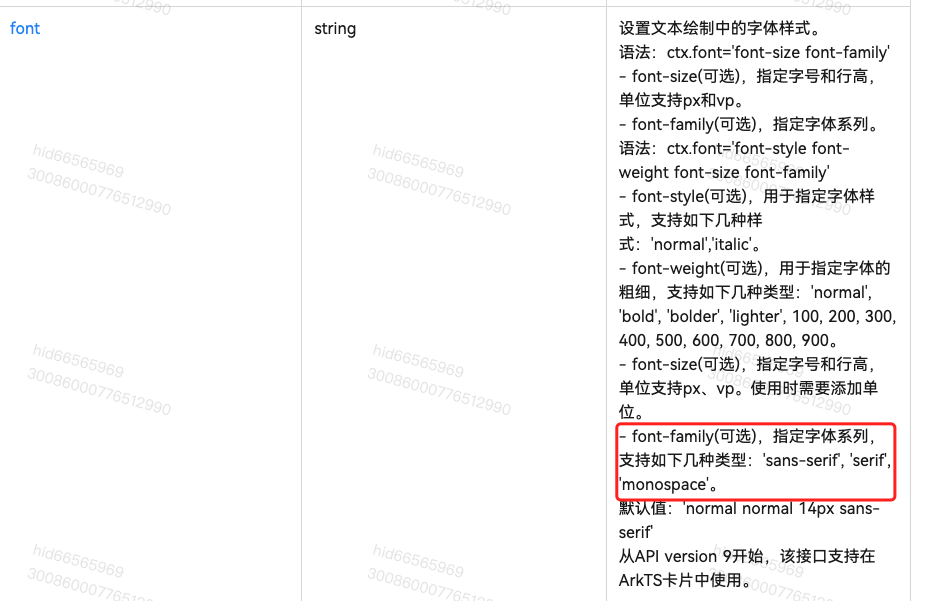
CanvasRenderingContext2D的,fillText()方法,画出文字,然后成图片。文档链接如下:https://developer.huawei.com/consumer/cn/doc/harmonyos-references/ts-canvasrenderingcontext2d-0000001815767860#ZH-CN_TOPIC_0000001815767860__filltext但是这里的字体只支持系统字体,不支持注册字体。
方案二:
使用drawing的drawing.TextBlob绘制文字方案,官方链接:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/drawing-js-guidelines-V5,但是drawing.Font也未找到设置自定义注册字体的地方。
求教有方案可以实现将iconfont中的特殊字体变成图片吗?
更多关于鸿蒙支持将iconfont中的特殊字体变成图片吗HarmonyOS 鸿蒙Next的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
鸿蒙HarmonyOS 鸿蒙Next在支持字体处理方面具有一定的灵活性和扩展性,能够处理多种字体格式及显示效果。关于将iconfont中的特殊字体变成图片的功能,理论上鸿蒙系统可以通过相关API或开发工具实现这一需求。
鸿蒙系统支持丰富的图形渲染和字体处理功能,开发者可以利用Canvas绘图API或者相关的图形处理库,将iconfont中的特殊字体渲染成图片格式。这一过程通常涉及字体的加载、渲染以及图片的保存等步骤。
在实际操作中,开发者需要确保iconfont字体文件已经被正确加载到项目中,并且能够通过鸿蒙提供的字体处理接口进行访问。然后,利用鸿蒙的图形绘制能力,将字体按照需要绘制到Canvas上,并最终保存为图片文件。
需要注意的是,具体的实现方式可能会因鸿蒙系统的版本、开发工具以及项目需求而有所不同。因此,开发者在实现过程中需要参考鸿蒙系统的官方文档和API指南,以确保功能的正确实现和优化。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html