6 回复

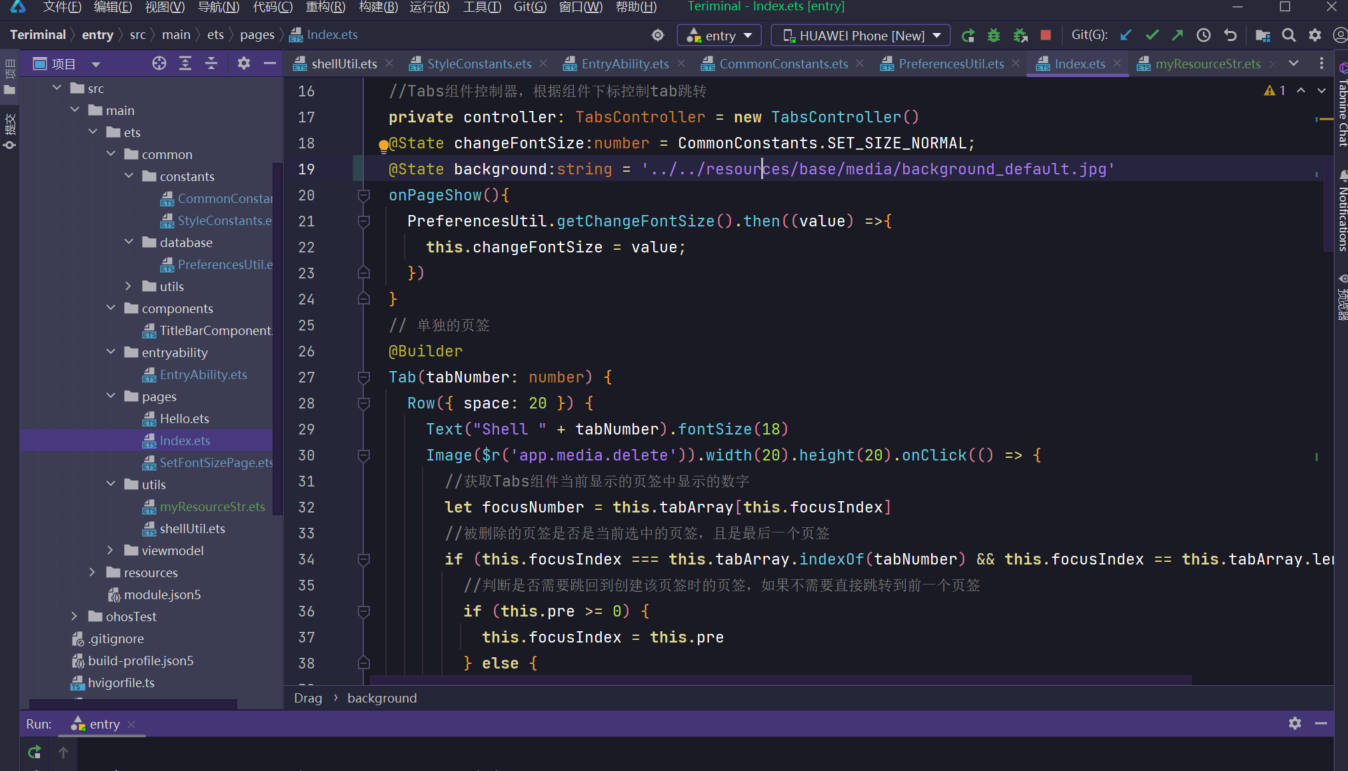
我想把这个属性赋值给他string,也就是this.background是string类型,但是用了
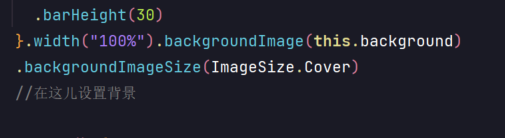
'../../resources/base/media/background_default.jpg'
显示不出来,应该怎么办
更多关于HarmonyOS 鸿蒙Next怎么通过uri把resource放进组件背景里的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html

用不了
0 0 看源码~~,Resource对象,不就包含了string 类型
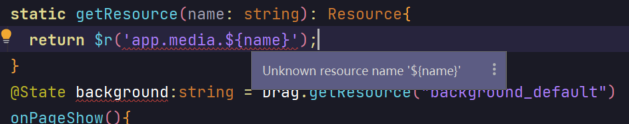
static getResource(name: string): Resource {
return $r(`app.media.${name}`)
} 这样就好了,
看新评论
$r('app.media.xxx')