HarmonyOS 鸿蒙Next 如何解决Video组件播放前出现预览黑屏的问题 鸿蒙场景化案例
HarmonyOS 鸿蒙Next 如何解决Video组件播放前出现预览黑屏的问题 鸿蒙场景化案例
【问题现象】
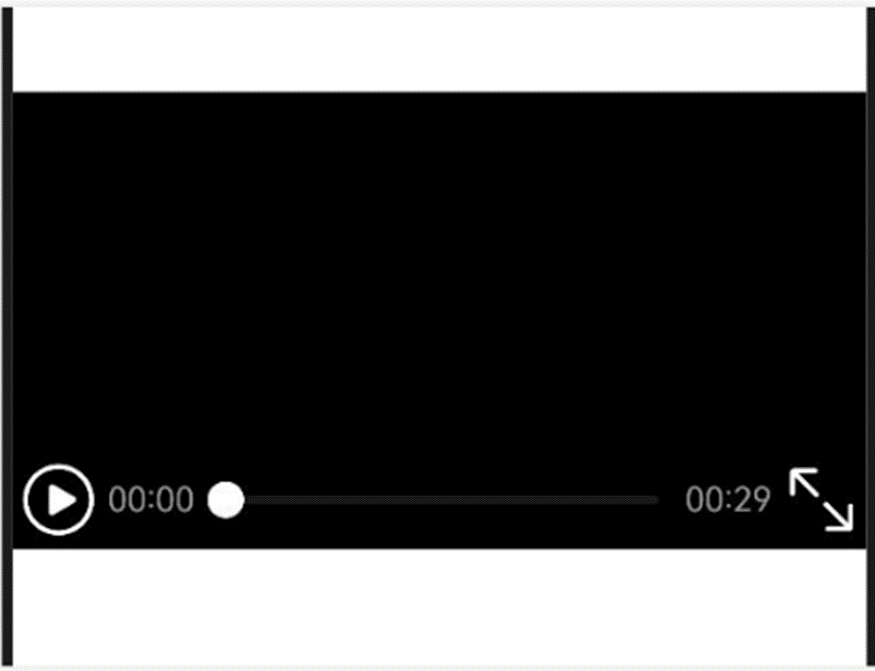
Video组件在未播放视频内容之前是黑色的,开始播放后,再点击暂停,才可以正常展示暂停时的视频内容。
问题现象效果如图:

【定位思路】
VideoOptions的previewUri属性(即视频未播放时的预览图片路径),默认不显示图片。如果不指定预览图片,则会出现开始播放前,黑屏的现象。
针对这个问题,可以考虑以下两种方案:
- 给视频设置一个展示图片。
- 把视频设置成自动播放,再使用settimeout设置延迟跳过黑屏阶段。
【解决方案】
根据定位思路可以知道,问题现象的根因在于没有手动为视频设置预览图片,因此可以参考以下代码进行修复:
1. 方案一给视频设置一个海报
代码示例如下:
Video({
src: $r('app.media.videoTest'),
previewUri: $r('app.media.mihayo'),
controller: this.controller
})
2. 方案二自动播放,跳过黑屏阶段
部分场景,如上下滑动刷新不同视频,且要求视频自动播放的时候,可以考虑使用这个方案。
代码示例如下:
Video({
src: $r('app.media.videoTest'),
controller: this.controller
})
.visibility(this.isVisibile)
.autoPlay(true) // 设置自动播放
.loop(true)
.controls(true)
.width('100%')
.height('200vp')
.onStart(() => {
setTimeout(()=>{ // 使用settimeout设置延迟跳过黑屏阶段
this.controller.setCurrentTime(1,SeekMode.PreviousKeyframe)
this.isVisibile=Visibility.Visible
},150)
})
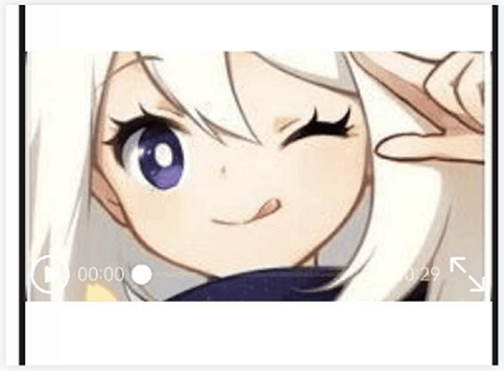
采用方案一修改后效果的如下图,能够在视频播放前显示预览图片,建议将视频的第一帧作为预览图片。

1 回复
作为IT专家,对于HarmonyOS 鸿蒙Next系统中Video组件播放前预览黑屏的问题,可以尝试以下几种方法解决:
- 设置预览图片:为Video组件设置一张预览图片,这样即使视频未开始播放,用户也能看到一张静态图片,避免黑屏现象。
- 显隐控制:通过编程控制Video组件的显示和隐藏。在Video组件的start回调函数中,将Video组件的可见性设置为可见。这样,当视频开始播放时,它才会显示出来,从而避免播放前的黑屏。
- 检查系统资源:视频播放时,若系统资源占用过高,可能导致黑屏。建议清理后台应用,释放系统资源,确保视频播放有足够的资源支持。
- 检查应用兼容性:某些视频应用可能与HarmonyOS存在兼容性问题,导致黑屏。建议检查应用版本,确保其与HarmonyOS兼容。
- 检查网络连接:视频播放需要稳定的网络支持,网络不稳定可能导致黑屏。确保网络连接稳定,避免网络问题导致的黑屏。
如果上述方法均无法解决问题,可能是由于系统bug、硬件兼容性问题或驱动版本过低等原因导致。此时,建议联系官网客服以获取更专业的帮助。官网地址是:https://www.itying.com/category-93-b0.html。客服团队将能提供更具体的诊断和解决方案,帮助解决Video组件播放前预览黑屏的问题。







