HarmonyOS 鸿蒙Next 如何自定义TextInput的Selection的样式?
HarmonyOS 鸿蒙Next 如何自定义TextInput的Selection的样式?
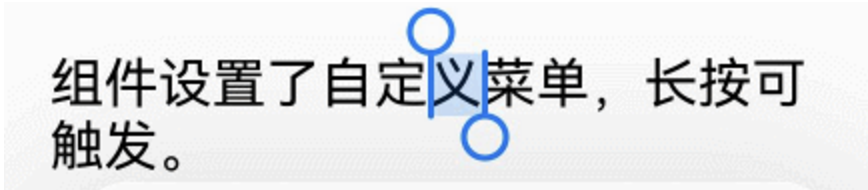
我在使用 TextInput 的时候, 选择文本时, 默认的样式总是如下:


我应该如何设置, 才能将图中的蓝色部分, 颜色改成我们的主题紫色? 并且圆圈图标, 替换成我们自己的图标?
3 回复
文字选中效果颜色更改属性selectedbackgroundcolor:https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V5/ts-basic-components-textinput-V5#selectedbackgroundcolor10
选中时的圆圈图标当前暂无自定义方法
目前好像还不支持
在HarmonyOS 鸿蒙Next中,自定义TextInput的Selection样式需要一定的编程实现。以下步骤可以指导你完成这一操作:
- 继承TextInput组件:首先,你需要创建一个自定义的TextInput组件,通过继承鸿蒙原生的TextInput组件,并添加自定义功能。
- 实现自定义外观:利用鸿蒙提供的绘图功能,你可以重写onDraw方法来绘制自定义的Selection样式,包括颜色、形状等。
- 处理用户输入:重写onTextChange方法来监听用户的输入事件,确保在Selection变化时能够触发自定义样式的更新。
- 应用自定义样式:在onDraw方法中,根据当前的Selection状态(如起始位置、结束位置),使用Canvas绘制自定义的样式。
如果你已经按照上述步骤进行了操作,但问题依旧存在,可能是由于代码实现中的某些细节问题。此时,建议检查你的代码逻辑,确保所有步骤都已正确实现。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html







