Flutter WebDAV客户端插件webdav_client的使用
Flutter WebDAV客户端插件webdav_client的使用
webdav_client 是一个支持 null-safety 的 Dart WebDAV 客户端库,使用 dio 作为 HTTP 客户端。以下是该库的主要功能和使用示例。
主要功能
- 支持
Basic/Digest认证 - 常见设置
- 读取目录
- 创建目录
- 删除文件或目录
- 重命名文件或目录
- 复制文件或目录
- 下载文件
- 上传文件
- 取消请求
Web 支持
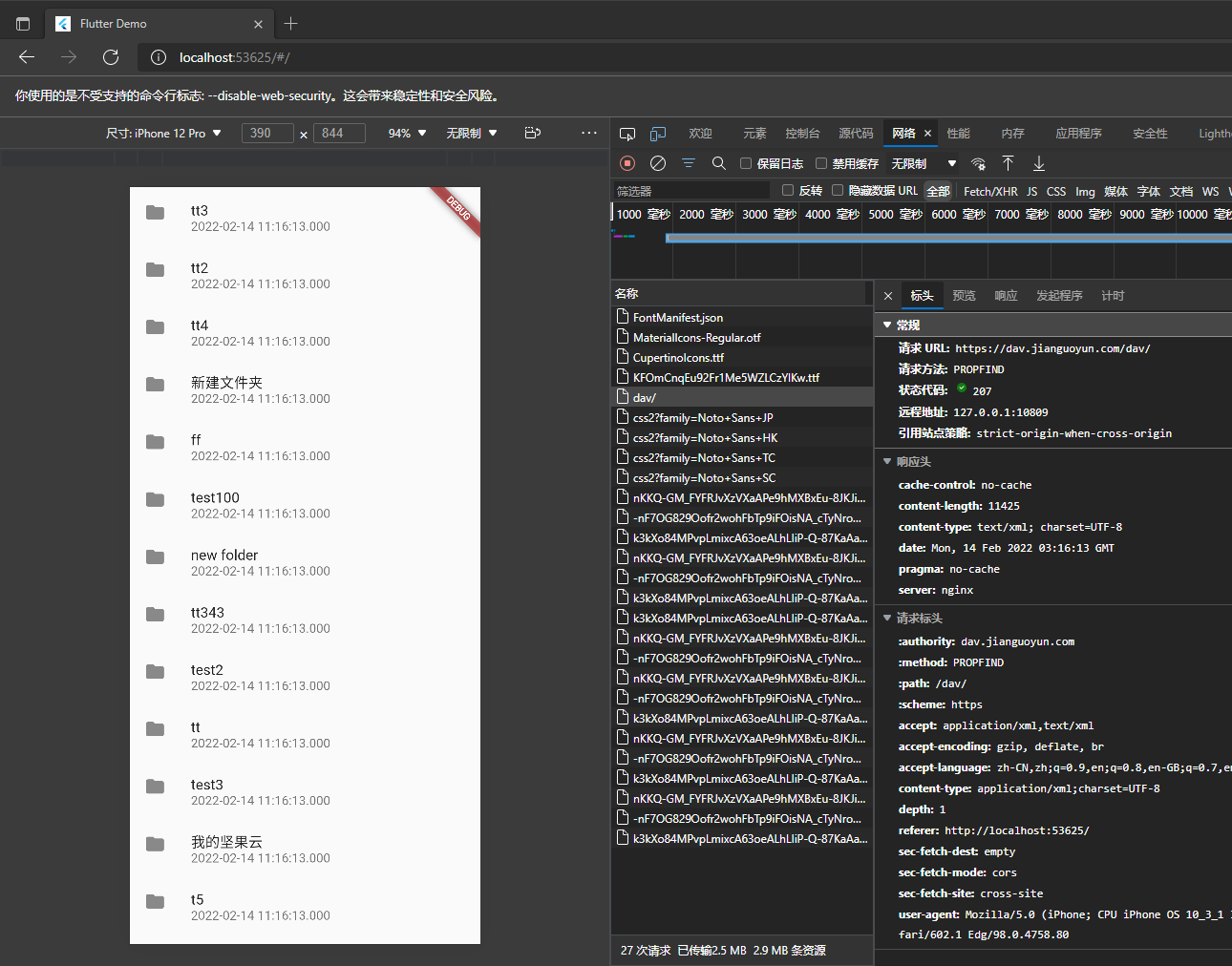
在使用 Flutter Web 时,需要注意 CORS 问题。详情请参阅 Stack Overflow。

使用方法
首先,你需要创建一个 client 实例,使用 newClient() 函数:
var client = webdav.newClient(
'http://localhost:6688/',
user: 'flyzero',
password: '123456',
debug: true,
);
常见设置
// 设置公共请求头
client.setHeaders({'accept-charset': 'utf-8'});
// 设置连接服务器超时时间(毫秒)
client.setConnectTimeout(8000);
// 设置发送数据超时时间(毫秒)
client.setSendTimeout(8000);
// 设置接收数据超时时间(毫秒)
client.setReceiveTimeout(8000);
// 测试服务是否可以连接
try {
await client.ping();
} catch (e) {
print('$e');
}
读取目录中的所有文件
var list = await client.readDir('/');
list.forEach((f) {
print('${f.name} ${f.path}');
});
// 读取子目录
var list2 = await client.readDir('/sub/sub/folder');
list2.forEach((f) {
print('${f.name} ${f.path}');
});
创建目录
await client.mkdir('/新建文件夹');
// 递归创建目录
await client.mkdirAll('/new folder/new folder2');
删除文件或目录
// 删除目录
await client.remove('/new folder/new folder2/');
// 删除文件
await client.remove('/new folder/新建文本文档.txt');
重命名文件或目录
// 重命名目录
await client.rename('/新建文件夹/', '/新建文件夹2/', true);
// 重命名文件
await client.rename('/新建文件夹2/test.dart', '/新建文件夹2/test2.dart', true);
复制文件或目录
// 复制目录A的所有内容到目录B
await client.copy('/folder/folderA/', '/folder/folderB/', true);
// 复制文件
await client.copy('/folder/aa.png', '/folder/bb.png', true);
下载文件
// 下载字节
await client.read('/folder/folder/openvpn.exe', onProgress: (c, t) {
print(c / t);
});
// 下载到本地文件
await client.read2File(
'/folder/vpn.exe', 'C:/Users/xxx/vpn2.exe', onProgress: (c, t) {
print(c / t);
});
上传文件
// 从本地文件上传到远程文件
CancelToken c = CancelToken();
await client.writeFromFile(
'C:/Users/xxx/vpn.exe', '/f/vpn2.exe', onProgress: (c, t) {
print(c / t);
}, cancelToken: c);
取消请求
CancelToken cancel = CancelToken();
// 支持大多数方法
client.mkdir('/新建文件夹', cancel)
.catchError((err) {
print(err.toString());
});
// 在其他地方取消
cancel.cancel('reason');
示例代码
以下是一个完整的示例代码,展示了如何在 Flutter 应用中使用 webdav_client 插件:
import 'package:flutter/material.dart';
import 'package:webdav_client/webdav_client.dart' as webdav;
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
MyHomePageState createState() => MyHomePageState();
}
class MyHomePageState extends State<MyHomePage> {
// webdav
late webdav.Client client;
// TODO 需要更改你的测试 URL 和用户凭据
// 如果你在浏览器中收到 'XMLHttpRequest error',需要检查 CORS!
// https://stackoverflow.com/questions/65630743/how-to-solve-flutter-web-api-cors-error-only-with-dart-code
final url = 'http://your-webdav-url';
final user = 'your-username';
final pwd = 'your-password';
final dirPath = '/';
@override
void initState() {
super.initState();
// 初始化客户端
client = webdav.newClient(
url,
user: user,
password: pwd,
debug: true,
);
}
@override
Widget build(BuildContext context) {
if (url.isEmpty || user.isEmpty || pwd.isEmpty) {
return const Center(child: Text("你需要添加 URL、用户名和密码"));
}
return Scaffold(
body: FutureBuilder(
future: _getData(),
builder: (BuildContext context, AsyncSnapshot<List<webdav.File>> snapshot) {
switch (snapshot.connectionState) {
case ConnectionState.none:
case ConnectionState.active:
case ConnectionState.waiting:
return const Center(child: CircularProgressIndicator());
case ConnectionState.done:
if (snapshot.hasError) {
return Center(child: Text('错误: ${snapshot.error}'));
}
return _buildListView(context, snapshot.data ?? []);
}
}),
);
}
Future<List<webdav.File>> _getData() {
return client.readDir(dirPath);
}
Widget _buildListView(BuildContext context, List<webdav.File> list) {
return ListView.builder(
itemCount: list.length,
itemBuilder: (context, index) {
final file = list[index];
return ListTile(
leading: Icon(
file.isDir == true ? Icons.folder : Icons.file_present_rounded),
title: Text(file.name ?? ''),
subtitle: Text(file.mTime.toString()),
);
});
}
}
希望这些信息对你有帮助!如果有任何问题或需要进一步的帮助,请随时提问。
更多关于Flutter WebDAV客户端插件webdav_client的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter WebDAV客户端插件webdav_client的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何在Flutter应用中使用webdav_client插件来实现WebDAV客户端功能的代码案例。这个插件允许你与WebDAV服务器进行交互,上传、下载和管理文件。
首先,确保你已经在pubspec.yaml文件中添加了webdav_client依赖:
dependencies:
flutter:
sdk: flutter
webdav_client: ^x.y.z # 替换为最新版本号
然后运行flutter pub get来安装依赖。
接下来是一个简单的Flutter应用示例,展示了如何使用webdav_client进行文件上传和下载操作。
import 'package:flutter/material.dart';
import 'package:webdav_client/webdav_client.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
final String serverUrl = 'https://your-webdav-server.com/remote.php/dav/'; // 替换为你的WebDAV服务器URL
final String username = 'your-username'; // 替换为你的用户名
final String password = 'your-password'; // 替换为你的密码
WebDavClient? _client;
@override
void initState() {
super.initState();
_initializeClient();
}
Future<void> _initializeClient() async {
_client = WebDavClient(
baseUrl: Uri.parse(serverUrl),
credentials: BasicCredentials(username, password),
);
}
Future<void> _uploadFile() async {
final file = File('path/to/local/file.txt'); // 替换为你要上传的本地文件路径
final remotePath = '/remote/path/file.txt'; // 替换为你希望文件在服务器上的路径
try {
await _client!.uploadFile(file, remotePath);
print('File uploaded successfully!');
} catch (e) {
print('Failed to upload file: $e');
}
}
Future<void> _downloadFile() async {
final remoteFile = '/remote/path/file.txt'; // 替换为你要下载的服务器文件路径
final localFile = File('path/to/downloaded/file.txt'); // 替换为你希望保存下载文件的本地路径
try {
await _client!.downloadFile(remoteFile, localFile);
print('File downloaded successfully!');
} catch (e) {
print('Failed to download file: $e');
}
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('WebDAV Client Demo'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
ElevatedButton(
onPressed: _uploadFile,
child: Text('Upload File'),
),
SizedBox(height: 20),
ElevatedButton(
onPressed: _downloadFile,
child: Text('Download File'),
),
],
),
),
),
);
}
}
注意事项:
- 安全性:在实际应用中,不要在代码中硬编码用户名和密码。考虑使用更安全的方法,如环境变量或安全存储。
- 错误处理:上面的代码示例中包含了基本的错误处理,但在生产环境中,你可能需要更详细的错误处理和用户反馈。
- 依赖版本:确保你使用的是
webdav_client的最新版本,以获取最新的功能和修复。
这个示例展示了如何使用webdav_client插件在Flutter应用中实现基本的WebDAV客户端功能。根据你的具体需求,你可能需要扩展或修改这个示例。








