Flutter Container组件
一、Flutter Container组件
Flutter Container组件也是Flutter最重要的组件之一,Flutter Container组件主要用于页面布局。Flutter Container中有很多重要的属性 alignment配置对齐方式,decoration装饰Container,margin配置外边距。
更多属性访问:
| 名称 | 功能 |
|---|---|
| alignment | topCenter:顶部居中对齐topLeft:顶部左对齐topRight:顶部右对齐center:水平垂直居中对齐centerLeft:垂直居中水平居左对齐centerRight:垂直居中水平居右对齐bottomCenter底部居中对齐bottomLeft:底部居左对齐bottomRight:底部居右对齐 |
| decoration | decoration: BoxDecoration( color: Colors.blue, border: Border.all( color: Colors.red, width: 2.0, ), borderRadius: BorderRadius.all( Radius.circular(8.0) ) ) |
| margin | margin属性是表示Container与外部其他组件的距离。 EdgeInsets.all(20.0), |
| padding | padding就是Container的内边距,指Container边缘与Child之间的距离padding: EdgeInsets.all(10.0) |
| transform | 让Container容易进行一些旋转之类的transform: Matrix4.rotationZ(0.2) |
| height | 容器高度 |
| width | 容器宽度 |
| child | 容器子元素 |
更多参数:https://api.flutter.dev/flutter/widgets/Container-class.html
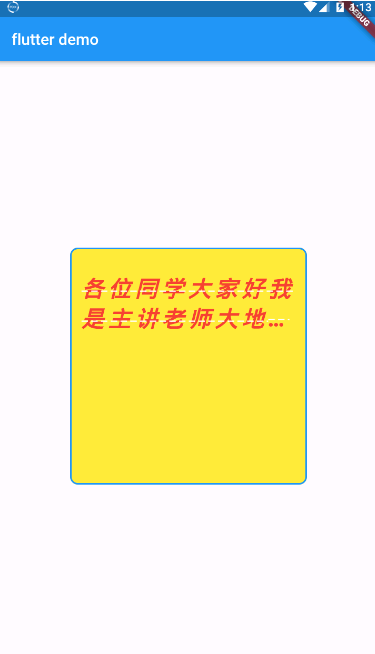
二、Flutter Container组件示例Demo
import 'package:flutter/material.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
home:Scaffold(
appBar: AppBar(
title:Text("flutter demo")
),
body:HomeContent()
)
);
}
}
class HomeContent extends StatelessWidget{
@override
Widget build(BuildContext context) {
// TODO: implement build
return Center(
child: Container(
child: Text(
'各位同学大家好我是主讲老师大地,各位同学大家好我是主讲老师大地',
textAlign:TextAlign.left,
overflow:TextOverflow.ellipsis ,
// overflow:TextOverflow.fade ,
maxLines: 2,
textScaleFactor: 1.8,
style:TextStyle(
fontSize: 16.0,
color:Colors.red,
// color:Color.fromARGB(a, r, g, b)
fontWeight: FontWeight.w800,
fontStyle: FontStyle.italic,
decoration:TextDecoration.lineThrough,
decorationColor:Colors.white,
decorationStyle: TextDecorationStyle.dashed,
letterSpacing: 5.0
)
),
height: 300.0,
width: 300.0,
decoration: BoxDecoration(
color: Colors.yellow,
border: Border.all(
color: Colors.blue,
width: 2.0
),
borderRadius: BorderRadius.all(
// Radius.circular(150), //圆形
Radius.circular(10),
)
),
// padding:EdgeInsets.all(20),
// padding:EdgeInsets.fromLTRB(10, 30, 5, 0)
margin: EdgeInsets.fromLTRB(10, 30, 5, 0),
// transform:Matrix4.translationValues(100,0,0)
// transform:Matrix4.rotationZ(0.3)
// transform:Matrix4.diagonal3Values(1.2, 1, 1)
alignment: Alignment.bottomLeft,
),
);
}
}